Valora este artículo :
5/5 | 2 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
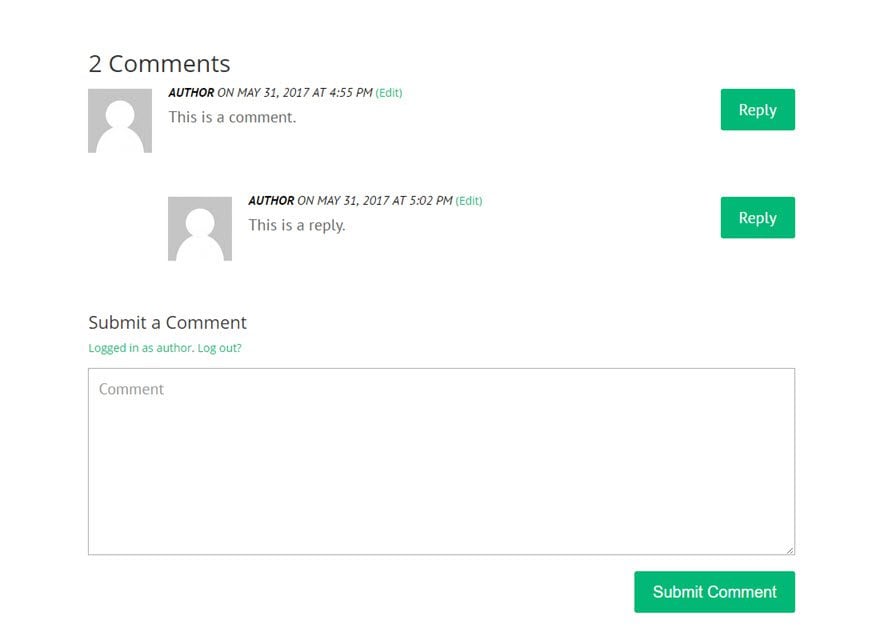
El módulo de comentarios le permite colocar un formulario de comentarios en cualquier lugar de su página. Si está utilizando una página estándar o un post sin Divi Builder, los comentarios siempre aparecerán debajo del contenido de su post. Una vez activado el Constructor Divi, puedes colocar el módulo de comentarios en cualquier lugar de tu página y el formulario de comentarios aparecerá en la ubicación del módulo. ¡Esto te da mucho más control sobre tus comentarios!

Antes de poder añadir un módulo de comentarios a tu página, primero tendrás que cambiar al Constructor Divi. Una vez que el tema Divi ha sido instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de post cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi , dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

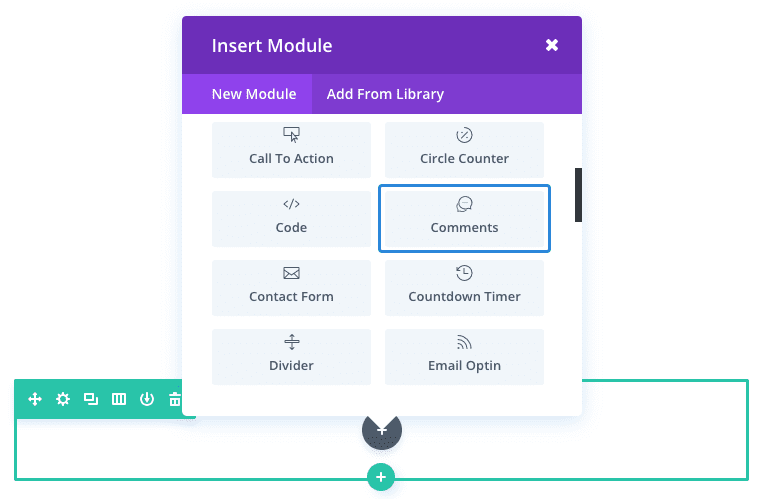
Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si estás empezando una nueva página, no olvides añadir primero una fila a tu página.

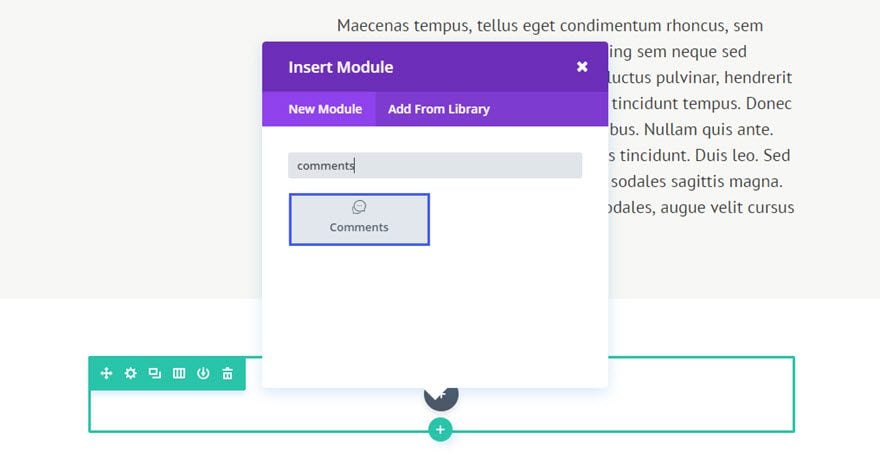
Localice el módulo de comentarios en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puedes escribir la palabra "comentarios" y hacer clic en el botón Intro para encontrar y añadir automáticamente el módulo de comentarios. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
Para este ejemplo, voy a mostrarte lo fácil que es insertar y dar estilo a un módulo de comentarios en tu entrada usando Visual Builder.
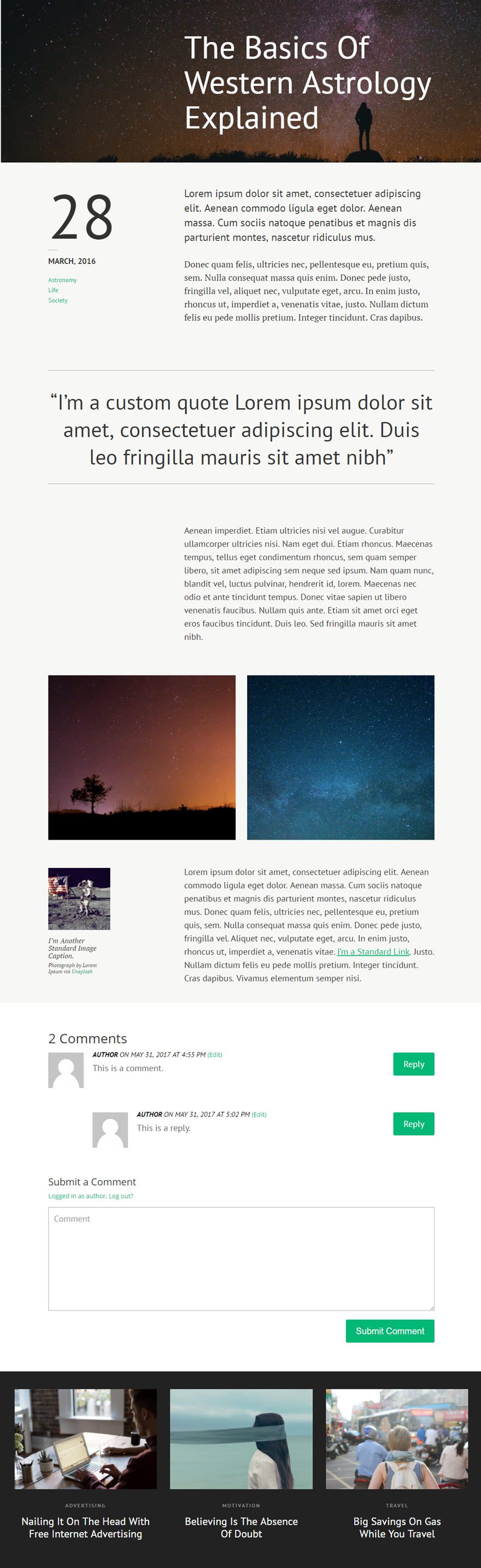
Observa que la sección de comentarios se añade debajo del contenido de la entrada y encima de una sección de pie de página de tres columnas. Sin embargo, el módulo de comentarios podría haberse añadido en cualquier lugar.

Utilizando Visual Builder , añada una sección estándar con una línea de ancho completo (1 columna) debajo de los módulos que contienen el contenido de su mensaje. A continuación, añada el módulo Comentarios a la fila.
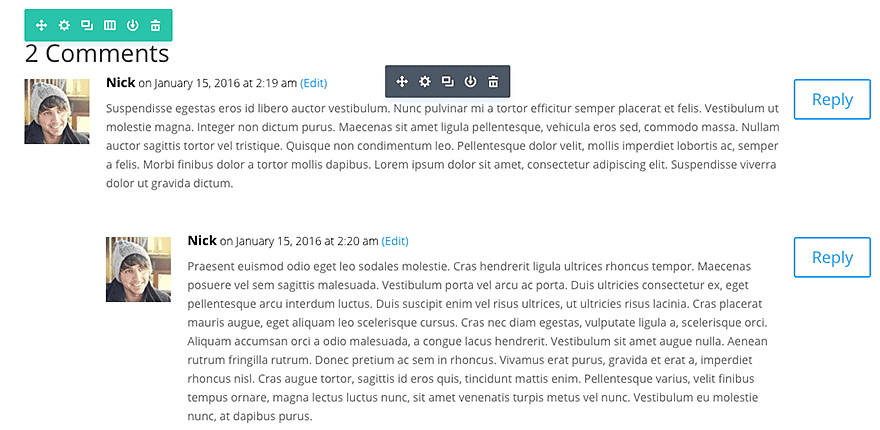
 Ciertos elementos como la metainformación y las imágenes de avatar no aparecerán hasta que tú u otra persona añada un comentario al mensaje.
Ciertos elementos como la metainformación y las imágenes de avatar no aparecerán hasta que tú u otra persona añada un comentario al mensaje.

Ya está. La belleza de este módulo es que se puede añadir contenido adicional después de la sección de comentarios (como una llamada a la acción o formulario de contacto) que no es fácil de hacer en un WordPress por defecto.
¡Enhorabuena! Ahora ya sabes cómo insertar el módulo de comentarios :)
¡Te esperamos en un futuro tutorial!
Gestión del módulo de formulario de contacto
Gestión del módulo temporizador de cuenta atrás Divi
> Consulte nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
5/5 | 2 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder