Valora este artículo :
3/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
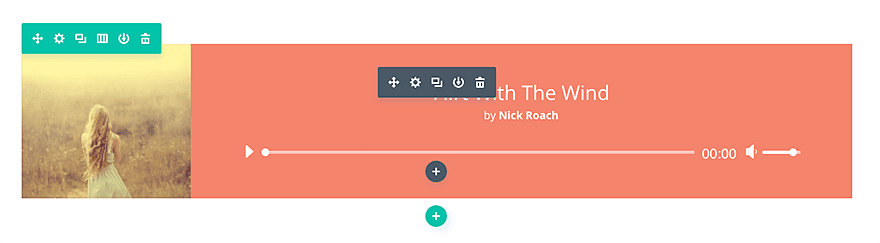
El módulo de audio le permite incrustar un archivo de audio + un reproductor de audio personalizado en cualquier lugar de su página. El reproductor de audio adopta el estilo limpio/moderno del tema Divi. Es una gran característica para los músicos que quieren mostrar sus últimas creaciones, o podcasters que quieren mostrar sus últimos programas.

Antes de poder añadir un módulo de audio a tu página, primero tendrás que cambiar al Constructor Divi. Una vez que el tema Divi ha sido instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de post cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi, dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

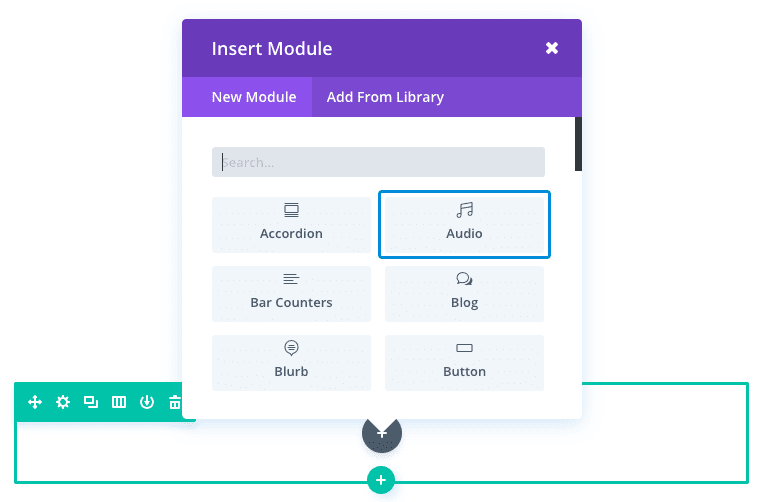
Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si estás empezando una nueva página, no olvides añadir primero una fila a tu página.

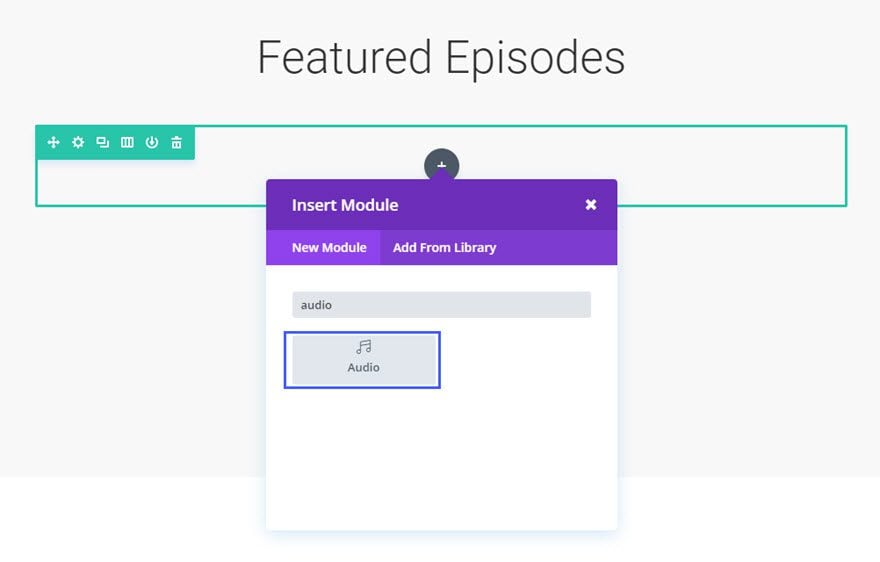
Localice el módulo de audio en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puedes escribir la palabra "audio" y hacer clic en el botón Intro para encontrar y añadir automáticamente el módulo de audio. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
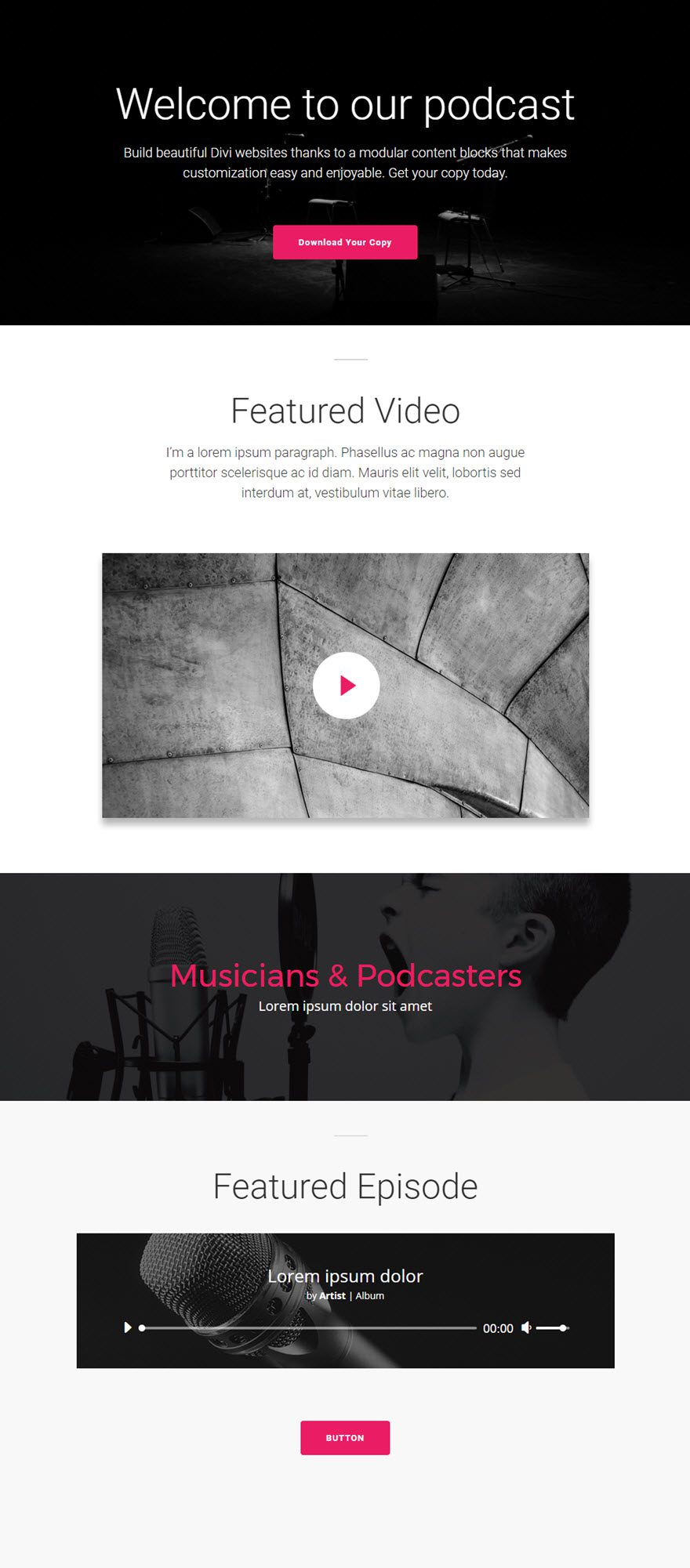
En este ejemplo, voy a mostrarle cómo utilizar el módulo de audio para crear un reproductor de audio personalizado para un podcast.
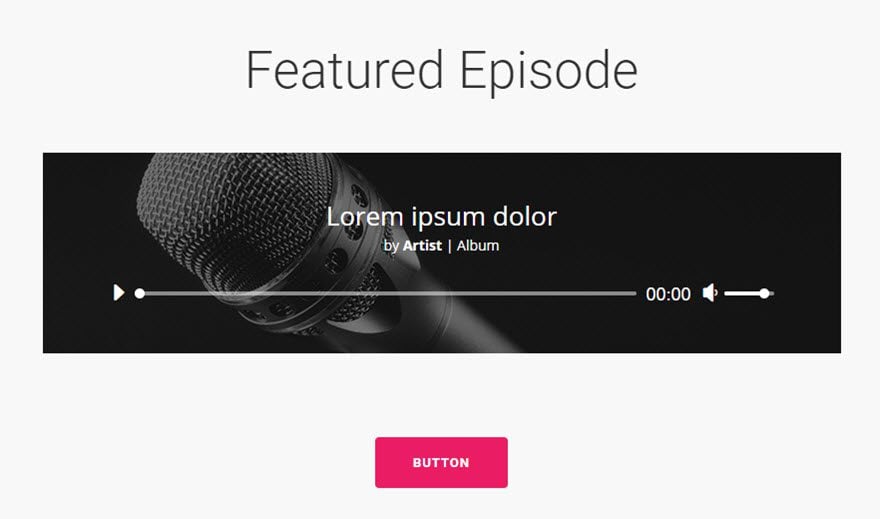
Aquí está la página con el podcast en la parte inferior:

Empecemos.
Utilice el constructor visual para añadir una sección normal con una fila de ancho completo (1 columna). Cambia la configuración de la fila a un ancho personalizado de 800px. A continuación, añade un módulo de audio a la fila.

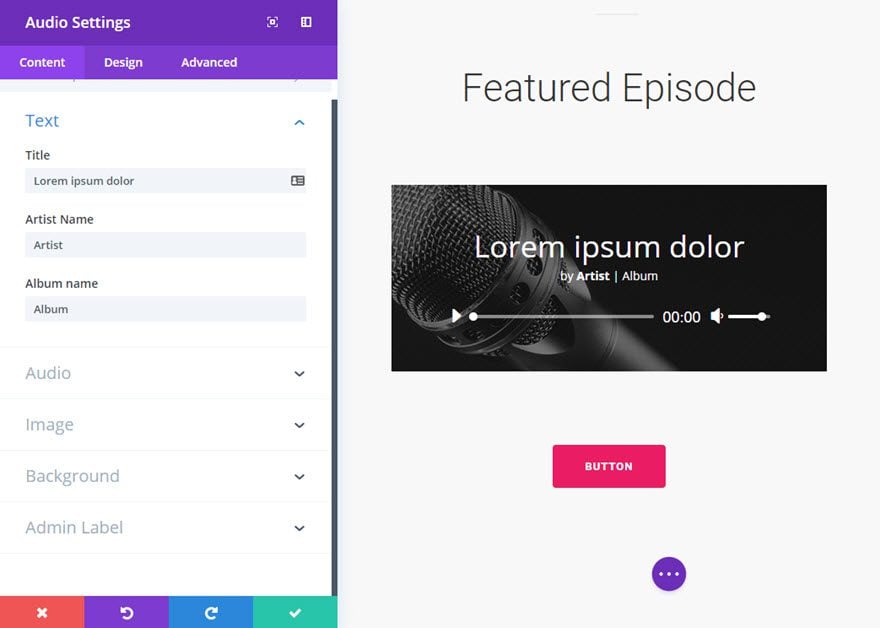
Rellena los campos disponibles.

Y ya está.
El módulo de audio es realmente fácil de usar y se ve muy bien.

El módulo de audio hace que sea fácil de compartir archivos de audio con sus visitantes. Es una gran herramienta para cosas como dejar que un usuario reproduzca música mientras navega, tener un podcast, o mostrar una canción original.
Espero que hayas disfrutado de este tutorial y ¡nos vemos pronto para el próximo!
Insertar una presentación con el módulo Divi Resumen
Valora este artículo :
3/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder