Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
La home page è la vetrina del vostro sito web, ed è per questo che il design del vostro sito è così importante. Ecco perché è una buona idea aggiungere un pulsante "Call-to-action". Questo pulsante consente di definire un invito all'azione. Inoltre, incoraggia i visitatori a prendere una decisione o a compiere un'azione sul vostro sito.
L'impostazione di un pulsante è facile e veloce con SiteBuilder Pro.
Per prima cosa accedere all'interfaccia di SiteBuilder
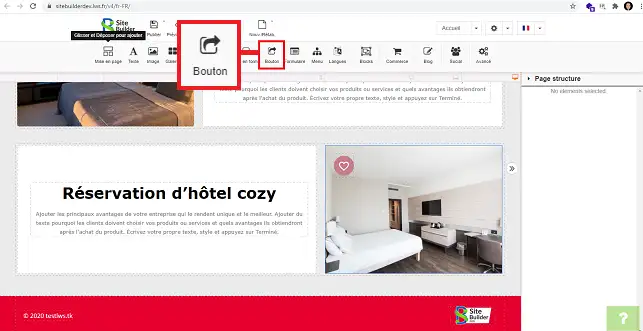
1. Fare clic sullo strumento"Pulsante" nella barra degli strumenti in alto nella pagina.

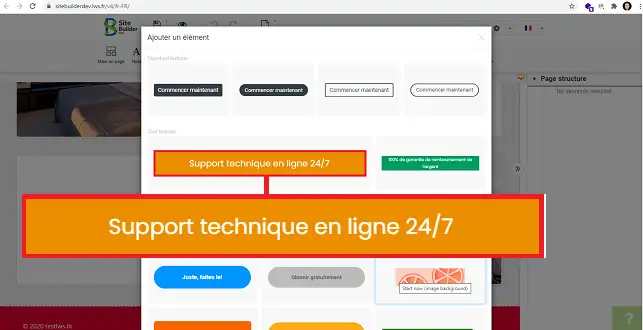
2. Scegliere il tipo di pulsante desiderato facendo clic su di esso.

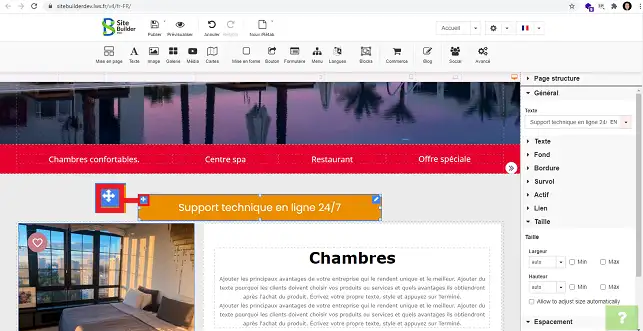
3. È possibile spostare il pulsante nella posizione desiderata sul sito selezionandolo e facendo clic sull'icona in alto a sinistra del pulsante.

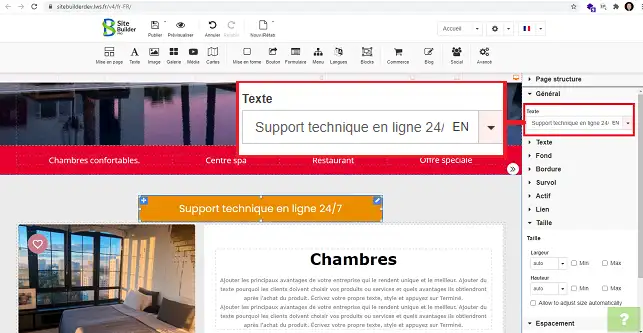
È possibile configurare il pulsante accedendo alla colonna di destra dell'interfaccia di SiteBuilder.
1. La sezione"Generale" consente di modificare il testo del pulsante in tutte le lingue desiderate e attive sul sito.

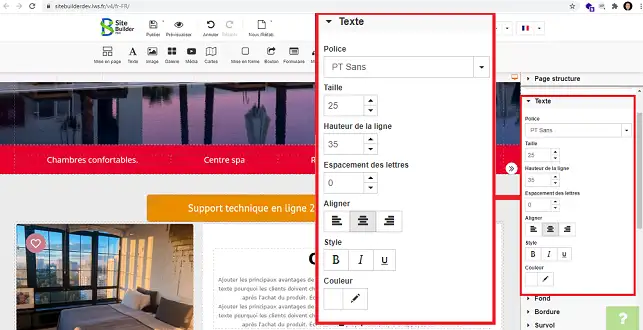
2. La sezione"Testo" consente di modificare il carattere da utilizzare sul pulsante, nonché le dimensioni, l'allineamento, lo stile e il colore del testo.

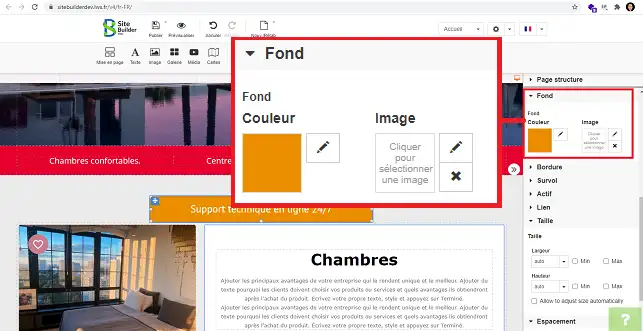
3. Facendo clic sulla voce"Sfondo", è possibile modificare il colore del pulsante.

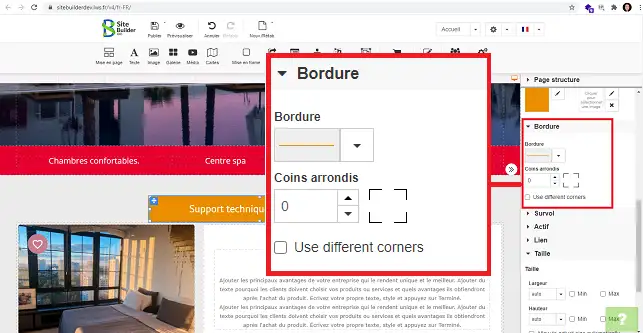
4. Facendo clic sulla sezione"Bordo", è possibile modificare il colore del bordo del pulsante e definirne la forma arrotondata. Selezionando la casella"Usa angoli diversi", è possibile definire un arrotondamento diverso per ciascun angolo del pulsante.

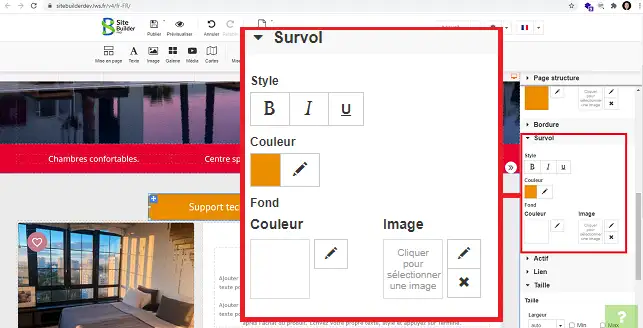
5. La sezione"Hover" consente di definire un colore di sfondo diverso e/o di modificare lo stile del testo quando il mouse passa sopra il pulsante.

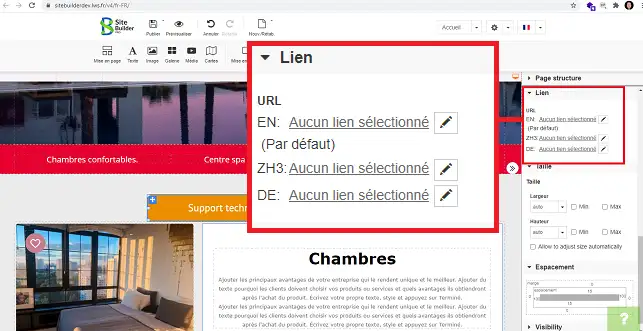
6. È possibile definire il link a cui il cliente verrà reindirizzato quando fa clic sul pulsante, accedendo alla sezione "Link". È possibile definire un link diverso a seconda della lingua attiva sul sito.

Ora è possibile inserire un pulsante in SiteBuilder Pro con LWS. Questo vi permette di creare una call to action sul vostro sito web per rendere la vostra pagina più attraente.
Non esitate a condividere i vostri commenti e le vostre domande!
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
2mn lettura
Come si inserisce un nuovo elemento in SiteBuilder Pro?
1mn lettura
Come si modifica un elemento esistente in SiteBuilder Pro?
1mn lettura
Come si inserisce una galleria di immagini in SiteBuilder Pro?
1mn lettura
Come si inseriscono i commenti in SiteBuilder Pro?