Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
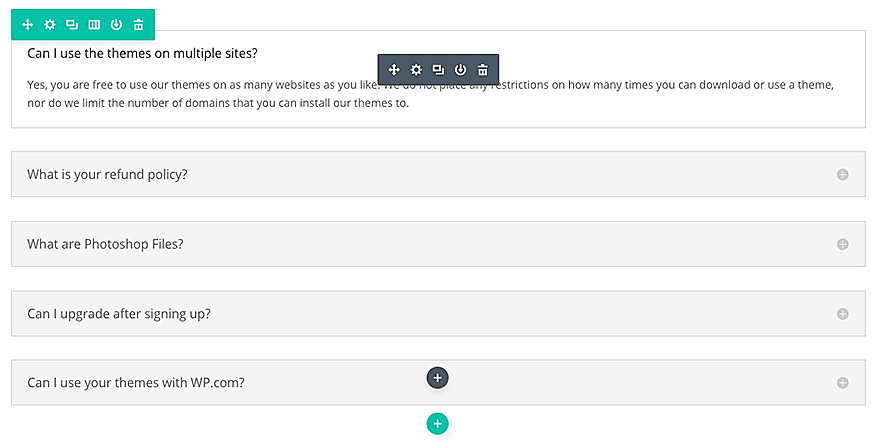
El módulo acordeón es una gran manera de consolidar la información en un solo sistema. Los acordeones son muy similares a las pestañas, excepto que los elementos se muestran en una lista vertical. Cuando se abre un nuevo elemento de la lista, el elemento abierto anteriormente se cierra y se muestra el contenido del nuevo elemento.

Antes de poder añadir un módulo acordeón a tu página, primero tendrás que cambiar al Constructor Divi. Una vez que el tema Divi ha sido instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de post cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi, dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

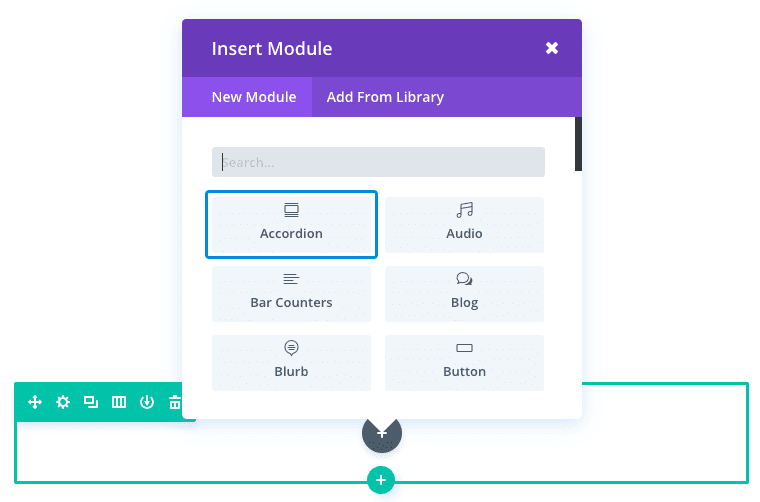
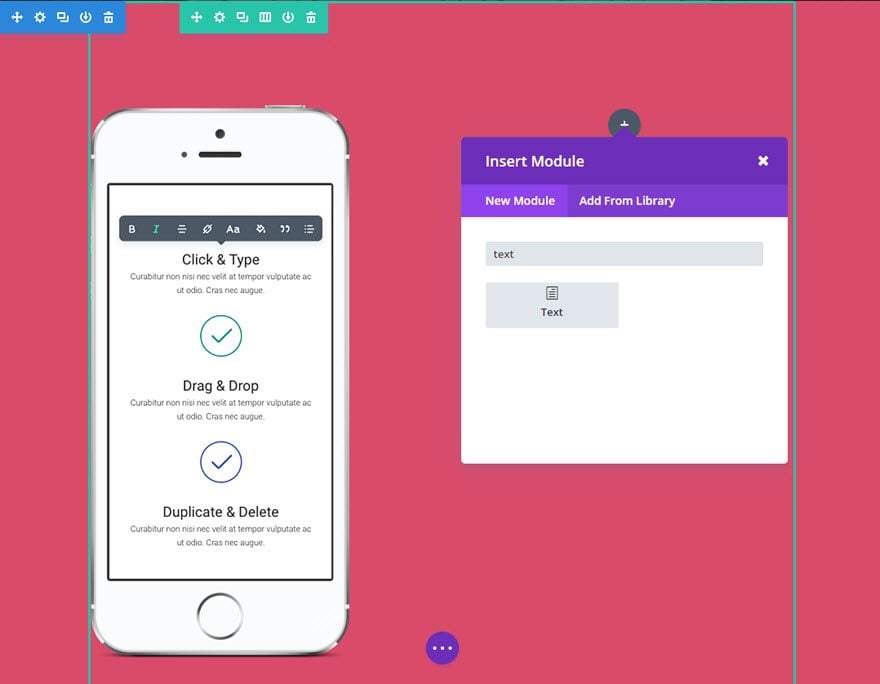
Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si está comenzando una nueva página, no olvide añadir primero una fila a su página.

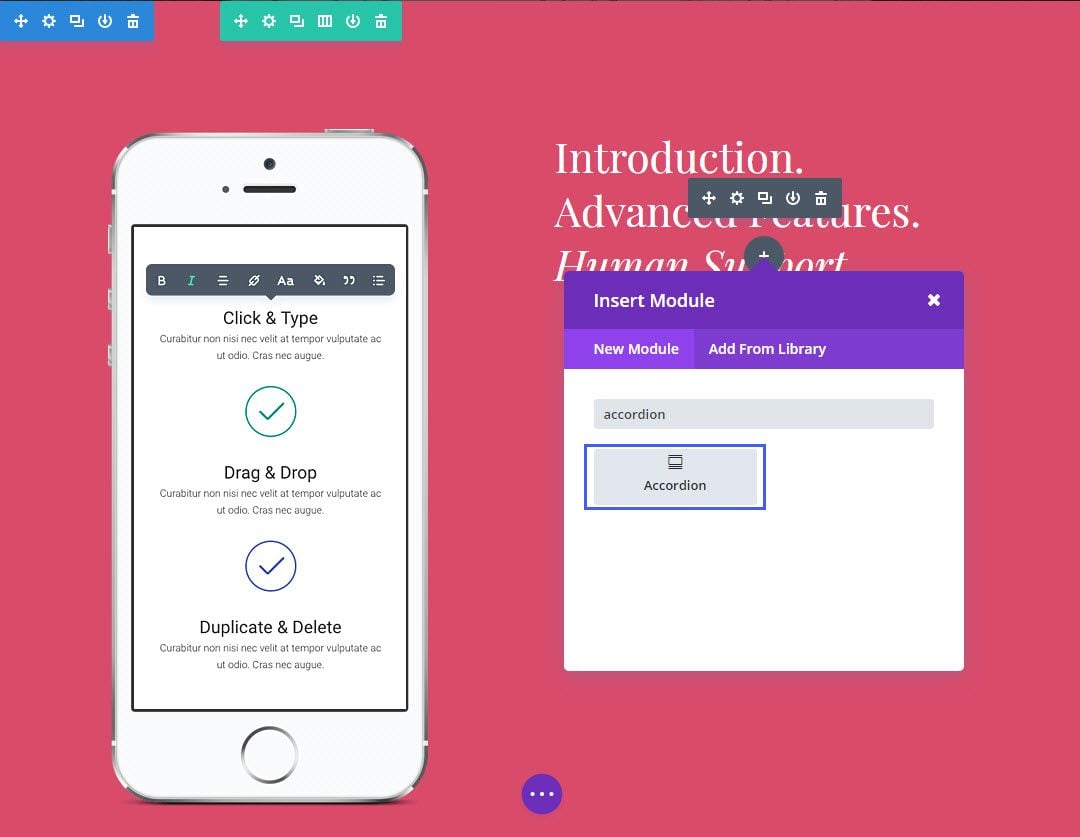
Localiceel módulo acordeón en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puedes escribir la palabra "acordeón" y hacer clic en el botón Intro para encontrar y añadir automáticamente el módulo acordeón. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
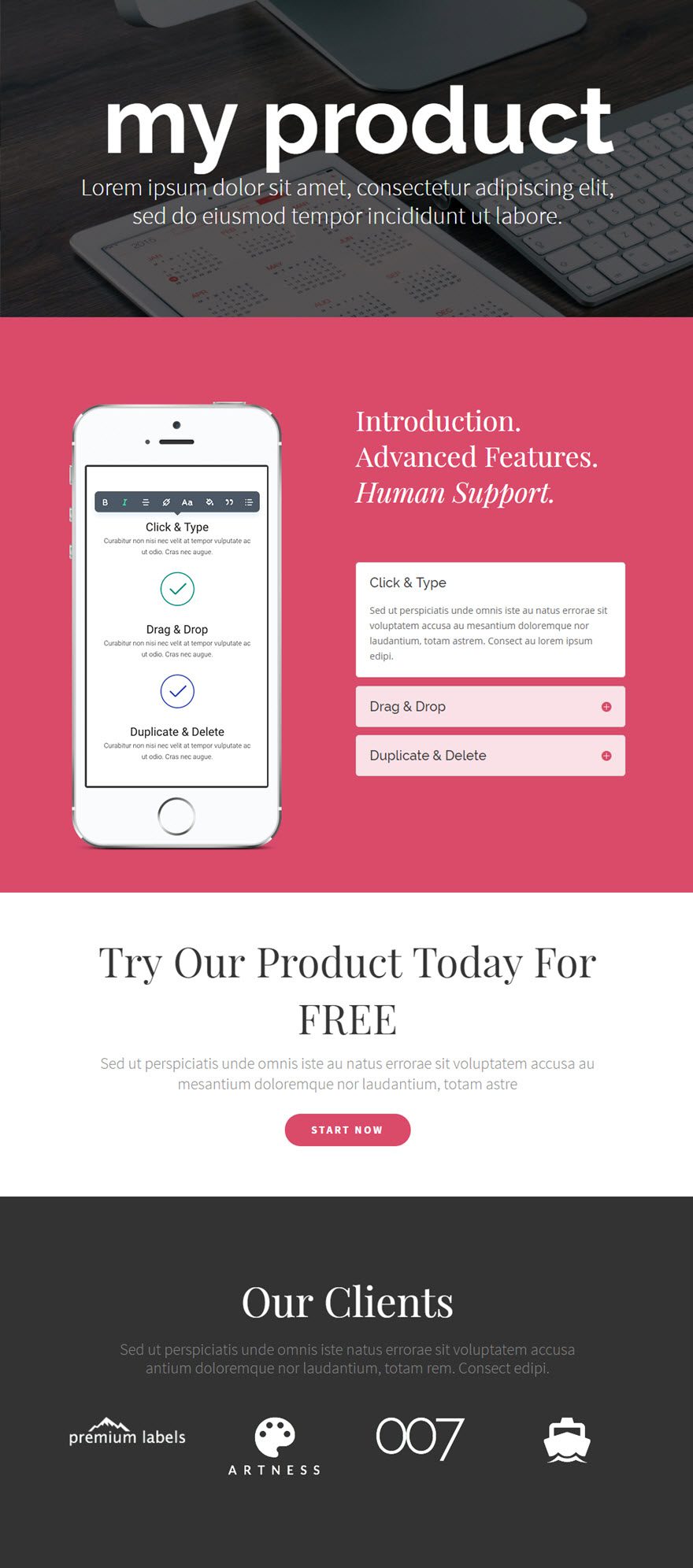
Para este ejemplo, voy a mostrarle cómo añadir características de producto a una página de producto utilizando el módulo Acordeón.

Empecemos de inmediato.
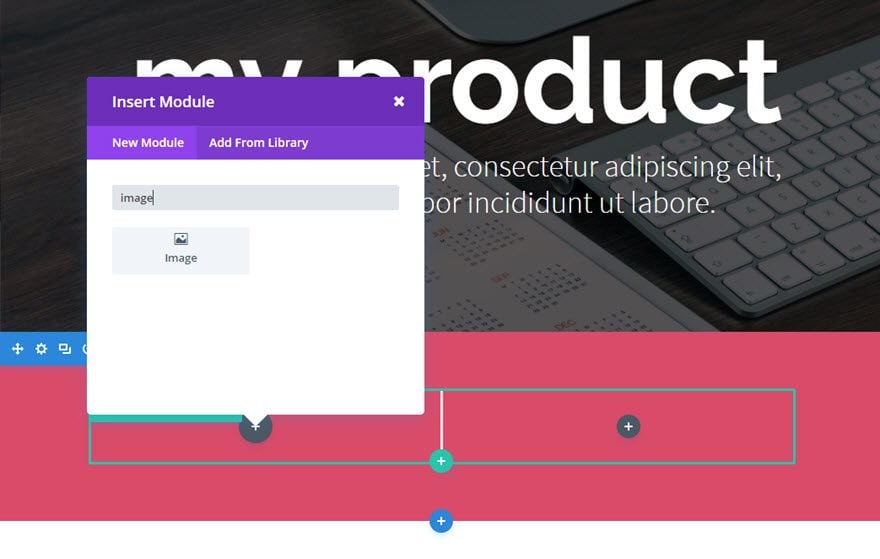
Utilice el constructor visual para añadir una sección normal con una fila de 1/2 1/2 (2 columnas). Modifique los parámetros de la sección para cambiar el color de fondo.
En la columna de la izquierda, añada la imagen de su producto.

En la columna de la derecha, añada un elemento de texto que se utilizará como cabecera encima del módulo acordeón.

Por último, añada el módulo acordeón justo debajo del módulo de texto en la columna de la derecha.

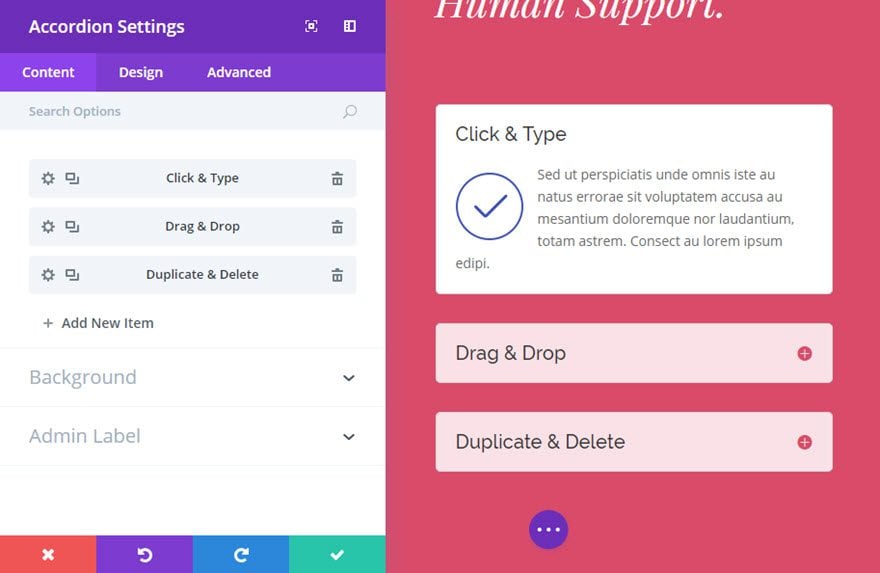
Rellene los campos proporcionados.

Nota: Dado que ya hemos configurado las opciones de diseño para los parámetros del módulo acordeón, no es necesario actualizar el diseño de los parámetros individuales del acordeón a menos que desee reemplazar los parámetros del módulo.
Ahora duplique el acordeón que acaba de crear dos veces y actualice el Título y el Contenido para cada uno de los duplicados según sea necesario.

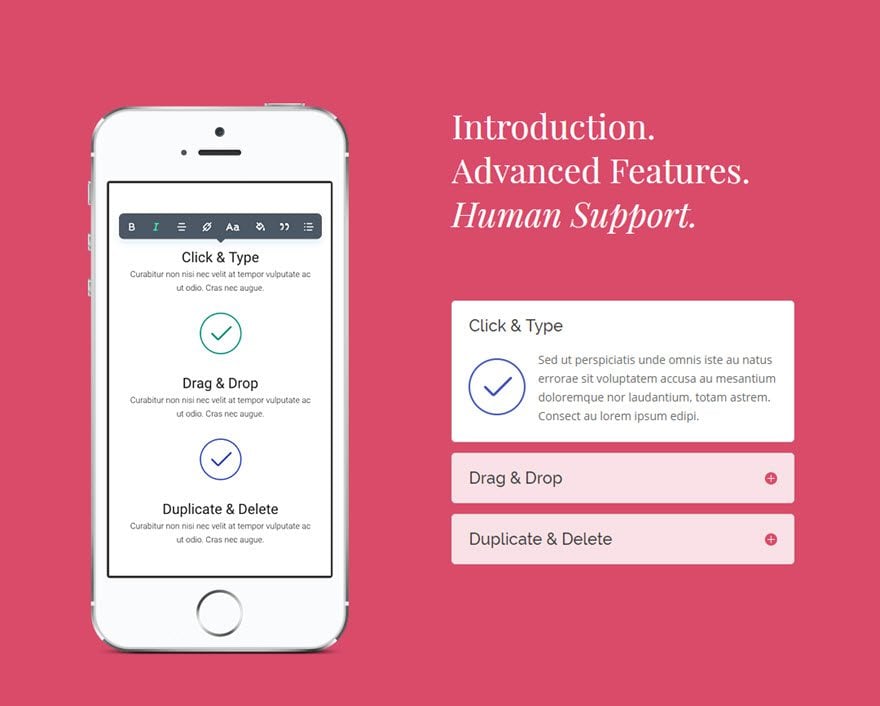
Ya está. El acordeón se ve muy bien y mantiene el contenido compacto, bien adaptado a la sección de la página.

Los acordeones son una gran manera de consolidar la información y mejorar la experiencia del usuario en su página. Usando Divi, puede crear cualquier número de toggles en un acordeón que se verá muy bien en cualquier tamaño de columna.
¡Nos vemos pronto para un nuevo tutorial!
Insertar una presentación con el módulo Divi Resumen
> Consulta nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder