Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Quando creiamo un sito web, di solito aggiungiamo immagini per renderlo più attraente. Tuttavia, le immagini possono aumentare notevolmente il peso delle pagine e rendere più lento il caricamento del sito. Se avete un negozio online come Prestashop o Magento, un blog o un sito vetrina con Wordpress, è fondamentale ottimizzare le prestazioni del vostro sito.
Tra le priorità per migliorare la velocità di caricamento delle pagine, l'ottimizzazione delle immagini è in cima alla lista.
Attualmente esistono tre formati principali di immagini:
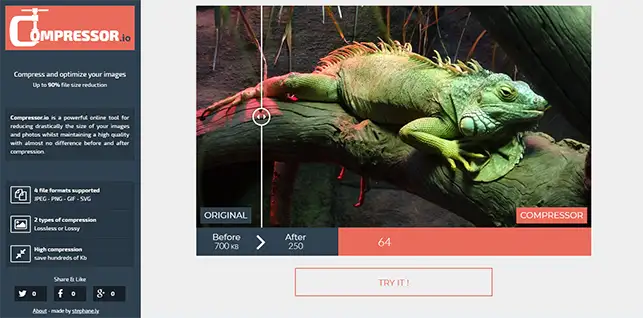
È possibile ridurre notevolmente il peso delle immagini utilizzando lostrumento Compressore. È facile e veloce da usare. Una volta sul sito, selezionare le immagini che si desidera comprimere e confermare la richiesta. Questo software vi permetterà di ridurre il peso di ogni immagine selezionata fino al 90%.

Per ottimizzare i file GIF, si consiglia di utilizzare una soluzione specializzata per questo tipo di formato. Il miglior strumento attualmente disponibile è ezGIF. Questo strumento consente di eseguire due tipi di operazioni sui file:

Lo strumento successivo, Comprimi JPEG, consente di ottimizzare più immagini contemporaneamente. Come molti degli strumenti disponibili, anche questo è completamente gratuito e consente di elaborare 20 immagini contemporaneamente. Il software ridurrà le dimensioni di ogni immagine senza alterarne la qualità. Tuttavia, non sarà possibile elaborare formati diversi da JPG e PNG.

Su Wordpress sono disponibili diversi plugin per questo scopo. La maggior parte delle estensioni ottimizza automaticamente tutte le immagini del vostro sito web, facendovi risparmiare molto tempo. Strumenti poco costosi come Imagify vi faranno risparmiare moltissimo tempo. Per installarlo, accedete alla dashboard di Wordpress, cliccate su"Estensioni" e poi su"Aggiungi". Cercate il modulo"Imagify", installatelo e attivatelo.

Una delle soluzioni migliori è quella diottimizzare le immagini con PhotoShop. Questo software consente di ridurre drasticamente le dimensioni delle immagini in pochi clic. Per farlo, cliccate su"Salva" e poi su"Salva con nome". Scegliete di salvare per il Web. PhotoShop consente di scegliere il tipo di immagine da ridurre, come JPEG, PNG, GIF e molti altri. È inoltre possibile impostare la qualità e il numero di colori utilizzati. Questo potente strumento consente di creare uno script per l'elaborazione di immagini in batch.

Oltre a tutti i software descritti sopra, molti utilizzano TinyJPG (compressione di file JPG) e TinyPNG (compressione di file PNG). Si tratta di uno strumento totalmente gratuito che può comprimere fino a 20 immagini contemporaneamente. Tiny dispone anche di un'API per la compressione automatica delle immagini.

Ora potete scegliere il modo migliore per comprimere e ridurre il peso delle immagini sul vostro web hosting con LWS. L'ottimizzazione delle immagini è una cosa importante da fare sul vostro sito web perché riduce il tempo di caricamento del vostro sito e lo rende quindi più veloce.
Non esitate a condividere i vostri commenti e le vostre domande!
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
1mn lettura
Guida all'utilizzo del file robots.txt
1mn lettura
Come faccio ad attivare Google Analytics sul mio sito web?