Vota questo articolo :
3,3/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
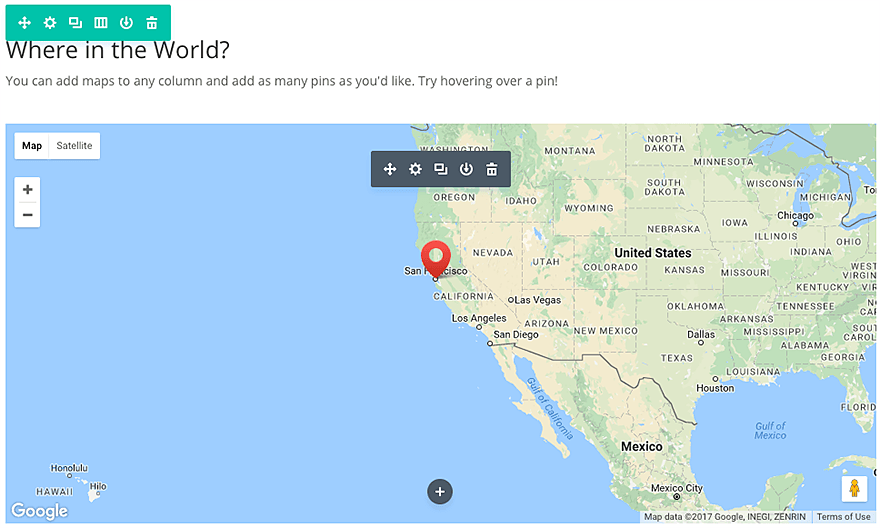
I moduli mappa consentono di incorporare facilmente mappe di Google personalizzate in qualsiasi punto della pagina. È possibile aggiungere un numero illimitato di pin alla mappa e impostare una posizione iniziale personalizzata per la viewport. I moduli mappa sono disponibili anche in formato Full Width, quindi non dimenticate di dare un'occhiata anche a questo!

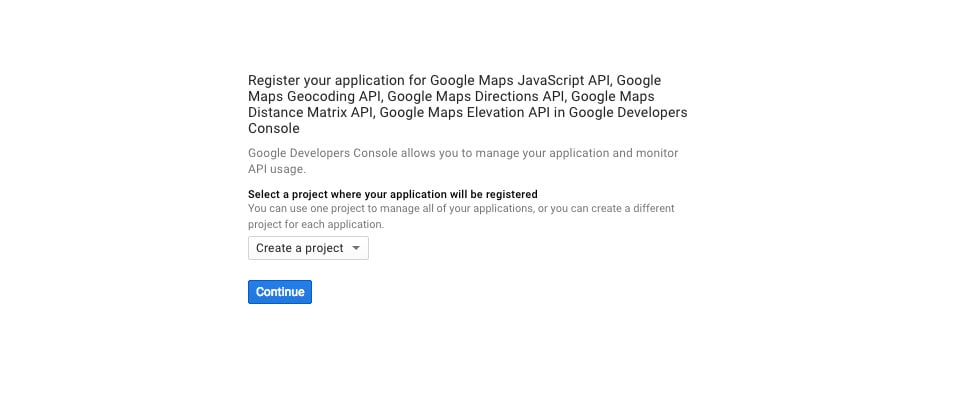
Per utilizzare il modulo Maps è necessaria una chiave API. Per ottenere una chiave API, accedete alla Google Developers Console, che vi guiderà attraverso il processo e abiliterà automaticamente l'API JavaScript di Google Maps e tutti i servizi correlati. La prima cosa che vi verrà chiesta è di creare un nuovo progetto.

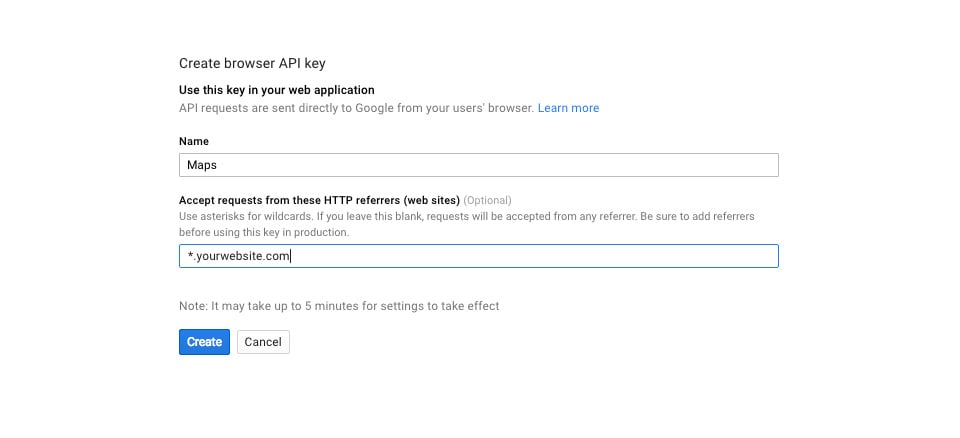
Successivamente, vi verrà chiesto di dare un nome al progetto. Potete dare al progetto il nome che preferite. In questo esempio, l'ho chiamato semplicemente "Maps". Potete anche inserire il nome del dominio del vostro sito web (aggiungete un * davanti a esso se consentite l'accesso da www.domain.com e domain.com) per assicurarvi che altri siti web possano accedere alla vostra chiave API.
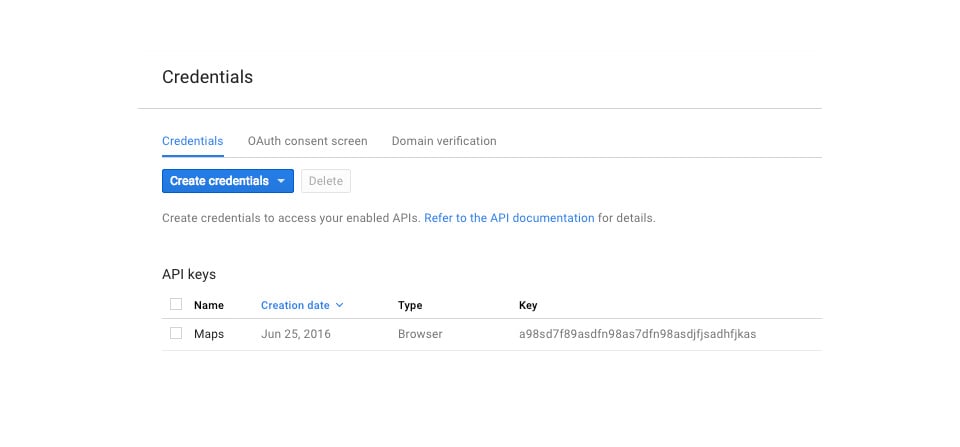
 Una volta creato un progetto con nome, vi verrà presentata una chiave API che potrete utilizzare.
Una volta creato un progetto con nome, vi verrà presentata una chiave API che potrete utilizzare.

Una volta ottenuta la chiave API, è necessario copiarla e incollarla nel pannello delle opzioni del tema navigando su : Divi >>> Opzioni del tema >> Impostazioni generali >>> Chiave API Google Maps
Prima di poter aggiungere un modulo mappa alla pagina, è necessario passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

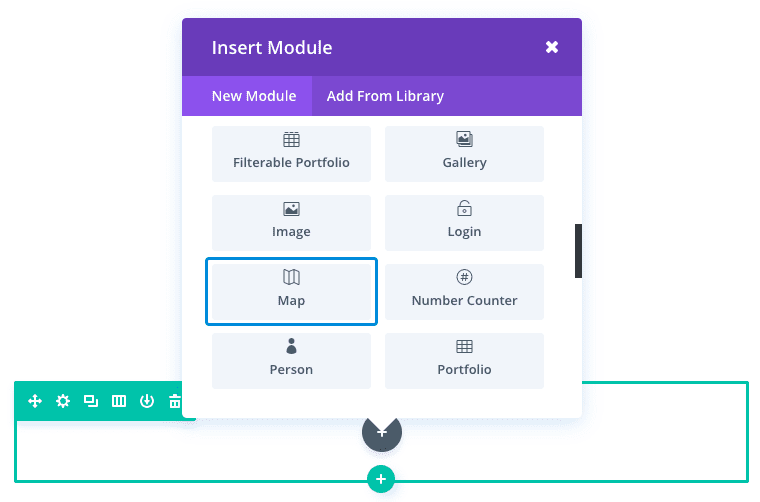
Individuare il modulo mappa nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "mappa" e poi fare clic sul pulsante di invio per trovare e aggiungere automaticamente il modulo mappa! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
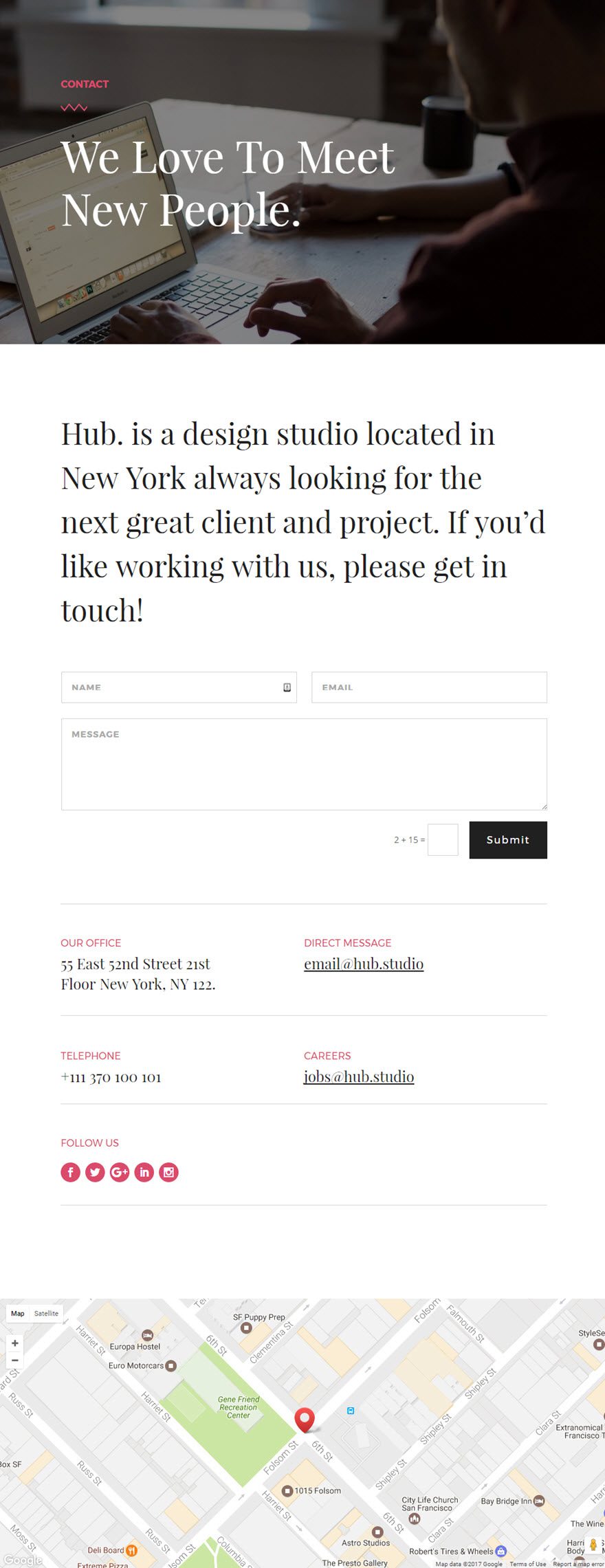
Un modulo mappa è un modo eccellente per presentare la posizione dell'azienda nella pagina dei contatti. La possibilità di aggiungere più pin alla mappa per mostrare diversi siti e informazioni aziendali è una funzione utile e attraente.
In questo esempio, aggiungerò un modulo mappa per mostrare la posizione e le informazioni dell'azienda, aggiungendo un pin personalizzato alla mappa.

Importante: Assicuratevi che nel pannello Opzioni del tema Divi sia stata inserita una chiave API di Google valida. Il modulo mappa non funzionerà senza di essa.
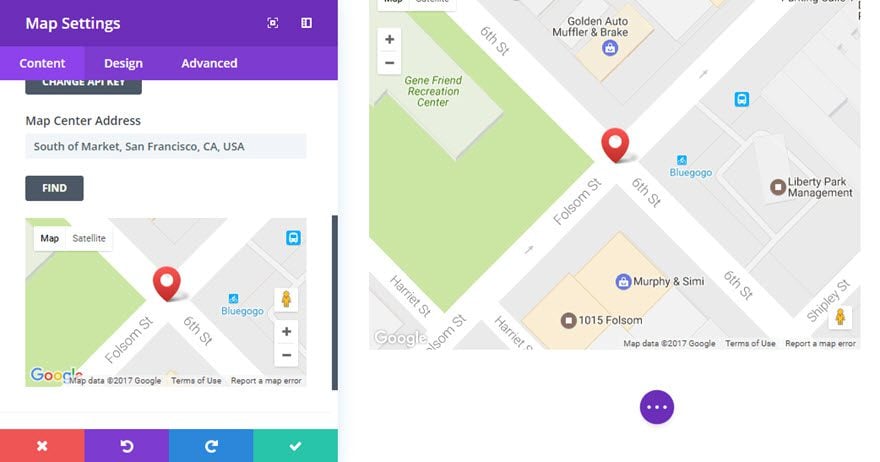
Utilizzando Visual Builder, aggiungete una sezione standard in fondo alla pagina dei contatti. Quindi inserire il modulo Mappa nella nuova sezione. Nella scheda Contenuto dei parametri della scheda, inserite l'indirizzo della vostra azienda nell'opzione Indirizzo del centro della scheda. L'indirizzo del centro della carta è il punto centrale della mappa.

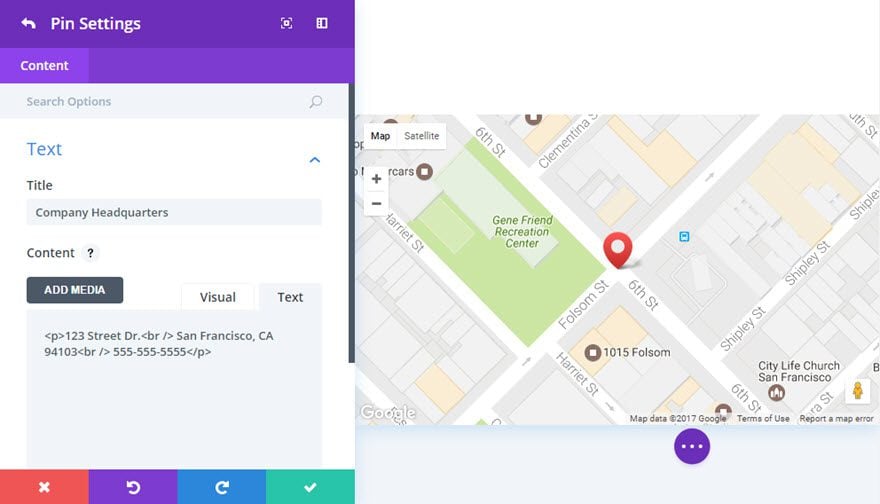
Fare quindi clic su + Aggiungi un nuovo elemento per creare il primo pin.
Compilare i campi previsti.

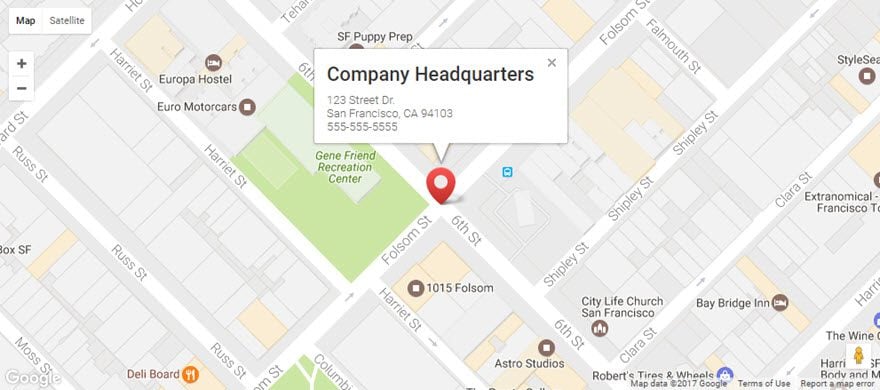
Congratulazioni! Ora avete un modulo mappa dinamico in fondo alla pagina dei contatti con un pin cliccabile che mostra le informazioni sull'azienda.

La localizzazione della vostra attività è essenziale affinché i vostri clienti abbiano un'idea chiara della vostra posizione. È un altro modo per dimostrare loro che siete accessibili! Inoltre, la localizzazione è oggi un fattore importante per l'ottimizzazione dei motori di ricerca ;)
Non esitate a lasciare commenti e a fare domande su questo argomento, in modo che possiamo rispondervi :)
A presto per un nuovo tutorial!
Il modulo conta-numeri di Divi
> Consultate la sezione Aiuto di Elegant Themes Divi
Vota questo articolo :
3,3/5 | 3 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder