Valora este artículo :
2,3/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Utilizando el Módulo de Búsqueda, puede colocar un formulario de búsqueda en cualquier lugar de su sitio. Este formulario de búsqueda permitirá a sus visitantes buscar en todo el contenido de su sitio web, incluyendo todas las páginas y entradas de blog. Esto le da la funcionalidad del widget de búsqueda de WordPress, así como la flexibilidad del Constructor Divi. No sólo puedes controlar la ubicación de los formularios de búsqueda en la página, sino que también puedes personalizar su diseño.
Antes de poder añadir un módulo de búsqueda a tu página, primero tendrás que cambiar al Constructor Divi. Una vez que el tema Divi ha sido instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de post cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi, dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si estás empezando una nueva página, no olvides añadir primero una fila a tu página.

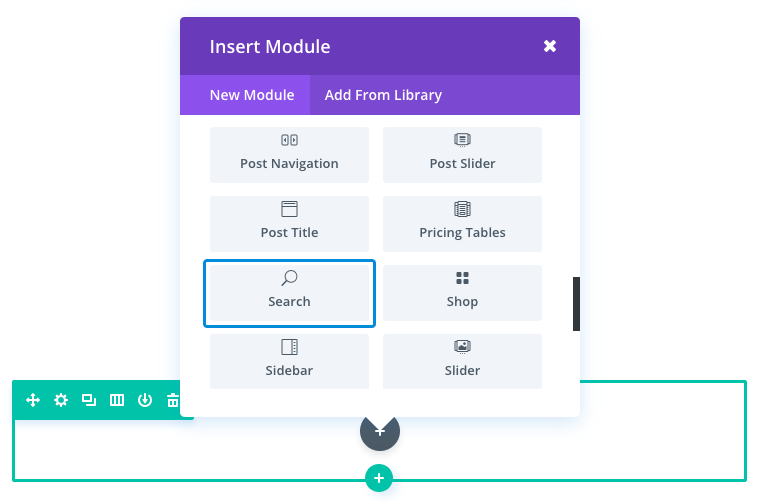
Localice el módulo de búsqueda en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puedes escribir la palabra "buscar" y hacer clic en el botón Intro para encontrar y añadir automáticamente el módulo de búsqueda. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
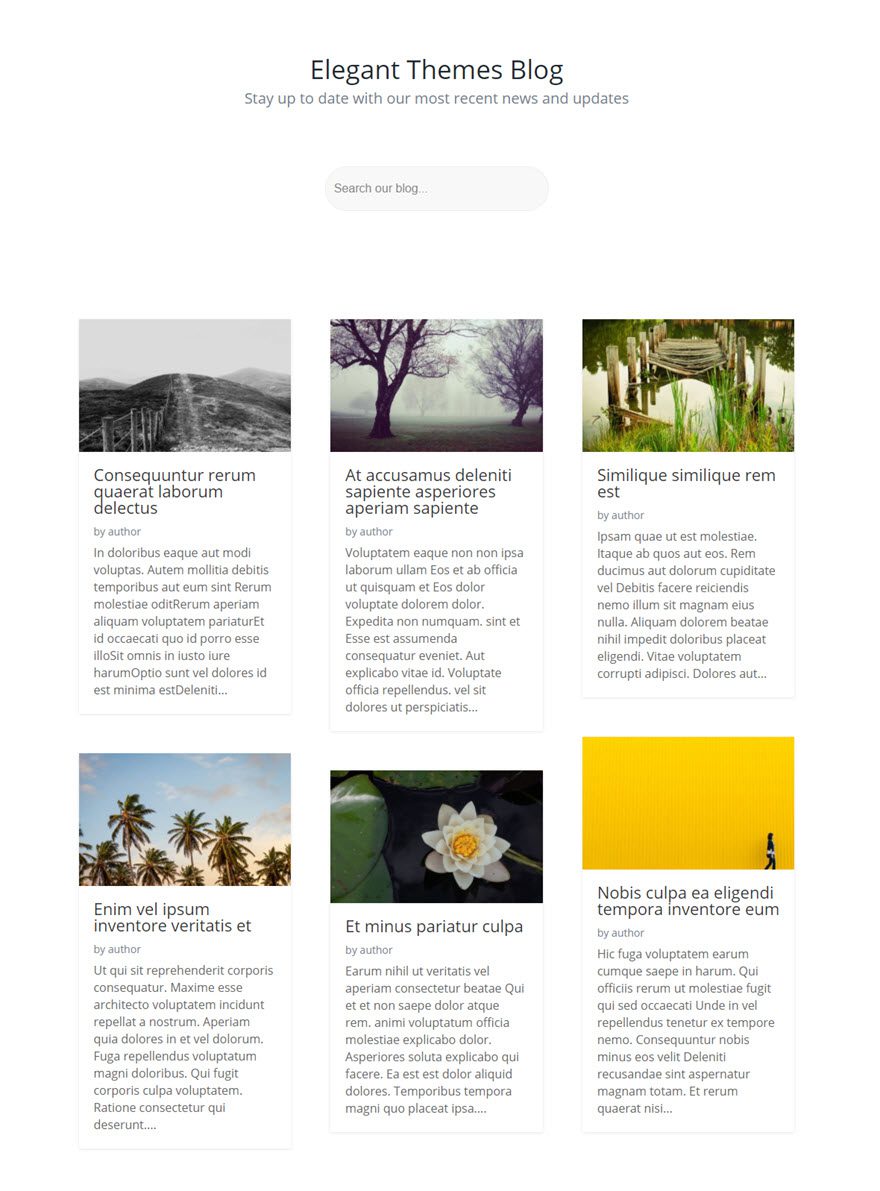
Para este ejemplo, voy a mostrar cómo añadir un módulo de búsqueda para ser una llamada a la acción en la parte superior de una página de blog. Esto hace que sea fácil para los usuarios buscar en el contenido de su blog sin desorden.
Esta página tiene un encabezado de ancho completo en la parte superior con el módulo de búsqueda justo debajo de él. Debajo del módulo de búsqueda hay un módulo Blog que utiliza el diseño de cuadrícula.

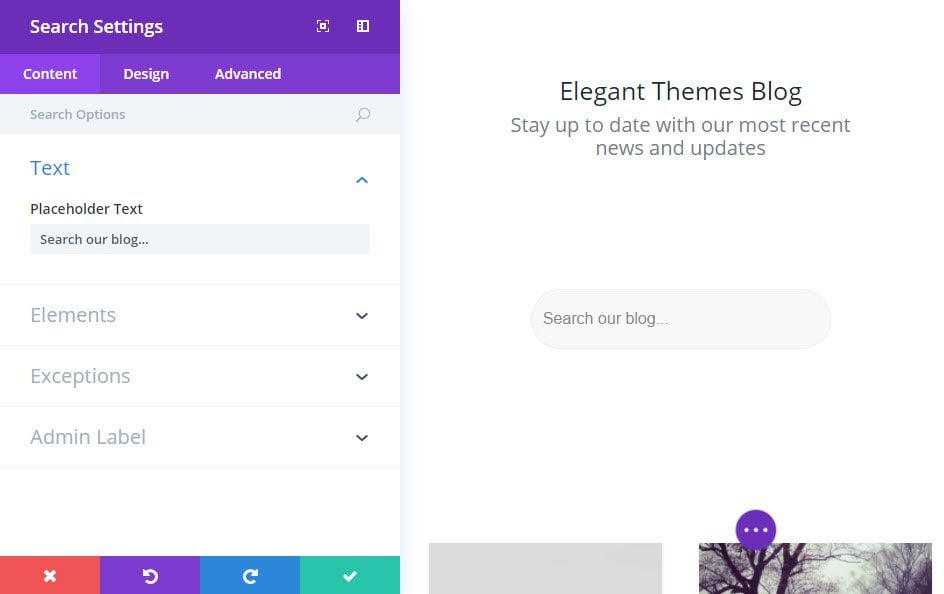
Utilizando Visual Builder, añada una nueva sección estándar a la página del blog con una fila de ancho completo (1 columna). A continuación, inserte el módulo de búsqueda en la fila.

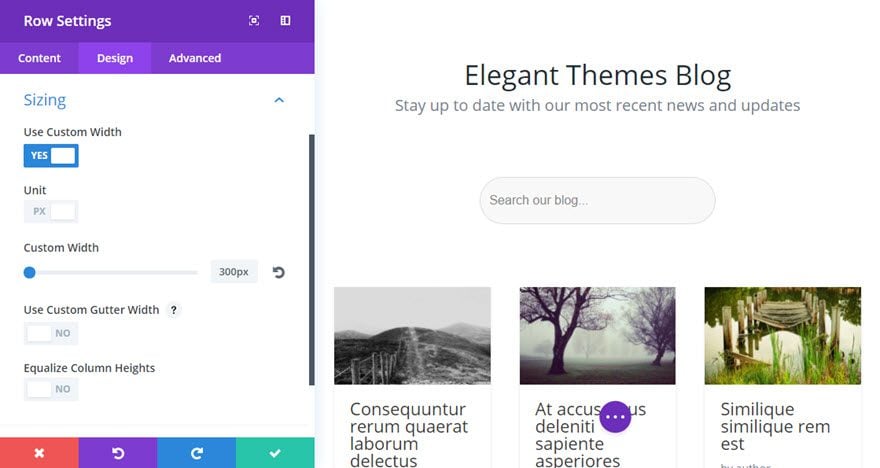
Ahora vuelva atrás y edite el ancho de la fila que contiene su módulo de búsqueda. En la pestaña Diseño de los parámetros de la fila, dale un ancho personalizado de 300px. Esto mantendrá el módulo de búsqueda compacto y centrado en la página.

Gracias a este módulo de búsqueda, Divi le permite ser coherente e invitar a sus visitantes a buscar en todo el contenido de su sitio web.
Nos vemos pronto para un nuevo tutorial ;)
El módulo de texto Divi
> Consulte nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
2,3/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder