Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' al instalar el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Divi te proporciona diseños prediseñados para que puedas empezar con buen pie. En este tutorial veremos cómo funciona.
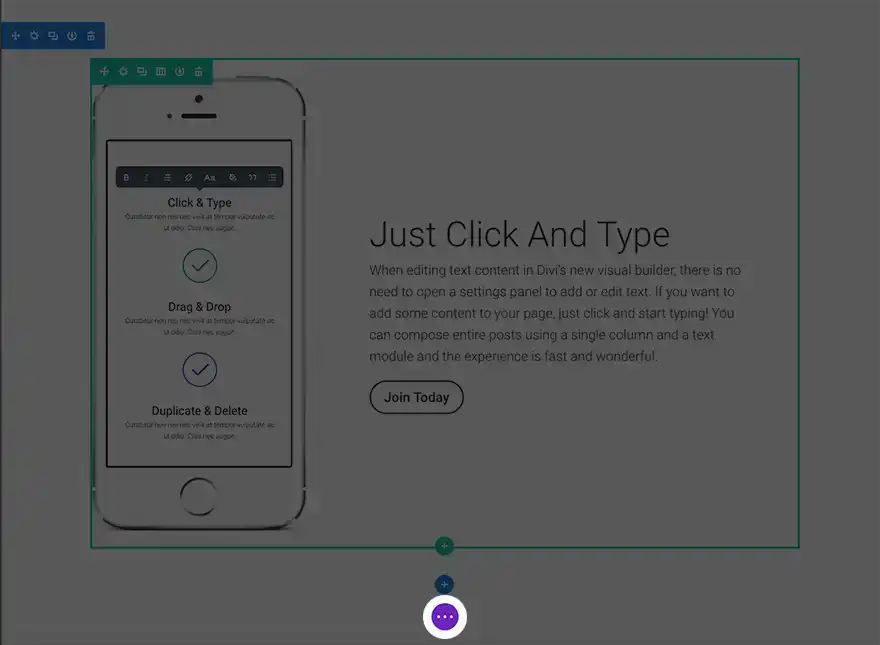
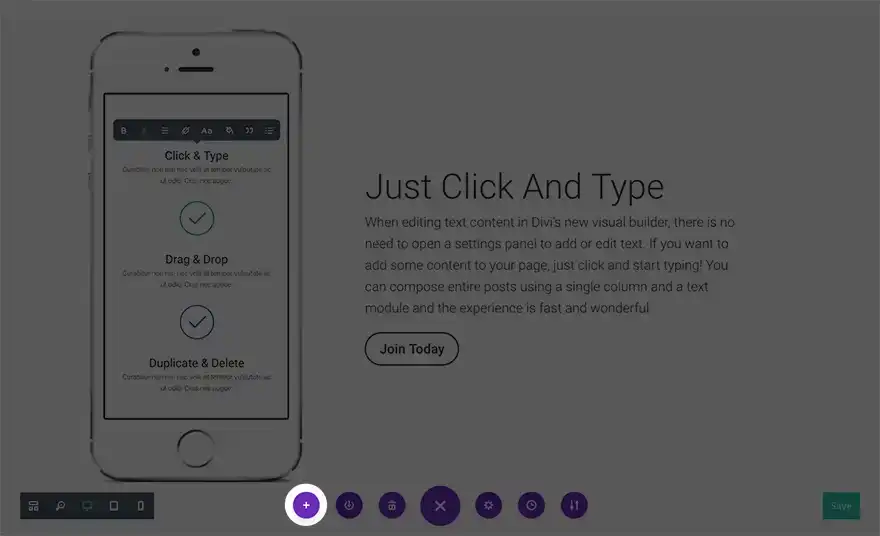
Para empezar, tendrás que añadir una nueva página o proyecto y activar el generador visual. En la parte inferior de la página, verás un icono circular morado con tres puntos en una línea horizontal. Haz clic aquí para ampliar la configuración de página del generador visual.

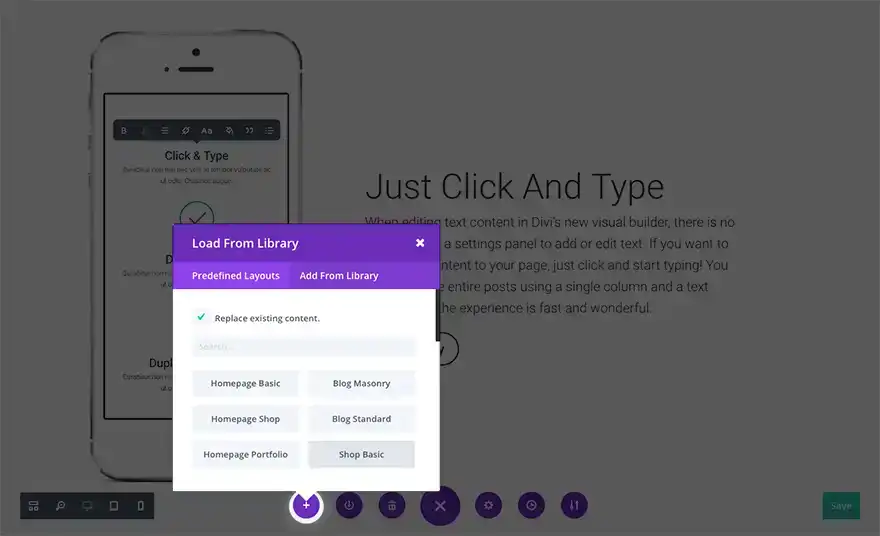
El icono más en este menú expandido es donde puedes añadir elementos de la biblioteca Divi, incluyendo una amplia variedad de diseños predefinidos que la compañía ha incluido para ayudarte a lanzar cualquier tipo de página web que necesites diseñar.

Al hacer clic en el icono"+" aparecerá una lista completa de los diseños predefinidos de Divi para que puedas examinarlos y seleccionarlos. Puedes cargar un diseño predefinido en una página en blanco, en un diseño existente o sustituir el contenido existente.

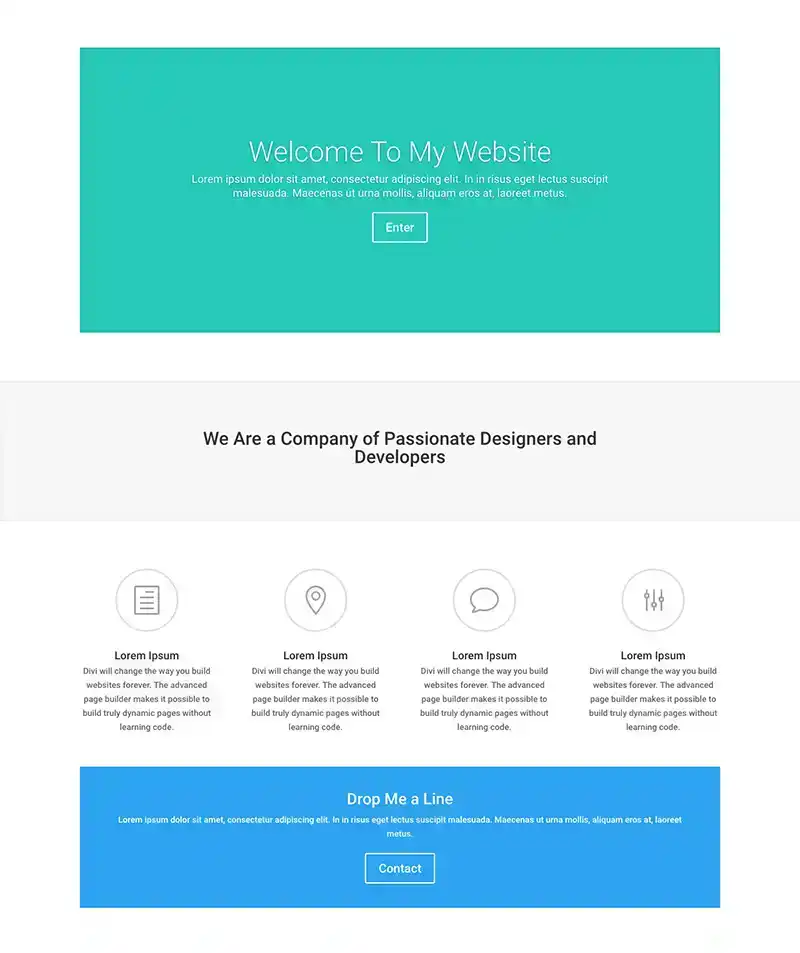
Al hacer clic en uno de los diseños predefinidos, el contenido se cargará en la página. A continuación se muestra un ejemplo de una maqueta predefinida una vez cargada previamente en una página en blanco.

Reemplazando cada elemento de la página con tu propio contenido, ¡puedes tener un sitio moderno y personalizado en sólo unos minutos!
Gracias por seguir este tutorial :)
Visión general de la interfaz de Divi Builder
El módulo de comercio electrónico Divi
> Consulte nuestra sección de ayuda de Elegant Theme Divi
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder