Valora este artículo :
5/5 | 2 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
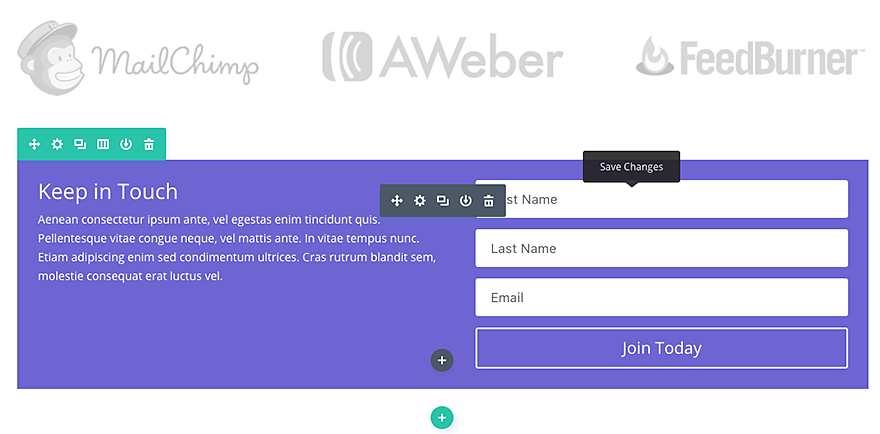
Es fácil hacer crecer tu lista de correo utilizando el módulo de suscripción a boletines de Divi. Este módulo soporta la integración con MailChimp, Aweber y Feedburner.

Antes de que puedas añadir un módulo de suscripción por correo electrónico a tu página, primero tendrás que cambiar al Constructor Divi. Una vez que el tema Divi ha sido instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de post cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi, dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

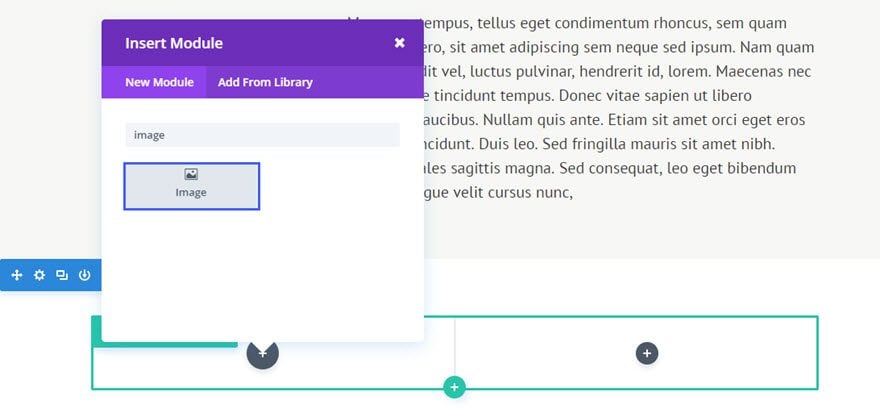
Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si está comenzando una nueva página, no olvide añadir primero una fila a su página.

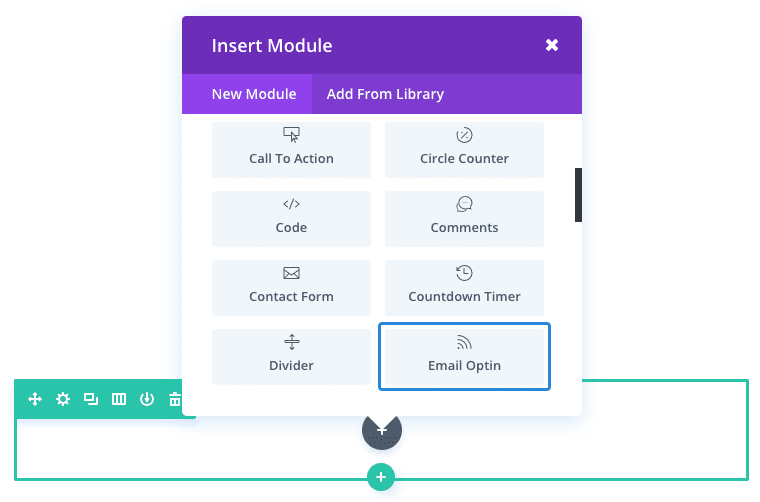
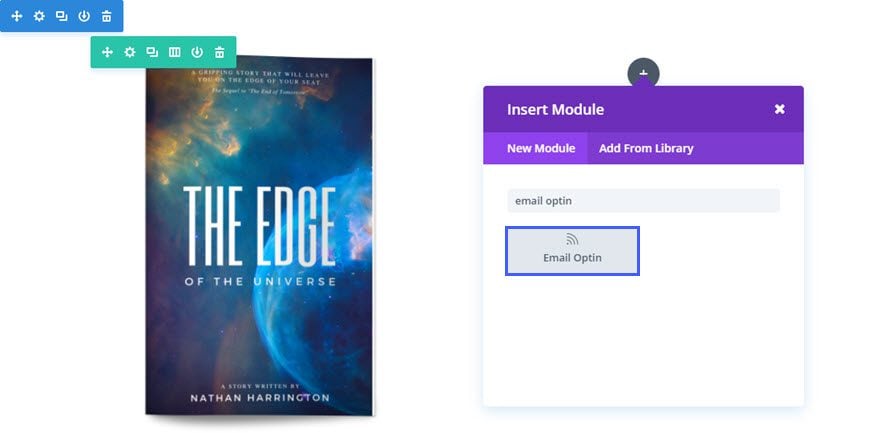
Localice el módulo Email Optin en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puede escribir la palabra "suscripción por correo electrónico" y hacer clic en Intro para encontrar y añadir automáticamente el módulo de suscripción por correo electrónico. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones se dividen en tres grupos principales: Contenido, Estilo y Avanzado.
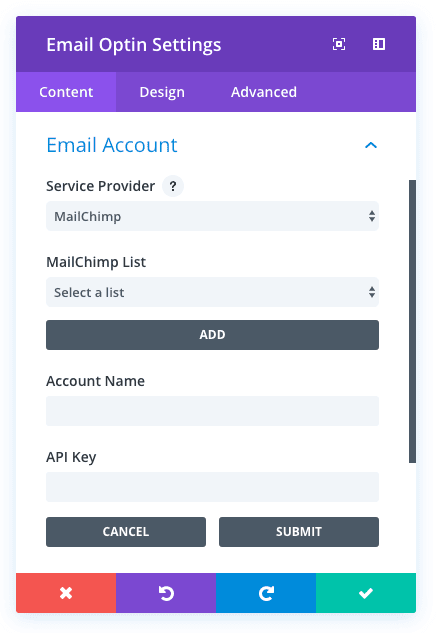
Antes de poder utilizar el módulo opt-in de correo electrónico, primero tendrá que conectarlo a un proveedor de correo electrónico. Estos proveedores pueden añadirse y gestionarse en la configuración del módulo. Una vez que añada un nuevo proveedor de correo electrónico, aparecerá en la configuración del módulo cada vez que modifique un módulo de suscripción por correo electrónico en su sitio web.

Para añadir un nuevo proveedor de correo electrónico, primero seleccione su proveedor de correo electrónico en la lista Seleccionar proveedor. A continuación, haz clic en el botón Añadir para vincular el módulo a tu cuenta de correo electrónico. Divi actualmente soporta tres proveedores: MailChimp, AWeber y Feedburner.
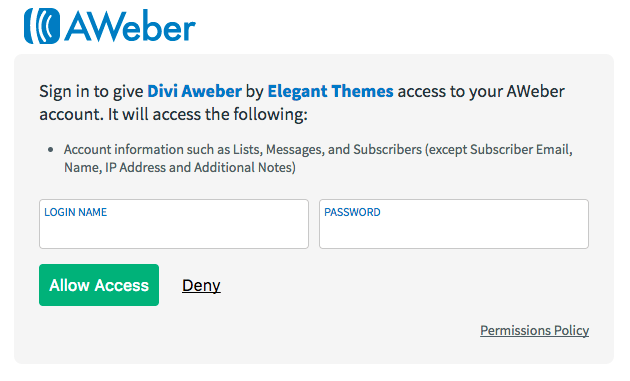
Antes de poder utilizar este módulo con AWeber, primero debe conectar su cuenta de AWeber. Para ello, seleccione AWeber en la lista de proveedores y, a continuación, haga clic en el botón Añadir para iniciar el proceso. Tras hacer clic en el botón Añadir, se le redirigirá a una página en la que se le pedirá que inicie sesión en su cuenta de AWeber. Inicie sesión para generar su clave API.

A continuación, copie y pegue la clave en el campo Clave API de la configuración del módulo y haga clic en el botón Enviar.
Tu cuenta ya está vinculada y puedes elegir tu lista de correo electrónico en el menú desplegable Listas de AWeber.
Antes de poder utilizar el módulo con MailChimp, primero debe conectar su cuenta de MailChimp. Para ello, seleccione MailChimp en la lista de proveedores y, a continuación, haga clic en el botón Añadir. Una vez que hayas hecho clic en el botón Añadir, aparecerá un campo Clave API. Copia y pega tu clave API en el campo y, a continuación, pulsa el botón Enviar. Tu cuenta ya está vinculada y puedes elegir la lista de correo electrónico que desees en el menú desplegable MailChimp Lists (Listas de MailChimp).
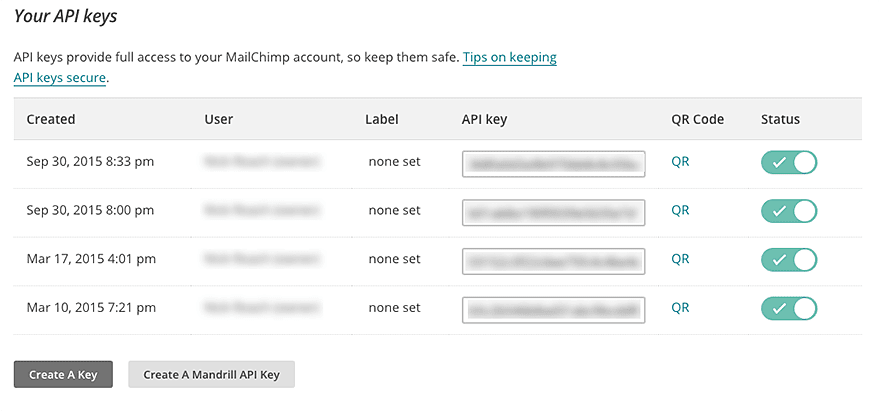
Puedes localizar tu clave API de MailChimp en tu cuenta de MailChimp.com. Inicia sesión y ve a tu página de perfil. Busca en la categoría Extras y encuentra el enlace API Keys (Claves API). Aquí tienes más información sobre cómo encontrar tu clave API.

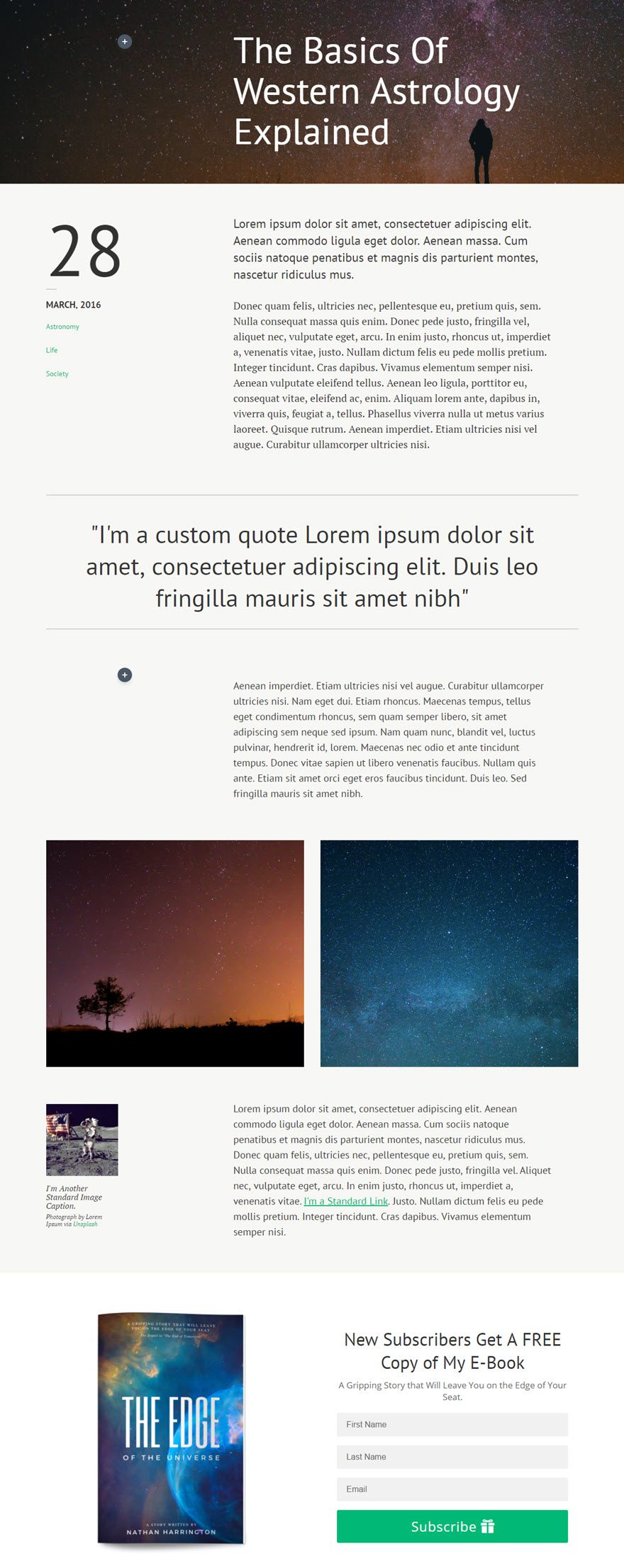
Un lugar habitual para añadir un formulario de suscripción por correo electrónico es justo debajo del contenido de la entrada.
Para este ejemplo rápido, voy a mostrarle lo fácil que es insertar y dar estilo a un módulo de opción de correo electrónico debajo de una entrada de blog utilizando Visual Builder.

Usando el Constructor Visual, añada una sección estándar con media línea (2 columnas) debajo de la sección que contiene el contenido del mensaje.
Como este ejemplo va a ser una oferta de libro electrónico con optin, añada un módulo de imagen en la columna de la izquierda y cargue una imagen del libro. Establezca la alineación de la imagen en"Centro" y el ancho máximo de la imagen en 300px.

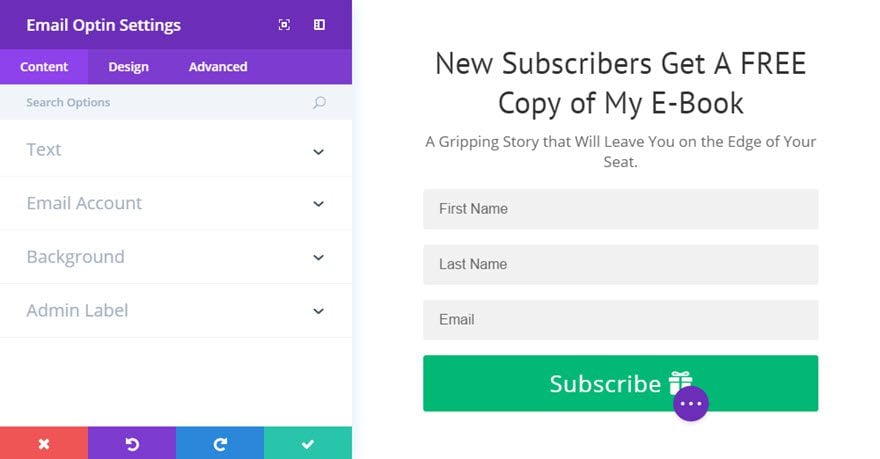
A continuación, añada el módulo Optin email en la columna de la derecha.

Rellene los campos

Ahora puede configurar sus cuentas de correo electrónico y crear una lista de correo.
¡Gracias por seguir este tutorial! :)
El Módulo Galería de Imágenes Divi
> Consulte nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
5/5 | 2 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder