Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Divi hace que construir un proyecto sea divertido y fácil. Se ha añadido un elemento de menú Proyectos dentro de tu panel de administración para que puedas crear proyectos como si estuvieras creando un post o una página. También tienes la opción de utilizar la estructura básica del proyecto, o utilizar el constructor para crear algunos diseños de proyectos realmente impresionantes.


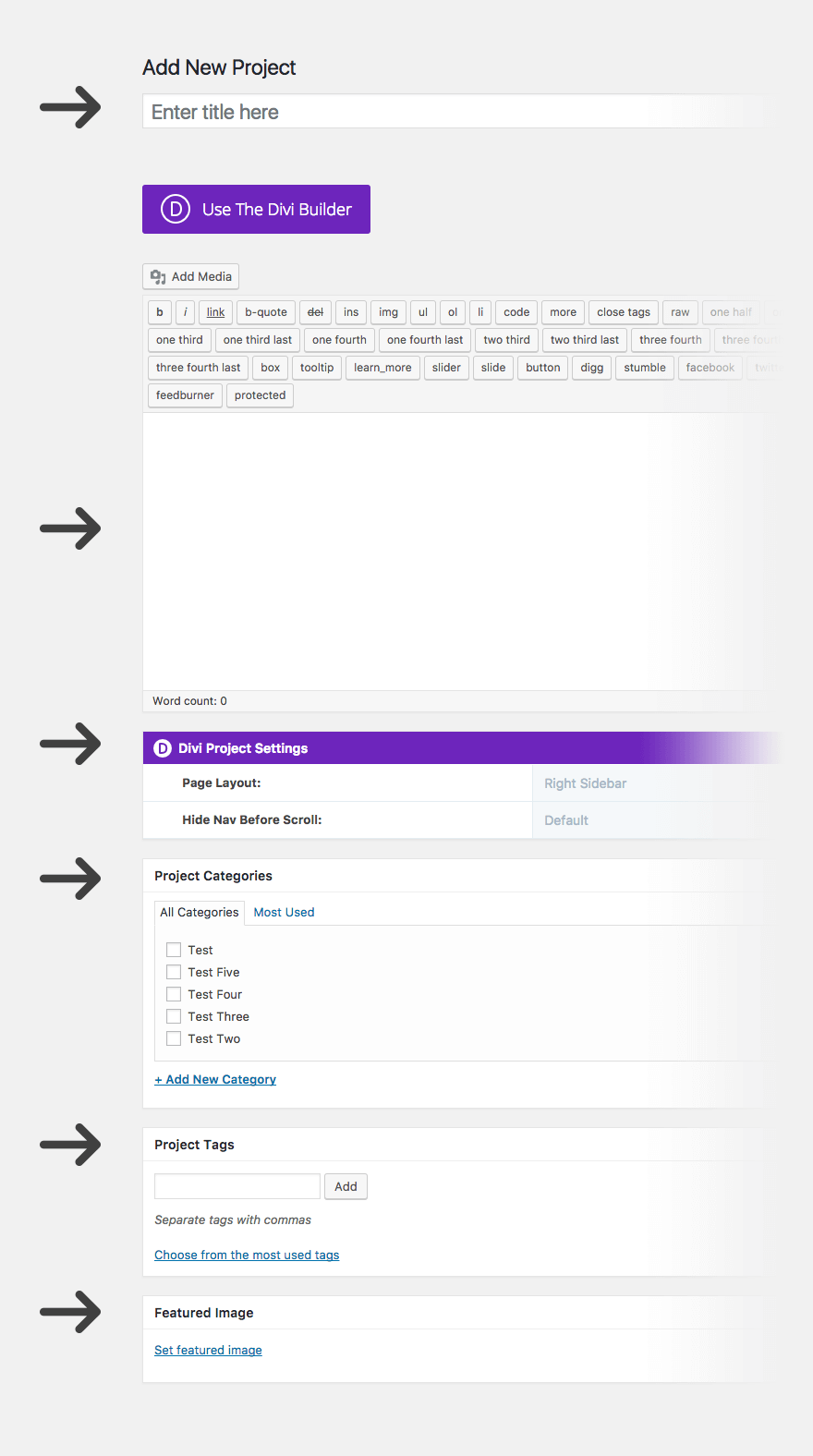
Título
Comience por definir el título de su proyecto.
Diseño de página
Puede elegir entre tres diseños de proyecto, que pueden ser únicos para cada proyecto si lo desea. Los tres diseños incluyen una barra lateral izquierda, una barra lateral derecha o una opción de ancho completo.
Categorías
Las categorías de proyectos están separadas de las categorías de trabajos para que tengas un control total sobre lo que aparece en tus carteras. En el Project Builder, puedes añadir una nueva categoría o elegir entre las categorías existentes.
Etiqueta
Utilice etiquetas de proyecto para definir las habilidades que se han utilizado en el proyecto. Estas se mostrarán en la página del proyecto en una lista de habilidades. Puede hacer clic en cada competencia o etiqueta para ver todos los proyectos que incluyen esa competencia.
Imagen destacada
Seleccione una imagen destacada eligiendo/instalando una imagen a través de la biblioteca multimedia de WordPress. Esta será la imagen que se mostrará como miniatura en su portafolio.
La miniatura se basará en la relación de aspecto de su imagen destacada, por lo que recomendamos que todas las imágenes de su proyecto tengan la misma relación de aspecto si está utilizando una cuadrícula.
Contenido: Básico
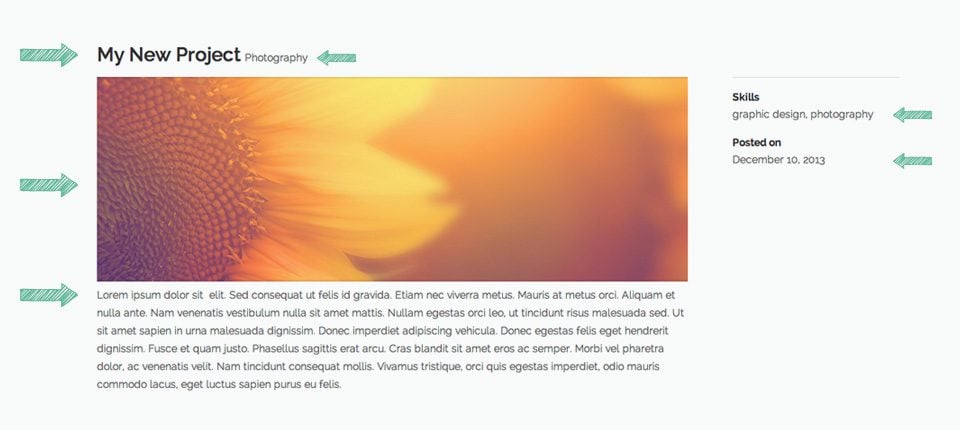
El diseño básico del proyecto colocará su imagen en la parte superior de la página por encima de cualquier contenido que coloque en el editor de texto.
En el siguiente ejemplo, puede ver que tenemos el título de nuestro proyecto con la(s) categoría(s) justo a la derecha. Abajo, nuestra imagen destacada se muestra a todo lo ancho por encima del contenido que hemos introducido. Las etiquetas que se han definido aparecen como habilidades y la fecha de publicación aparece debajo.

Contenido: Extendido
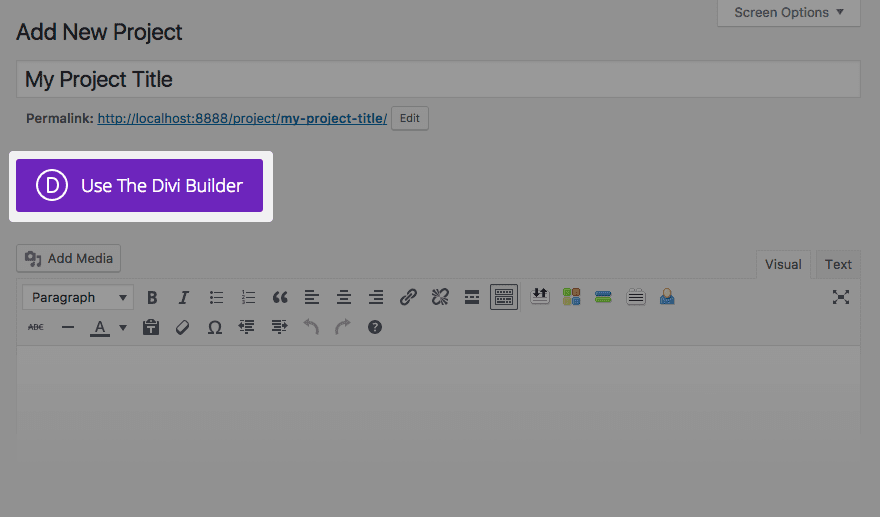
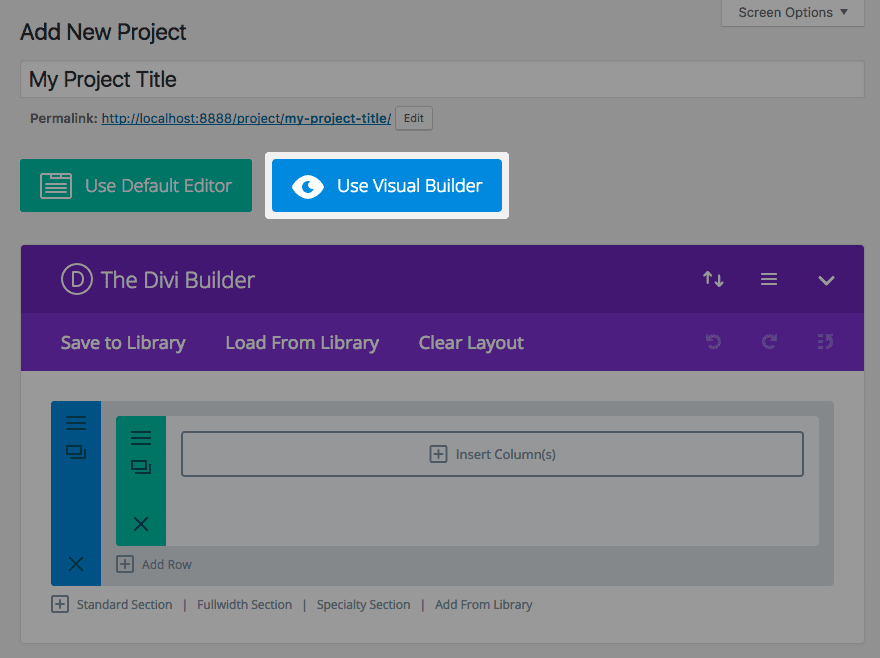
Si quieres crear mensajes de proyecto extendidos, puedes hacer clic en el botón Usar Constructor de páginas en la parte superior del Constructor de proyectos y se te presentará el Constructor Divi.

A continuación, haga clic en Usar Constructor Visual para cambiar al modo Constructor Visual de Divi.
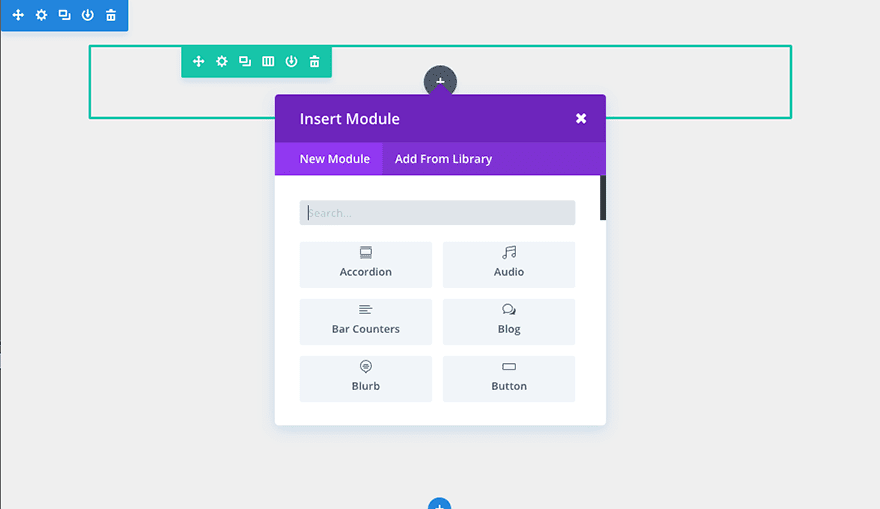
En este modo, tienes tanta libertad creativa como cuando creas cualquier otra página con el Constructor Divi. Ver la presentación de la interfaz del Constructor Divi.

NOTA: Si eliges usar el constructor, empiezas desde un lienzo en blanco. Esto significa que se eliminan todos los elementos del diseño básico del proyecto (título, categorías, imagen destacada, habilidades y fecha). Sin embargo, tendrás que rellenar esta información para las miniaturas de tus proyectos en tus carteras.

¡Enhorabuena! Ahora ya sabes cómo crear un proyecto con Divi :)
¡Nos vemos pronto para un nuevo tutorial!
Cómo actualizar tu plugin Divi
> Consulte la sección de ayuda de Elegant Themes Divi
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder