Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LiteSpeed es un servidor web alternativo a Apache y NGINX. LiteSpeed integra de forma nativa varias herramientas de optimización del rendimiento. LsCache es un sistema de caché de páginas integrado directamente en el servidor. Esta herramienta es similar a Fastest Cache, que también se puede encontrar en los paquetes de alojamiento web cPanel.
Con LsCache, el editor de esta tecnología proporciona un plugin para instalar en su CMS (como WordPress, Joomla, Prestashop o Magento) para activar y gestionar el sistema de almacenamiento en caché, como el tiempo de retención en caché, la exclusión/inclusión de URL de la caché, la gestión de la sesión de usuario, etc.
Tenga en cuenta, sin embargo, que las dos herramientas, Fastest Cache y LiteSpeed LsCache , no se pueden utilizar simultáneamente en sus sitios.
Como vimos anteriormente, LiteSpeed es un servidor web alternativo que ofrece una función de almacenamiento en caché, llamada LsCache. LsCache utiliza cabeceras HTTP propietarias para controlar el sistema de caché.
LsCache puede ser controlado por un módulo de caché que puede ser instalado en un CMS como WordPress o Prestashop.
Para WordPress, puede instalar el plugin LiteSpeed Cache. Esto le permitirá controlar cómo funciona el sistema de caché. Puede especificar si las páginas se pueden almacenar en caché o no y durante cuánto tiempo, pero también puede vaciar la caché LsCache manualmente. También puede activar la purga automática de la caché o cada vez que se realiza un cambio.
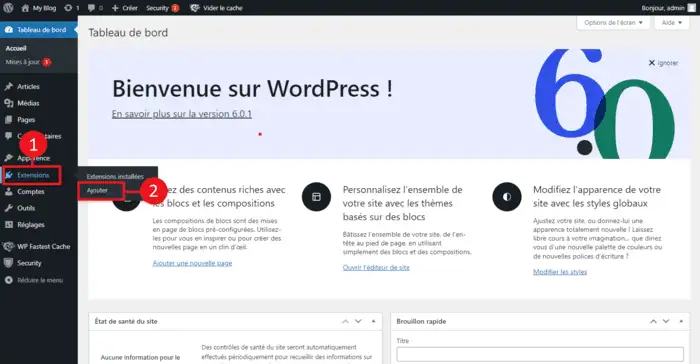
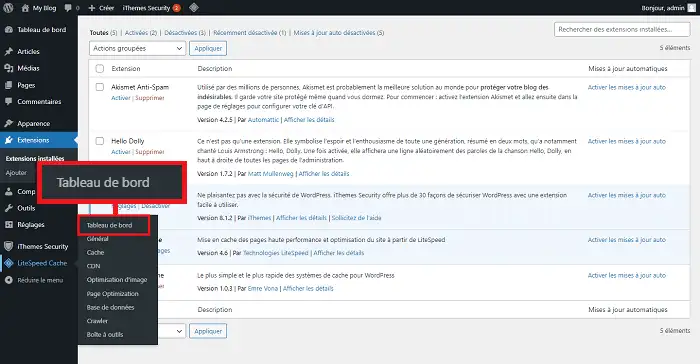
Acceda a su panel de control de WordPress. Vaya a"Extensión/Agregar".

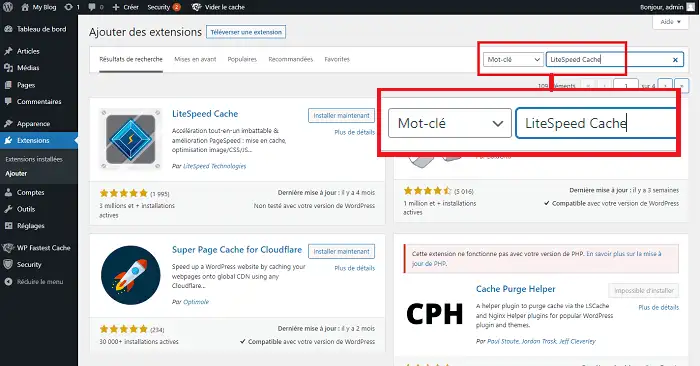
En la barra de búsqueda de la derecha, busque el módulo"LiteSpeed Cache".

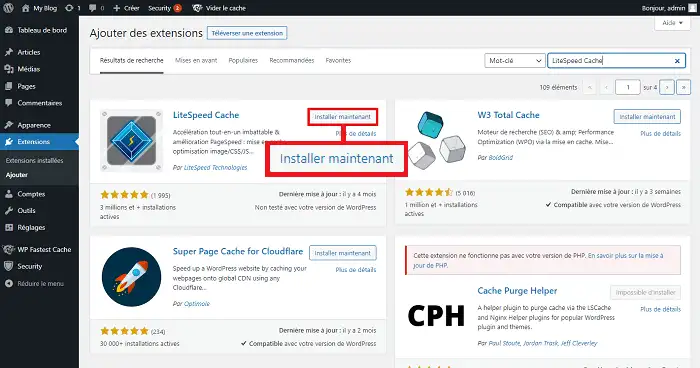
Haga clic en"Instalar ahora" detrás del plugin LiteSpeed Cache.

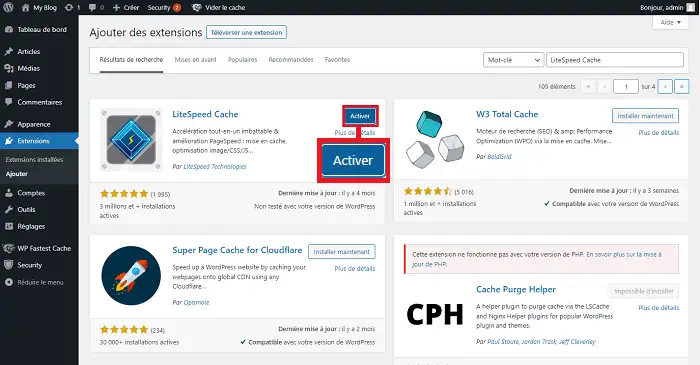
Una vez instalado el plugin, haz clic en el botón "Activar" para activarlo.

Puede ajustar el plugin yendo a"LiteSpeed Cache" en el menú de la izquierda y luego a"Dashboard".

Tenga en cuenta que es necesario instalar el plugin LiteSpeed Cache en un CMS como WordPress o Prestashop para que LsCache funcione correctamente. Sin este plugin, LsCache simplemente no cacheará ninguna página.
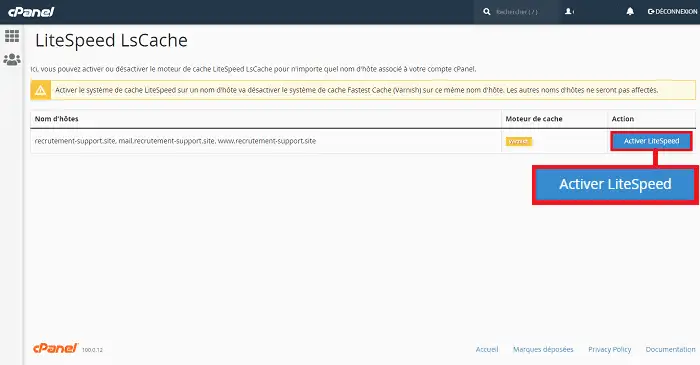
Una vez instalado el plugin en el CMS en cuestión, deberá activar el servicio web LiteSpeed en su interfaz cPanel. Para ello, conéctese a cPanel y haga clic en"LiteSpeed LsCache" en la sección"Rendimiento".
![]()
La página listará todos los dominios actualmente alojados en su paquete cPanel. Detrás de cada uno de ellos, encontrará un botón que le permitirá activar/desactivar el servidor web LiteSpeed.

Una vez que el servicio web LiteSpeed esté activo, sus peticiones HTTP ya no pasarán por Varnish (proporcionado por el servicio Fastest Cache): serán enrutadas por el servicio Fastest Cache NGINX aguas arriba del servidor web cPanel al servidor LiteSpeed asociado a su cuenta.
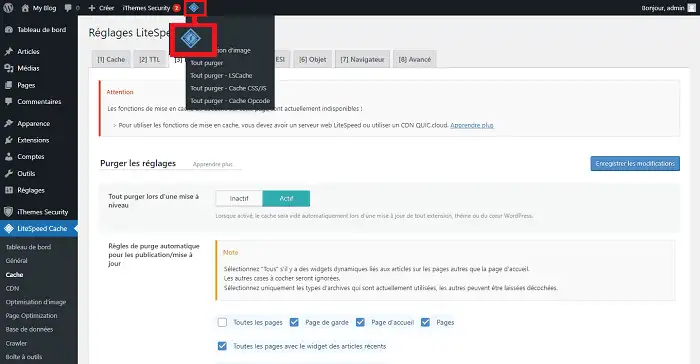
Como se ha mencionado anteriormente, la caché LsCache se gestiona a través del plugin instalado en su sitio y no a través de su interfaz cPanel. En este caso, vaya a su panel de control de WordPress y haga clic en el icono de la barra de herramientas en la parte superior de la página.

Podrá purgar todos los archivos de la caché o archivos específicos como archivos CSS o JS.
Es mejor no vincular tu dominio a Cloudflare si utilizas LiteSpeed LsCache. La activación de este último añadirá una capa extra de caché, lo que podría causar problemas y bloquear los mecanismos de LiteSpeed.
LiteSpeed LsCacheno tiene un ajuste de compatibilidad con Cloudflare. Así que si no estás seguro de qué herramienta utilizar, lo mejor es que pruebes ambas por separado y luego elijas la que más te convenga.
Si ha activado el sistema de combinación/minificación de CSS o JavaScript en el plugin de LiteSpeed, asegúrese de que sus páginas no contienen ningún contenido CSS o JS generado dinámicamente. Si lo hacen, su plugin LiteSpeed generará un nuevo archivo CSS o JS combinado por cada cambio, lo que podría suponer un aumento desorbitado de su espacio en disco / consumo de inodos. Estos archivos se almacenan en /wp-content/litespeed/css y /wp-content/litespeed/js en su espacio FTP. Este problema se enumera en su sitio oficial. Para solucionar este problema, identifique sus archivos/directivas CSS o JS generados dinámicamente y añádalos a su lista de exclusión en el plugin LiteSpeed.
Ahora puede utilizar LiteSpeed LsCache en su fórmula cPanel. Cabe señalar, sin embargo, que no es posible utilizar Fastest caché que se ejecuta bajo Varnish y LsCache simultáneamente. Además, es preferible no utilizar varias herramientas de almacenamiento en caché similares, ya que podría ser contraproducente y provocar el bloqueo o la ralentización de su sitio.
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
1mn lectura
¿Cómo configuro Cloudflare en un sitio web alojado en cPanel?
3mn lectura
¿Cómo utiliza Memcached en su sitio web cPanel?
4mn lectura
Uso de Redis como caché de objetos persistente para WordPress en cPanel
4mn lectura
Acelere su sitio con Fastest Cache - Cache Varnish