Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que usted sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Las secciones son los bloques de construcción más grandes en el constructor Divi. Puedes pensar en ellas como bloques que se apilan horizontalmente y que pueden agrupar tu contenido en áreas visualmente distintas. En Divi, todo lo que construyes comienza con una sección. Esta envoltura de contenido tiene varios parámetros que se pueden utilizar para hacer algunas cosas realmente grandes.
Antes de poder añadir un módulo de sección a tu página, primero tendrás que cambiar al Constructor Div i. Una vez que el tema Divi se ha instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de mensajes cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi, dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

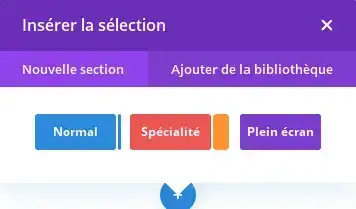
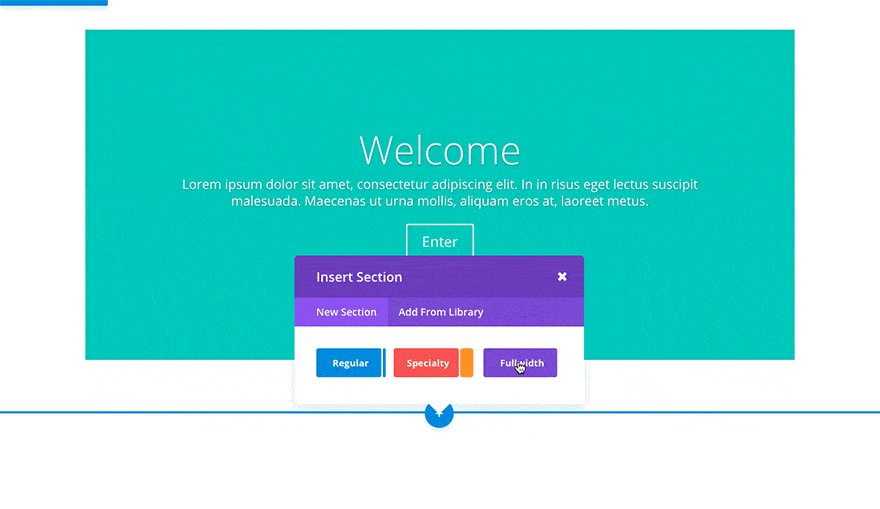
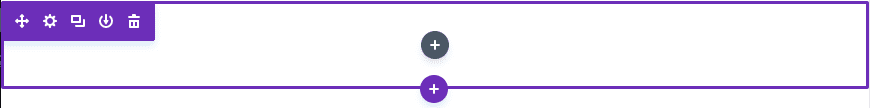
Una vez que haya entrado en Visual Builder , puede hacer clic en el botón azul + para añadir una nueva sección a su página. Serás recibido por una ventana emergente que te permitirá añadir cualquiera de los tres tipos de sección de Divi. Estos tipos incluyen: Normal, Especial y Pantalla Completa.

Una vez añadida la sección, aparecerá una lista de opciones para la sección. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
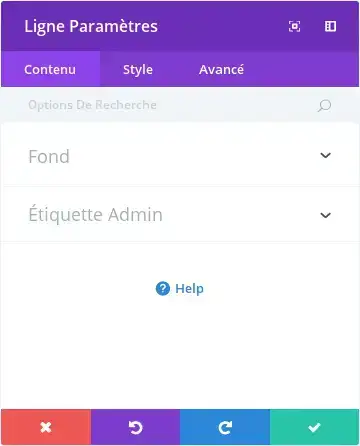
En la pestaña Contenido, encontrará todos los elementos de contenido para la sección. Para las secciones, estos elementos de contenido se limitan a elementos de fondo como imágenes de fondo y vídeos.

Imagen de fondo
Si se define, esta imagen se utilizará como fondo para este módulo. Para eliminar una imagen de fondo, basta con borrar la URL del campo de parámetros.
Color de fondo
Si se define, este color se utilizará como fondo para este módulo. Para eliminar un color de fondo, simplemente elimínelo del campo de parámetros.
Vídeo de fondo MP4 + WEBM
Todos los vídeos deben subirse en formato .MP4 y .WEBM para garantizar la máxima compatibilidad en todos los navegadores. Los fondos de vídeo están desactivados en los dispositivos móviles. En su lugar, se utilizará su imagen de fondo. Por esta razón, debe definir tanto una imagen de fondo como un vídeo de fondo para garantizar los mejores resultados. Nota importante: Para que el formato de vídeo MP4 y/o WEBM funcione en todos los navegadores, su servidor debe tener designado el tipo MIME correcto. Puede obtener más información sobre el uso de .htaccess para definir los tipos MIME en este enlace. Si observa que sus vídeos no se reproducen en determinados navegadores, es probable que éste sea el motivo.
Anchura del vídeo de fondo
Para que los vídeos tengan el tamaño correcto, debes introducir aquí la anchura exacta (en píxeles) de tu vídeo.
Altura del vídeo de fondo
Para que los vídeos tengan el tamaño correcto, debes introducir aquí la altura exacta (en píxeles) del vídeo.
Etiqueta de administración
En esta lista desplegable, puedes añadir una etiqueta de administrador que aparecerá en el constructor trasero, así como en la vista de esqueleto del constructor visual.
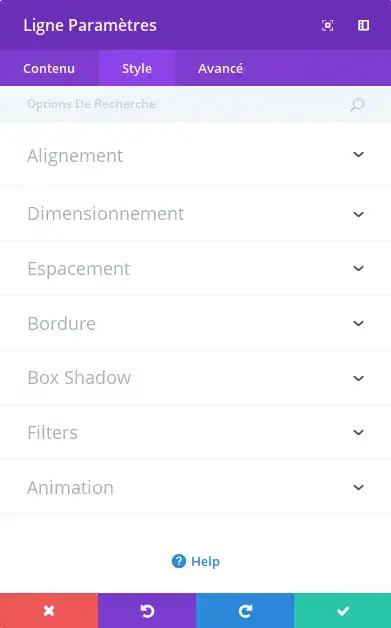
En la pestaña de estilo, encontrarás todas las opciones de estilo de sección, como el tamaño y el espaciado. Esta es la pestaña que usarás para cambiar la apariencia de tu sección. Cada tipo de sección Divi tiene una larga lista de opciones de diseño que puedes utilizar para cambiar casi cualquier cosa.

Mostrar sombra interior
Aquí puedes elegir si tu sección tiene o no una sombra interior. Esto puede verse muy bien cuando tienes fondos de color o imágenes de fondo.
Usar efecto Parallax
Si esta opción está activada, tu imagen de fondo permanecerá fija mientras te desplazas, creando un divertido efecto de paralaje. También puedes elegir entre dos métodos de paralaje: CSS y True Parallax.
Relleno personalizado
Aquí puedes ajustar el relleno de la sección a valores específicos, o dejarlo vacío para utilizar el relleno por defecto.
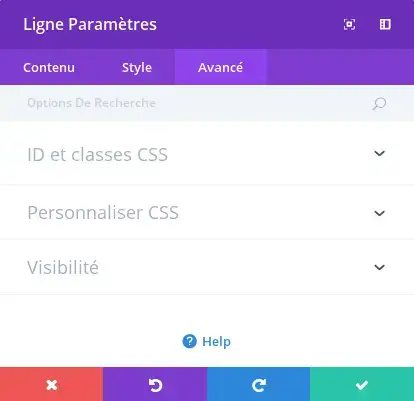
En la pestaña Avanzadas, encontrarás opciones que los diseñadores web más experimentados pueden encontrar útiles, como CSS personalizado y atributos HTML. Aquí puedes aplicar CSS personalizado a tu sección. También puede aplicar clases CSS personalizadas e IDs a la sección, que pueden utilizarse para personalizar la sección en el archivo style.css de su tema hijo.

ID CSS
Introduzca un ID CSS opcional para esta sección. Un ID puede utilizarse para crear un estilo CSS personalizado o para crear enlaces a secciones concretas de su página.
Clase CSS
Introduzca las clases CSS opcionales que se utilizarán para esta sección. Una clase CSS puede utilizarse para crear un estilo CSS personalizado. Puede añadir varias clases, separadas por un espacio. Estas clases se pueden utilizar en su tema Divi o en el CSS personalizado que añada a su página o sitio web mediante Opciones de tema Divi o Configuración de página del constructor Divi.
CSS personalizado
CSS personalizado se puede aplicar a la sección aquí. En la sección CSS personalizado, encontrará un campo de texto donde puede añadir CSS personalizado directamente a cada elemento. La entrada CSS en estos parámetros ya está envuelta en etiquetas de estilo, por lo que todo lo que tienes que hacer es introducir las reglas CSS separadas por punto y coma.
Visibilidad
Esta opción le permite controlar los dispositivos en los que aparece su sección. Puede elegir desactivar su sección en tabletas, teléfonos inteligentes u ordenadores de sobremesa individualmente. Esto es útil si desea utilizar diferentes secciones en diferentes dispositivos, o si desea simplificar el diseño móvil mediante la eliminación de ciertas secciones de la página.
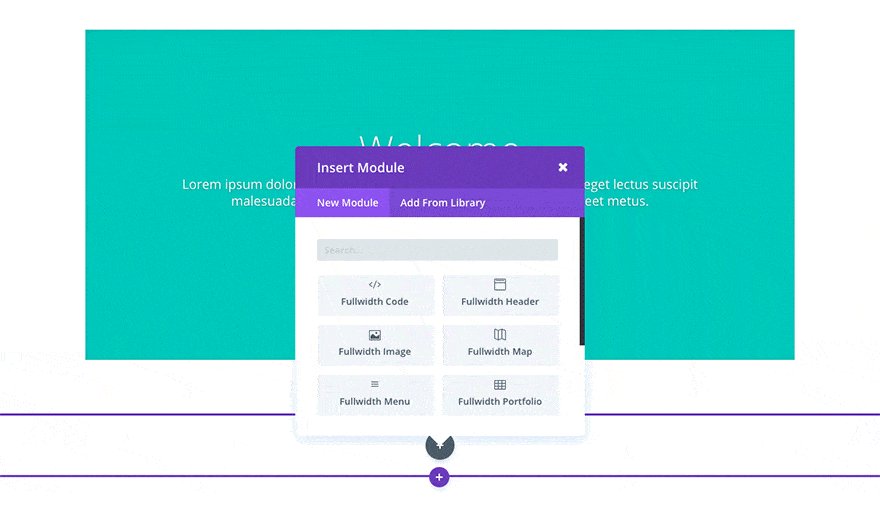
Las secciones a pantalla completa le dan acceso a un nuevo conjunto de módulos de ancho completo. Estos módulos actúan de forma algo diferente porque aprovechan todo el ancho del navegador. Los módulos de pantalla completa sólo pueden colocarse en secciones de pantalla completa.

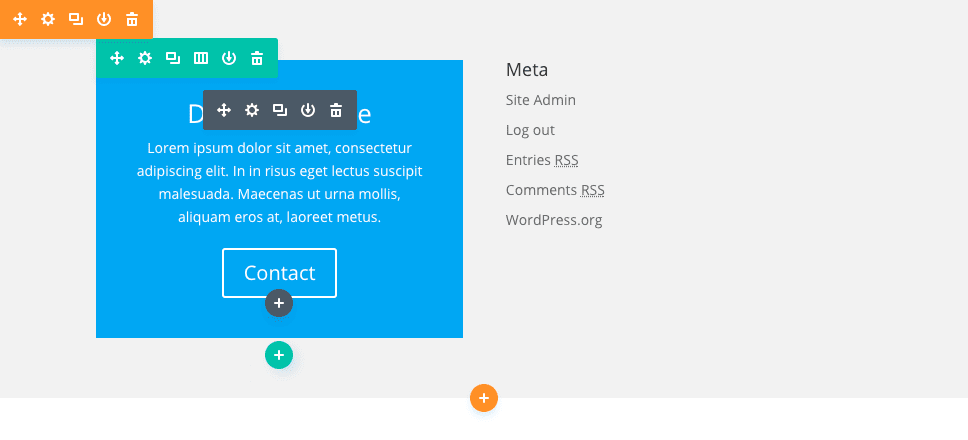
Una vez que añada una nueva sección de pantalla completa a su página, puede hacer clic en el botón Añadir módulos de la sección para añadir un módulo de pantalla completa. A diferencia de la sección normal, no existe el concepto de filas o columnas, ya que estos módulos siempre aprovechan el 100% de la pantalla. Los módulos a pantalla completa son una excelente forma de añadir una ruptura visual a la página.

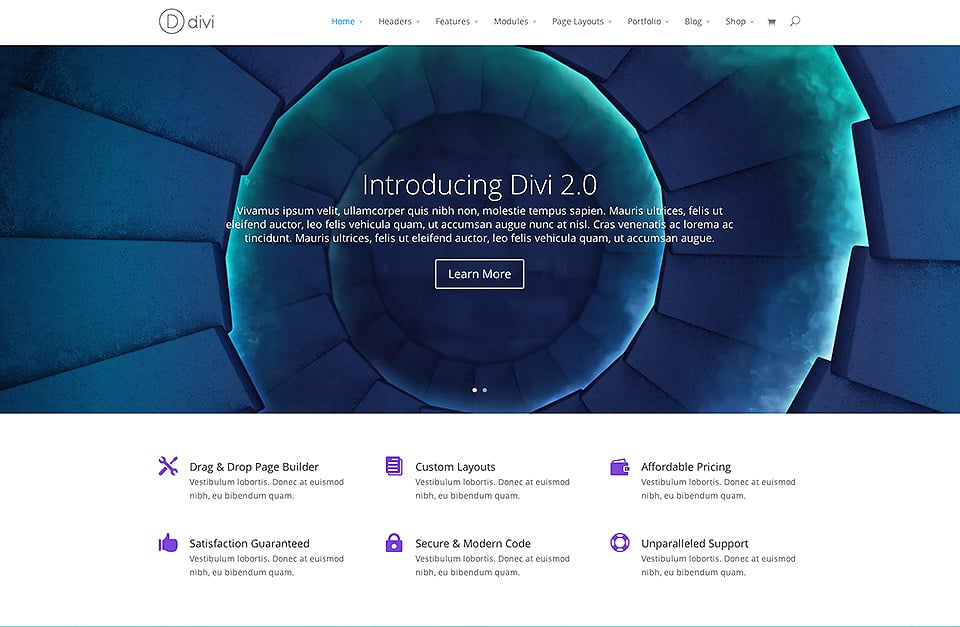
Un buen ejemplo de módulo de ancho completo es el deslizador de ancho completo. Este deslizador de ancho completo funciona como un deslizador normal, excepto que se expande al 100% de su ancho. Mostrar un deslizador a tal escala puede ser bastante sorprendente, sólo echa un vistazo a nuestra demo divi para ver un ejemplo.

Las secciones especializadas se han creado para permitir estructuras de columnas más avanzadas. A diferencia de las secciones normales, cuando utiliza una sección especializada puede añadir variaciones complejas de columnas junto con barras laterales verticales de espacio completo, sin añadir interrupciones no deseadas a la página. Este tipo de diseño no es posible con las secciones normales.

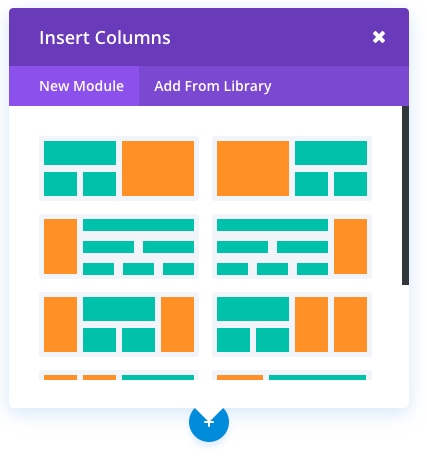
Una vez que añada una sección especializada a la página, observará que un área tiene un botón "añadir módulo", mientras que la otra tiene un botón "insertar fila". El área "insertar módulo" representa tu barra lateral vertical. Puedes añadir tantos módulos aquí, en una sola fila, y cubrirán el ancho vertical de la sección, adyacente a la estructura de columnas que estás construyendo a su lado. Haciendo clic en "insertar fila", puede insertar filas adicionales a la izquierda/derecha de su barra lateral. En cierto modo, es como añadir filas dentro de filas.

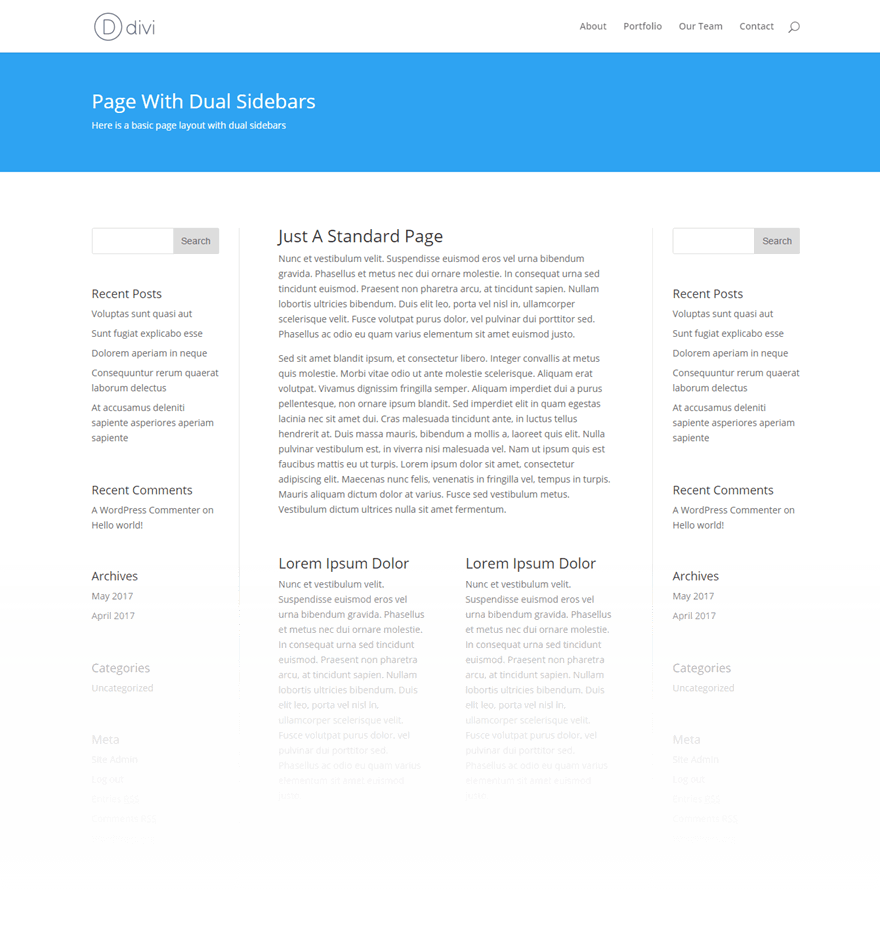
El resultado es la posibilidad de crear casi cualquier estructura de columnas que puedas soñar, y sea cual sea la estructura que elijas, ¡nos hemos asegurado de que la combinación sea perfecta! Este es un ejemplo de un diseño creado con secciones especializadas. Como puede ver, el efecto es un diseño de doble barra lateral, con dos líneas verticales a la izquierda/derecha de una compleja estructura de columnas en el centro.

¡Gracias por seguir este tutorial!
Ahora usted sabe cómo utilizar las diferentes secciones disponibles para usted en Divi.
Nos vemos pronto para un nuevo tutorial :)
Cómo crear un nuevo proyecto con Divi
Cómo actualizar su plugin Divi
> Consulte nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder