Vota questo articolo :
1/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
È sempre importante dare ai visitatori un chiaro invito all'azione. Sia che stiate cercando di convincerli ad acquistare il vostro prodotto o a contattarvi per un preventivo, il modulo call to action vi farà ottenere i clic di cui avete bisogno. Il modulo CTA è una semplice combinazione di titolo, testo e pulsante. Se abbinato a un colore di sfondo vivace, il modulo CTA può facilmente catturare l'attenzione dei visitatori.

Prima di poter aggiungere un modulo call-to-action alla vostra pagina, dovrete innanzitutto passare al Divi Builder. Una volta installato il tema Divi sul vostro sito web, noterete un pulsante Usa Divi Builder sopra l'editor dei post ogni volta che create una nuova pagina. Fate clic su questo pulsante per attivare il Divi Builder e accedere a tutti i suoi moduli. Quindi fate clic sul pulsante Use Visual Builder per avviare il costruttore in modalità visuale. È possibile fare clic sul pulsante Usa Visual Builder anche durante la navigazione del sito web, se si è connessi alla dashboard di WordPress.

Una volta entrati nel Visual Builder, potete fare clic sul pulsante grigio + per aggiungere un nuovo modulo alla vostra pagina. I nuovi moduli possono essere aggiunti solo all'interno delle righe. Se state iniziando una nuova pagina, non dimenticate di aggiungere prima una riga alla vostra pagina.

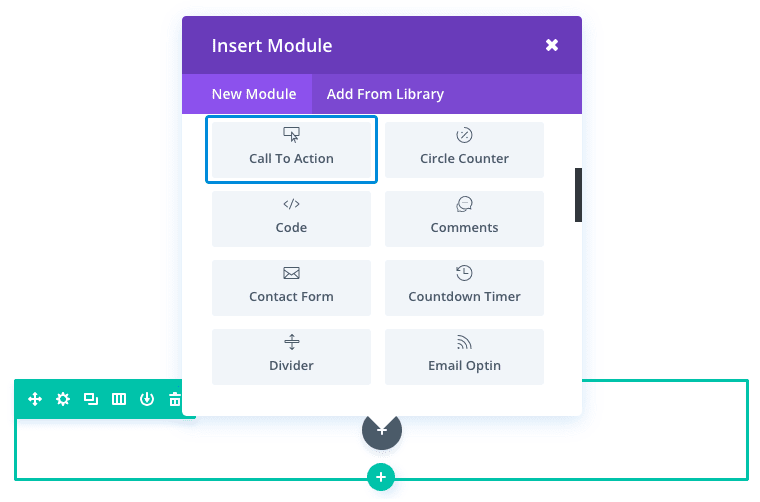
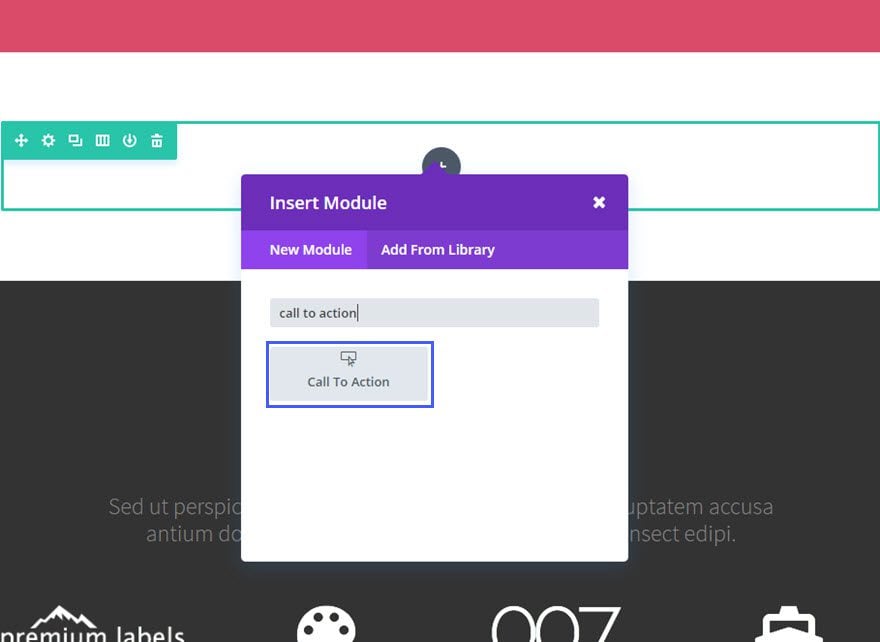
Individuare il modulo call to action nell'elenco dei moduli e fare clic su di esso per aggiungerlo alla pagina. L'elenco dei moduli è ricercabile, il che significa che potete anche digitare la parola "call to action" e poi cliccare su invio per trovare e aggiungere automaticamente il modulo call to action! Una volta aggiunto il modulo, si aprirà un elenco di opzioni per il modulo. Le opzioni sono suddivise in tre gruppi principali: Contenuto, Stile e Avanzate.
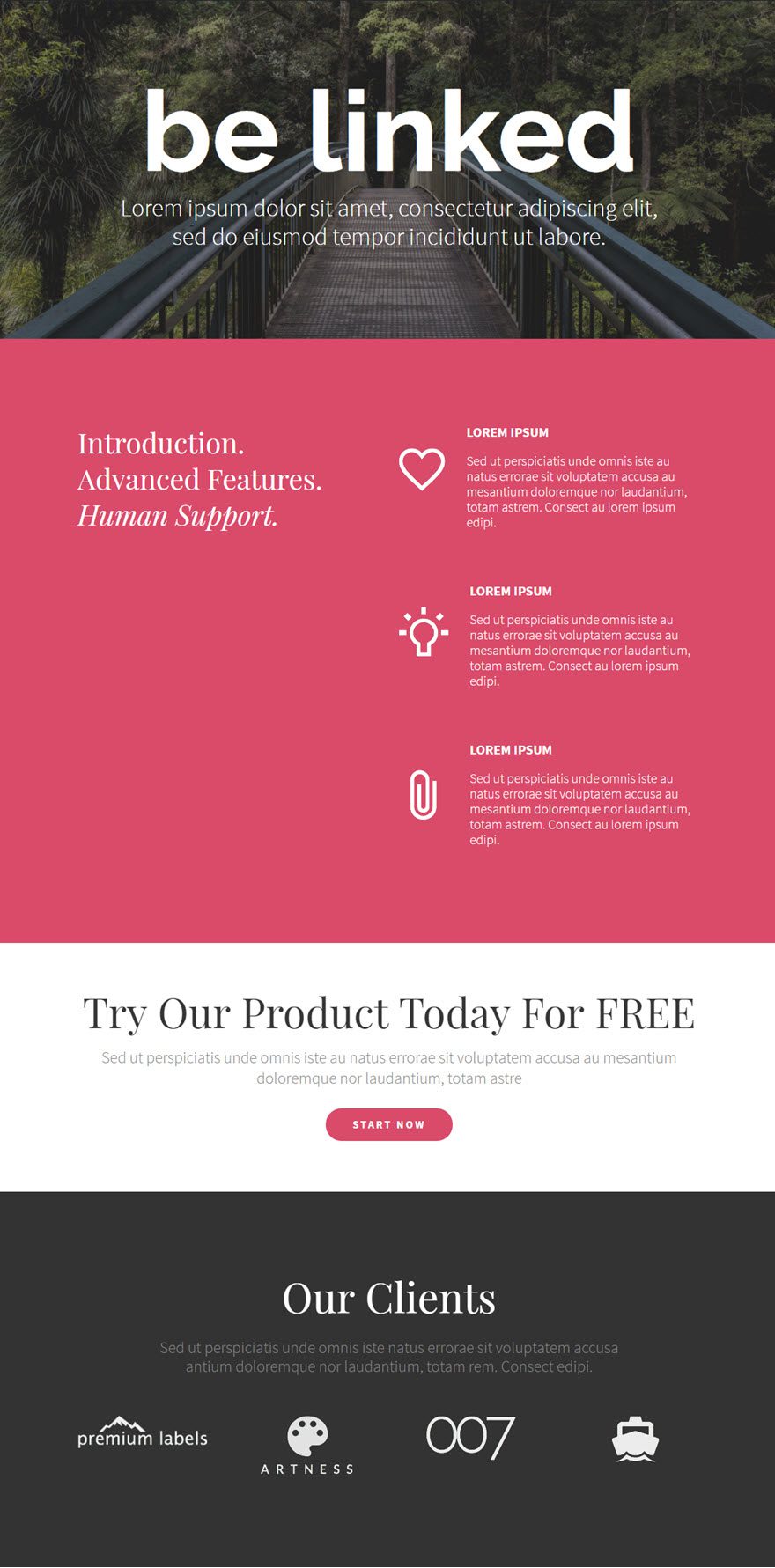
In questo esempio, aggiungerò un invito all'azione (CTA) a una pagina di destinazione di un prodotto. Si noti che la CTA ha un titolo che dice chiaramente ai visitatori cosa devono fare ("Prova il nostro prodotto"). Inoltre, il grande pulsante rosa spicca e indica chiaramente cosa accadrà facendo clic sul pulsante ("Inizia subito"). Il testo scuro e il pulsante rosa su sfondo bianco rendono il testo più leggibile e il pulsante più visibile, aumentando le conversioni.

Cominciamo subito!
Utilizzate il visual builder per aggiungere una sezione regolare con una riga a tutta larghezza (1 colonna). Quindi aggiungete un modulo Call to Action alla riga.

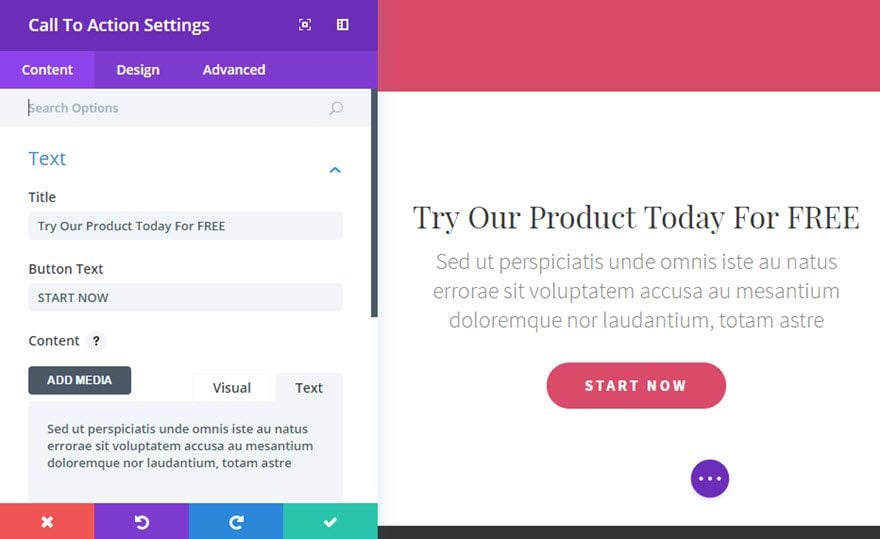
Compilate i campi disponibili.

Il gioco è fatto!

Il pulsante di invito all'azione è un modo per trasformare i vostri visitatori in futuri clienti! Grazie al modulo Call to Action di Divi, potete personalizzarlo a modo vostro e catturare l'attenzione del visitatore incoraggiandolo a prendere una decisione!
A presto per un nuovo tutorial!
Il modulo dei commenti di Divi
> Consultate la sezione di aiuto di Elegant Themes Divi
Vota questo articolo :
1/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder