Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Procédure
Imagine que visita un sitio web y tiene que esperar interminablemente a que se cargue por completo, debido a la profusión de imágenes y vídeos de gran tamaño que su navegador se esfuerza por cargar. Es muy probable que deje de navegar por ese sitio en favor de otro mejor optimizado. Para evitar que este ejemplo se haga realidad en tu sitio, es esencial que te tomes el tiempo necesario para optimizar tus imágenes y activar el lazy loading.
¿Qué es el lazy loading? I Es una técnica que sólo carga las imágenes y vídeos visibles por encima de la línea de flotación (es decir, lo que se ve en el sitio sin tener que desplazarse por la página), lo que permite al navegador cargar primero el contenido importante de la página, reduciendo así los tiempos de carga y mejorando el rendimiento.
El efecto es especialmente notable en los sitios que muestran muchas imágenes, ya que éstas se encuentran entre los elementos más pesados y que más tiempo tardan en cargarse de un sitio.
Desde hace varios años, WordPress ofrece la función lazy-loading por defecto para imágenes e iframes; si utiliza una versión de WordPress superior a la 5.6, ya debería poder aprovecharla.
Sin embargo, si desea hacerlo manualmente, no utiliza WordPress o está usando una versión anterior a la 5.6, simplemente añada el atributo lazy="load" al elemento que desea que se cargue de forma perezosa, si es compatible:

Esto le dice al navegador que lo cargue perezosamente. Los navegadores elegirán automáticamente cuándo cargar las imágenes, así que no necesitas hacer nada más. Si el elemento al que has añadido el atributo no es compatible, no pasará nada.
Ciertas extensiones también permiten mejorar o controlar el Lazy loading de WordPress. Una de estas extensiones es LWS Optimize, una extensión hecha por LWS.
Para activar lazy-load desde LWS Optimize, simplemente vaya a la configuración de la extensión, en la sección avanzada a través del botón dedicado y luego a la pestaña "Media":



Aquí, marque las acciones "Lazy Loading for Images" y "Lazy Loading for Iframes and videos" para activarlas. Para confirmar su activación, haga clic en el botón "Guardar nueva configuración" situado en la parte inferior derecha.
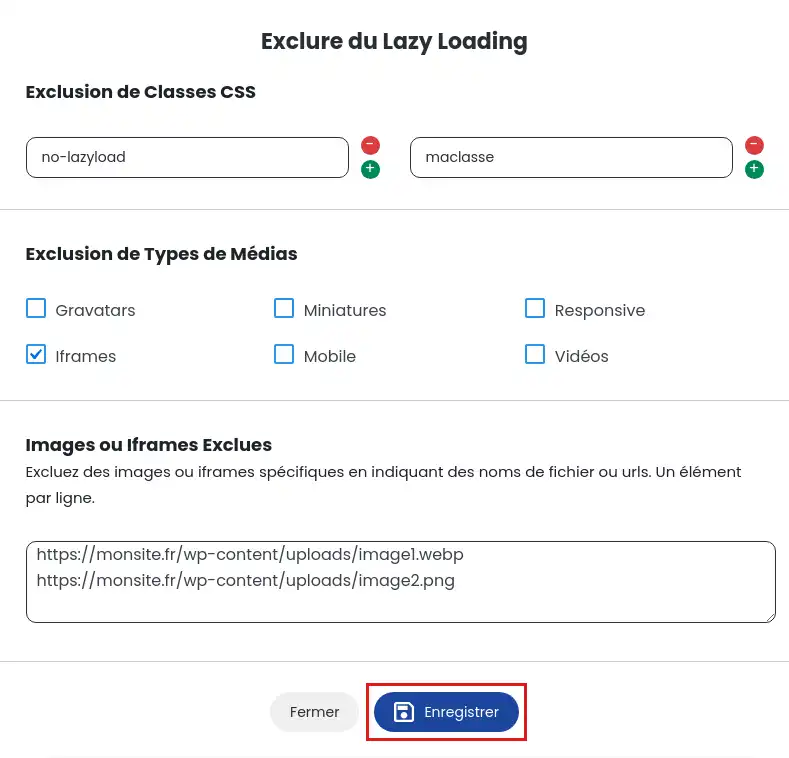
También puede excluir elementos de la carga lenta. Para ello, haga clic en el botón "Excluir archivos", que abrirá una nueva ventana en la que podrá gestionar varios elementos:

Puedes excluir elementos de la carga perezosa en función de las clases CSS que tengan o del tipo de medio al que pertenezcan (vídeo, iframe, etc.). También puedes simplemente especificar la URL a excluir, lo que excluirá del proceso cualquier elemento que contenga esta URL. Una vez introducidas las exclusiones, haz clic en el botón "Guardar" para guardar los cambios.
Ahora ya sabes cómo: reducir los tiempos de carga de tu sitio implementando lazy loading, utilizar esta técnica tanto manualmente como mediante extensiones y gestionar excepciones para determinados elementos. 🚀
Gracias a este artículo, optimizar tus páginas web ya no debería tener secretos para ti. Ahora podrás habilitar el lazy loading en tu sitio WordPress, utilizar plugins como LWS Optimize para un mayor control e incluso saber cómo excluir ciertas imágenes o vídeos de esta optimización si fuera necesario. 💡
Tus usuarios podrán disfrutar de una experiencia de usuario mejorada, con páginas que cargan rápido y sin frustraciones. 🌐✨
¡Gracias por leer hasta el final! Nos interesa tu opinión: ¿ya has implementado lazy loading en tu web? Estás encontrando algún desafío específico? No dudes en compartir tu experiencia y hacer tus preguntas en la sección de comentarios más abajo. 👇 ¡Tus comentarios son valiosos y podrían ayudar a otros lectores!
Y si este artículo te ha sido útil, ¡por favor considera compartirlo con otros webmasters o desarrolladores que podrían beneficiarse de estos consejos! 🤓
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
0mn lectura
¿Cómo puedo minimizar los archivos de mi sitio WordPress con LWS Optimize?
0mn lectura
¿Cómo puedo combinar los archivos de mi sitio WordPress con LWS Optimize?
0mn lectura
¿Cómo precargo los archivos CSS en mi sitio WordPress con LWS Optimize?
0mn lectura
¿Cómo desactivo los emojis de WordPress con LWS Optimize?