Valora este artículo :
5/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Es bueno saber que la velocidad de carga de su sitio es crucial para su éxito. Para una empresa, por ejemplo, da una primera impresión a los visitantes. Es más, si su sitio tarda demasiado en carg arse, esto puede repercutir en su clasificación en los principales motores de búsqueda, y no le dará la exposición suficiente para mantener su sitio vivo.
No hay límite para el tiempo de carga de sus páginas web. Sin embargo, la mayoría de los sitios web tardan menos de tres segundos en cargarse.
La herramienta Fastest Cache es un sistema diseñado y desarrollado por LWS paraoptimizar el rendimiento de carga de su sitio web mediante el uso de mecanismos de almacenamiento en caché de páginas configurados a nivel del servidor web. La herramienta combina las tecnologías proporcionadas por NGINX y Varnish.
NGINX es un servidor web orientado al rendimiento que puede gestionar muchas más peticiones que Apache (véase nuestra entrada de blog titulada"Apache VS Nginx: Prueba de rendimiento"). Se utiliza principalmente en Fastest Cache para gestionar el acceso seguro a su sitio en https://, eliminar las solicitudes HTTP maliciosas (véase LWS Protect) y enrutar las solicitudes HTTP a los servidores de caché Varnish.
Varnish es un servicio HTTP que implementa un mecanismo de caché de páginas para almacenar en memoria el resultado de una petición HTTP.
Con las configuraciones adecuadas, NGINX puede gestionar más peticiones a su sitio web, y Varnish puede acelerar los tiempos de carga de las páginas a la vez que reduce el consumo de CPU y memoria.
1. Funcionamiento sin caché
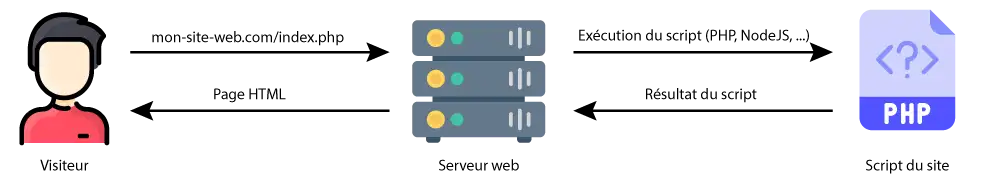
Para entender mejor cómo funciona, empezaremos por ver cómo funciona sin un plugin de caché para que los visitantes puedan ver su sitio.

1. El visitante solicita la página al servidor web. Ejemplo: index.php
2. El servidor web ejecuta los scripts necesarios (PHP, Perl, NodeJS, etc.)
3. El servidor web recibe el resultado de la ejecución
4. El servidor web envía la página HTML resultante de la ejecución del script.
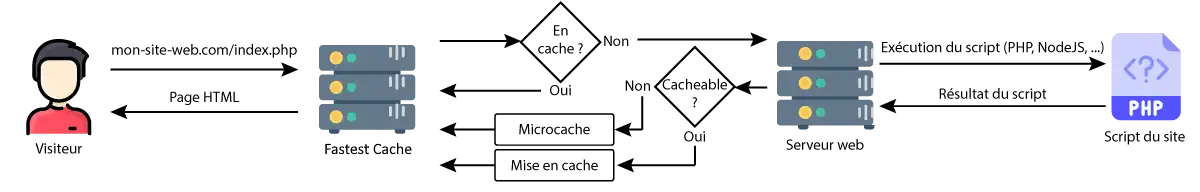
2. Funcionamiento con el módulo Fastest Cache
Cuando se activa Fastest Cache, se introduce un servidor de caché entre el visitante y el servidor web.
El objetivo es reducir el número de ejecuciones de script necesarias manteniendo el resultado de la ejecución en memoria para futuras peticiones que requieran la misma respuesta. Esto elimina la necesidad de ejecutar el mismo script varias veces para obtener el mismo resultado.
Esto elimina el tiempo de espera para la ejecución del script en el tiempo de carga de la página, y al mismo tiempo ahorra los recursos utilizados al ejecutar el script.

1. El visitante solicita la página al servidor web. Ejemplo: index.php
2. Fastest Cache comprueba si la página ya ha sido generada y almacenada en la memoria caché.
3. Una vez generada la página, Fastest Cache determina si la página puede almacenarse en caché (mediante cabeceras, URL, etc.).
Podemos ver que cuando una página se guarda en memoria caché, se evita el procesamiento por parte del servidor web y la ejecución de scripts.
Cuando el servicio web proporciona una nueva respuesta a Fastest Cache, ésta se analiza para determinar si debe o no guardarse en la memoria caché para su uso futuro.
Algunos contenidos de página no deben almacenarse en caché, como el resultado de un formulario de registro, el resultado de una página de pago, etc., porque contienen datos que varían en función de los usuarios y los eventos.
Para determinar si una página puede almacenarse en caché o no, Fastest Cache utiliza varios mecanismos:
Si una petición HTTP es del tipo GET y no está protegida por .htaccess ni contiene cookies, y no tiene instrucciones específicas de caché del navegador, se mantiene en la microcache durante unos segundos.
La microcache puede, por tanto, utilizarse para superar los problemas que plantean los picos de demanda de páginas no almacenadas en caché. Por ejemplo, esto resuelve el problema de las sobrecargas y la lentitud en caso de oleada de búsquedas de un mismo producto en una tienda de comercio electrónico.
Fastest Cache aparece como un icono en cPanel, en la sección "Rendimiento".
![]()
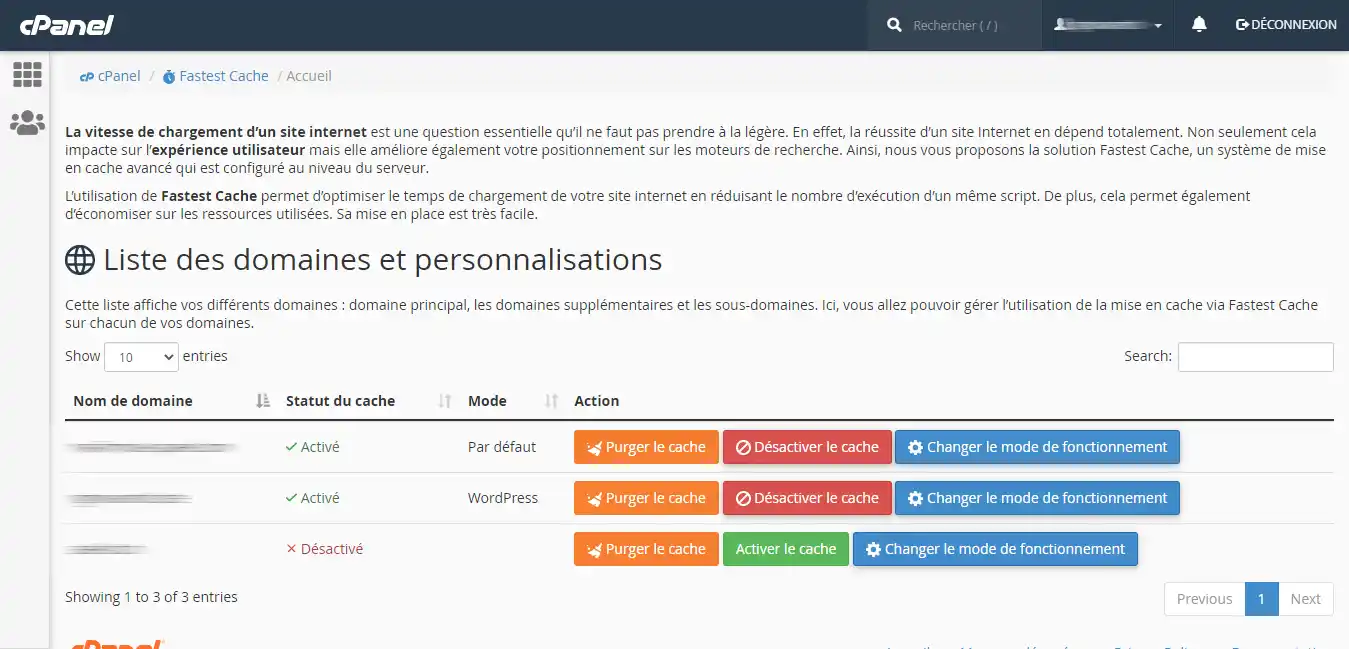
Una vez en la interfaz, el dominio principal, los dominios adicionales y los subdominios se muestran en la lista.

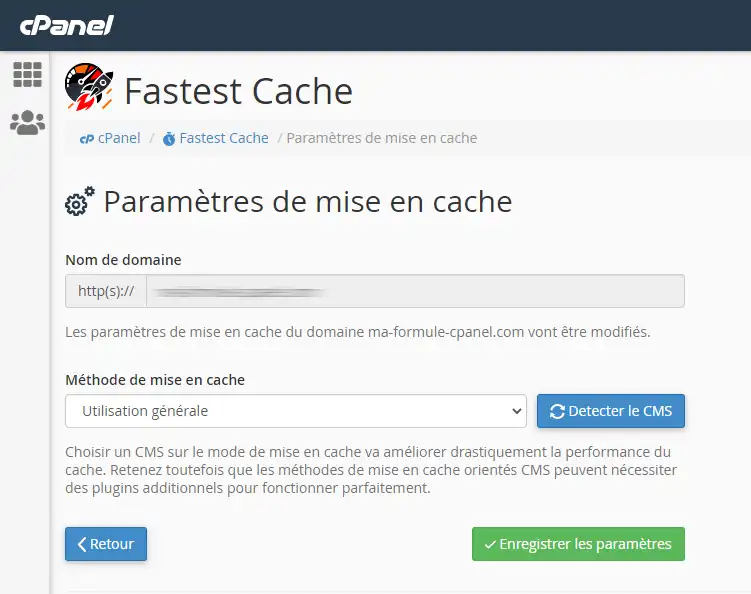
Por defecto, el sistema de caché opta por el modo " Uso general ", adecuado para un uso general. Sin embargo, existen otros modos:
Modo desarrollador: idéntico a la desactivación de la caché, le permite anular el sistema de caché durante sus periodos de desarrollo.
WordPress: un modo de caché más adaptado a WordPress, con una gestión mejorada de las carpetas (wp-content, wp-admin, etc.) y de las cookies específicas de WordPress.
Prestashop : un modo de caché más adaptado a Prestashop, con una gestión mejorada de las carpetas y las cookies.

Además de la interfaz de cPanel para purgar la caché, es posible purgarla manualmente desde el terminal SSH de la cuenta de cPanel o desde un script alojado en el servidor.
1. Purgar la caché con cURL
Purgar la caché de una página :
curl -X 'PURGE' http://mon-site-web.com/mapage.php
Esto purgará la caché de la URL http://mon-site-web.com/mapage.php.
Purgar la caché de una carpeta :
curl -X 'PURGE -H 'X-Purge-Method:regex' 'http://mon-site-web.com/wp-content/uploads/.*'
Esto purgará todas las cachés de las URL que empiecen por 'http://mon-site-web.com/wp-content/uploads/'.
Purgar la caché de un sitio
curl -X 'FULLPURGE' http://mon-site-web.com
Para los tres comandos, son posibles dos retornos:
CódigoHTTP 200: la purga se ha realizado correctamente, sin errores.
Código HTTP405: la purga no está autorizada o no se ha realizado.
2. Purga con un plugin o módulo
La mayoría de los plugins/módulos con integración en Varnish son compatibles con el mecanismo de purga interno de Fastest Cache.
Aquí hay algunos plugins que han sido probados y verificados como compatibles:
El estado HTTPS y los puertos indicados en Apache son modificados por el módulo mod_fastestcache integrado en Apache. Por lo tanto, generalmente no es necesario realizar ningún cambio.
Sin embargo, si la detección HTTPS no es funcional con Fastest Cache, esto puede causar bucles de redirección infinitos. Por lo tanto, será necesario modificar los datos de detección.
Las cabeceras HTTP de confianza para la detección son :
Por lo tanto, si utiliza la siguiente redirección HTTPS con un .htaccess :
RewriteEngine On RewriteCond %{SERVER_PORT} ^80$ RewriteRule ^(.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]
y no funciona, puede sustituir la variable SERVER_PORT por X-Forwarded-Proto :
RewriteEngine On RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteCond %{HTTPS} !on RewriteRule ^(.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R]
Las CDNs de CloudFlare tienen filtros de petición HTTP que podrían bloquear las peticiones "PURGE" y "FULLPURGE" utilizadas por Fastest Cache para purgar la caché.
Le recomendamos que utilice sólo un nivel de caché, ya sea Cloudflare o Fastest Cache.
El uso conjunto de ambos puede dar lugar a comportamientos no deseados. Pruebe ambos y utilice el que mejor se adapte a sus necesidades.
Valora este artículo :
5/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
1mn lectura
¿Cómo configuro Cloudflare en un sitio web alojado en cPanel?
3mn lectura
¿Cómo utiliza Memcached en su sitio web cPanel?
4mn lectura
Uso de Redis como caché de objetos persistente para WordPress en cPanel
3mn lectura
¿Cómo puedo utilizar IpXchange para personalizar la IP de su dominio?