Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
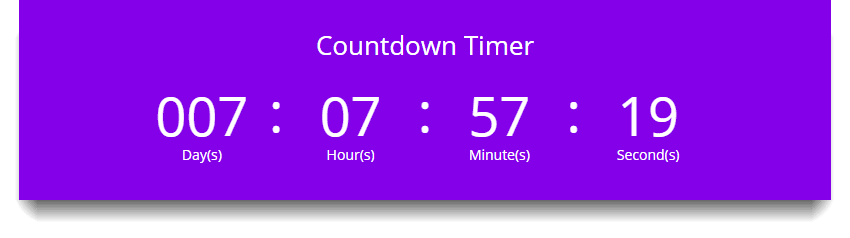
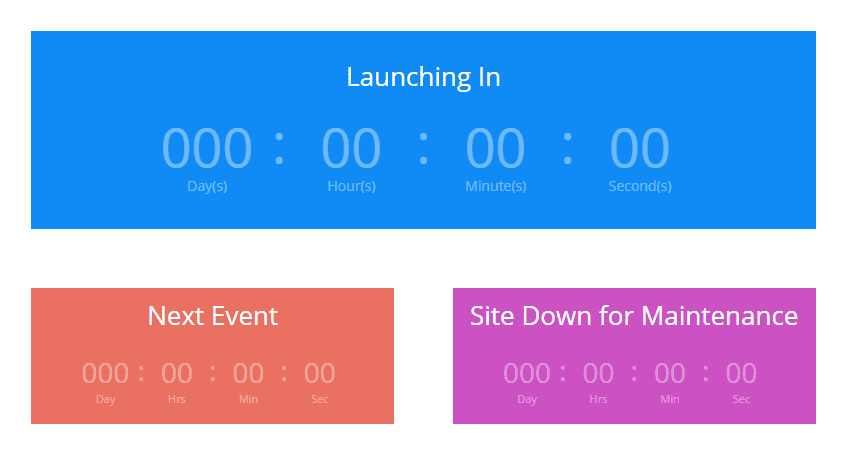
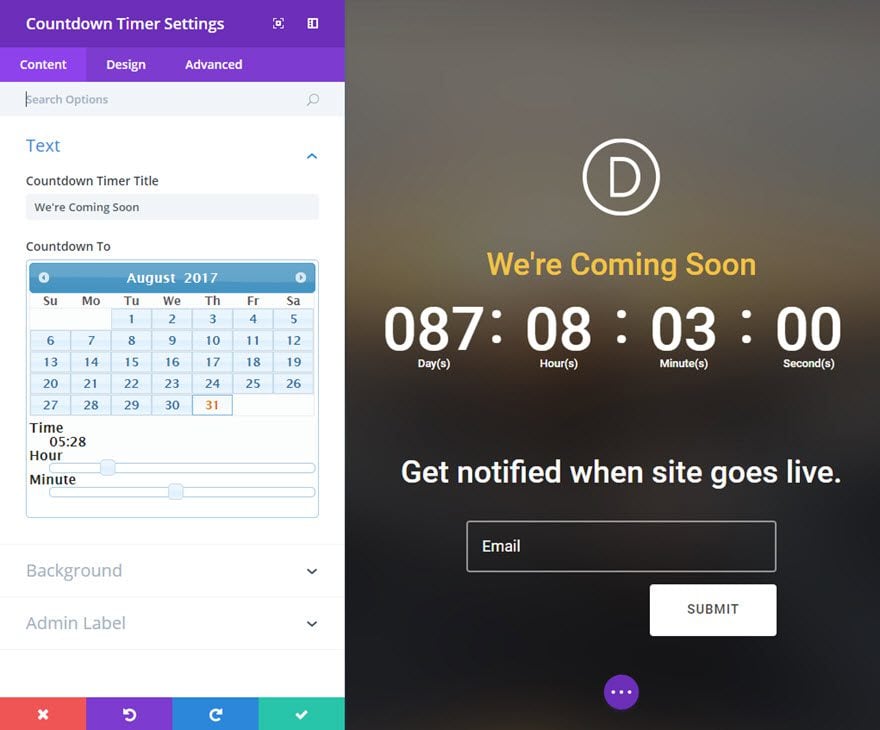
El módulo Temporizador de cuenta atrás crea un temporizador visual que realiza una cuenta atrás hasta una fecha específica. Es ideal para crear una página "próximamente" para construir la anticipación de un nuevo producto o servicio. Combinado con una "página blanca", también puede utilizarse como página de aterrizaje y mantenimiento.
Es importante poder avisar a sus visitantes de cuándo se va a lanzar algo o se va a celebrar un evento. Basta con establecer la fecha y hora de la cuenta atrás y esperar a que llegue el gran día.


Antes de que puedas añadir un módulo de temporizador de cuenta atrás a tu página, primero tendrás que cambiar al Constructor Divi. Una vez que el tema Divi ha sido instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de post cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi, dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si está comenzando una nueva página, no olvide añadir primero una fila a su página.

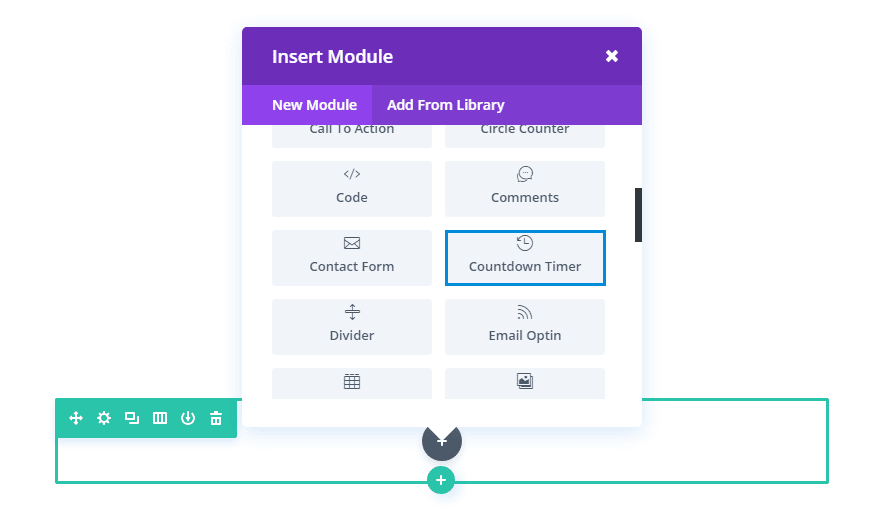
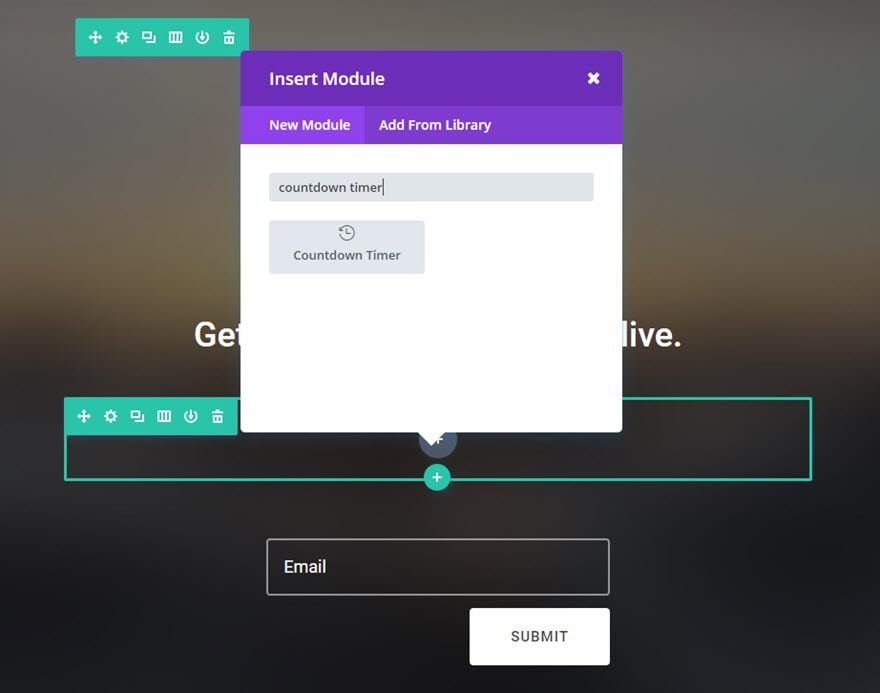
Localice el módulo temporizador de cuenta atrás en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puedes escribir la palabra "temporizador de cuenta atrás" y hacer clic en Intro para encontrar y añadir automáticamente el módulo temporizador de cuenta atrás. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
En este ejemplo, voy a mostrarle cómo añadir un módulo de temporizador de cuenta atrás a una página Coming Soon cuando se lanza un nuevo producto. La cuenta atrás añade un elemento de anticipación. Esto, combinado con un formulario de contacto por correo electrónico o un formulario de suscripción, le ayudará a mantener la atención de sus visitantes antes del lanzamiento del producto.

¡Empecemos!
Utilice el constructor visual para añadir una sección normal con una fila de ancho completo (1 columna). A continuación, añada un módulo de cuenta atrás a la fila.

Rellene los campos

¡Y ya está!

¡3, 2, 1, 0 ! Ahora te toca a ti hacer esperar a tus clientes informándoles de la llegada de un nuevo producto, un nuevo servicio o simplemente del lanzamiento de tu nuevo blog en los próximos meses, semanas o días :)
¡Te esperamos en un próximo tutorial!
Módulo galería de imágenes Divi
> Consulte nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder