Valora este artículo :
5/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Con Divi, incluso los blogs son un módulo, y su "blog" se puede colocar en cualquier lugar de su sitio web, y en diferentes formatos. Puedes combinar los módulos de blog y barra lateral para crear diseños de blog clásicos. Los blogs con 1 columna, 2 columnas o 3 columnas se pueden construir utilizando los módulos de blog y barra lateral.

Antes de poder añadir un módulo de blog a tu página, primero tendrás que cambiar al Constructor Divi. Una vez que el tema Divi se ha instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de mensajes cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi, dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si estás empezando una nueva página, no olvides añadir primero una fila a tu página.

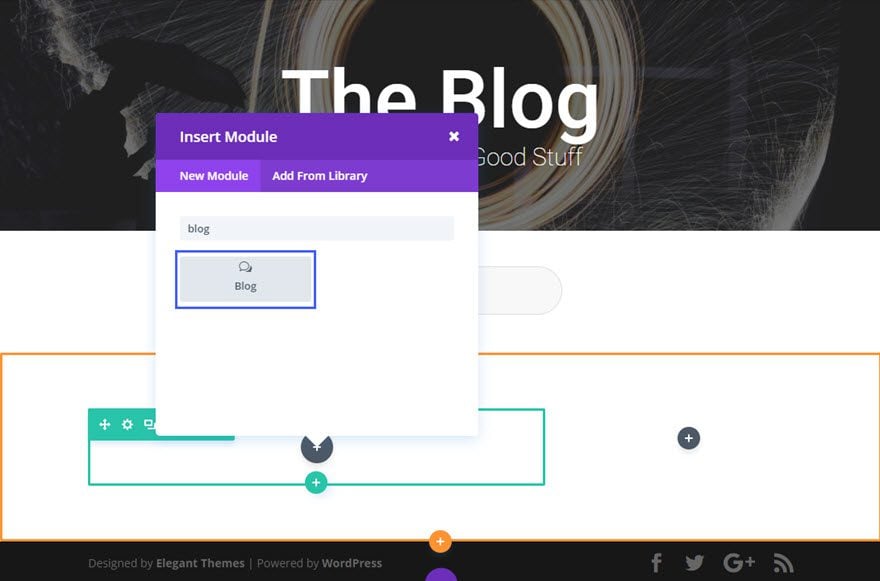
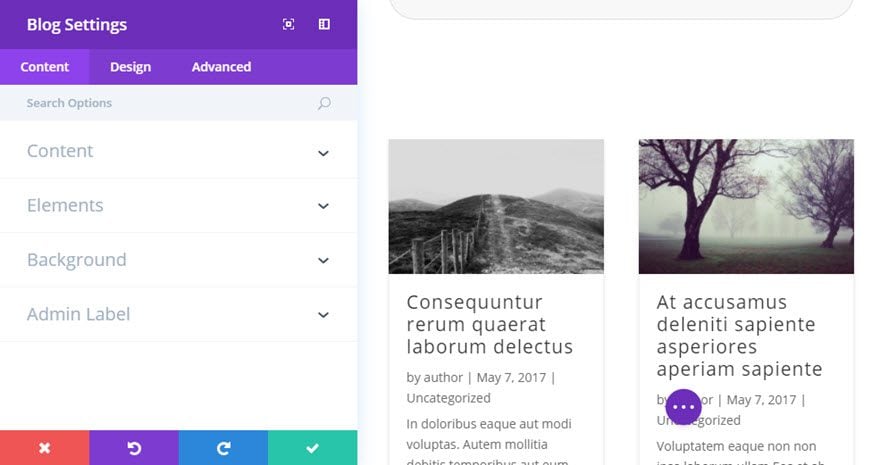
Localice el módulo blog en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puedes escribir la palabra "blog" y hacer clic en el botón Intro para encontrar y añadir automáticamente el módulo blog. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
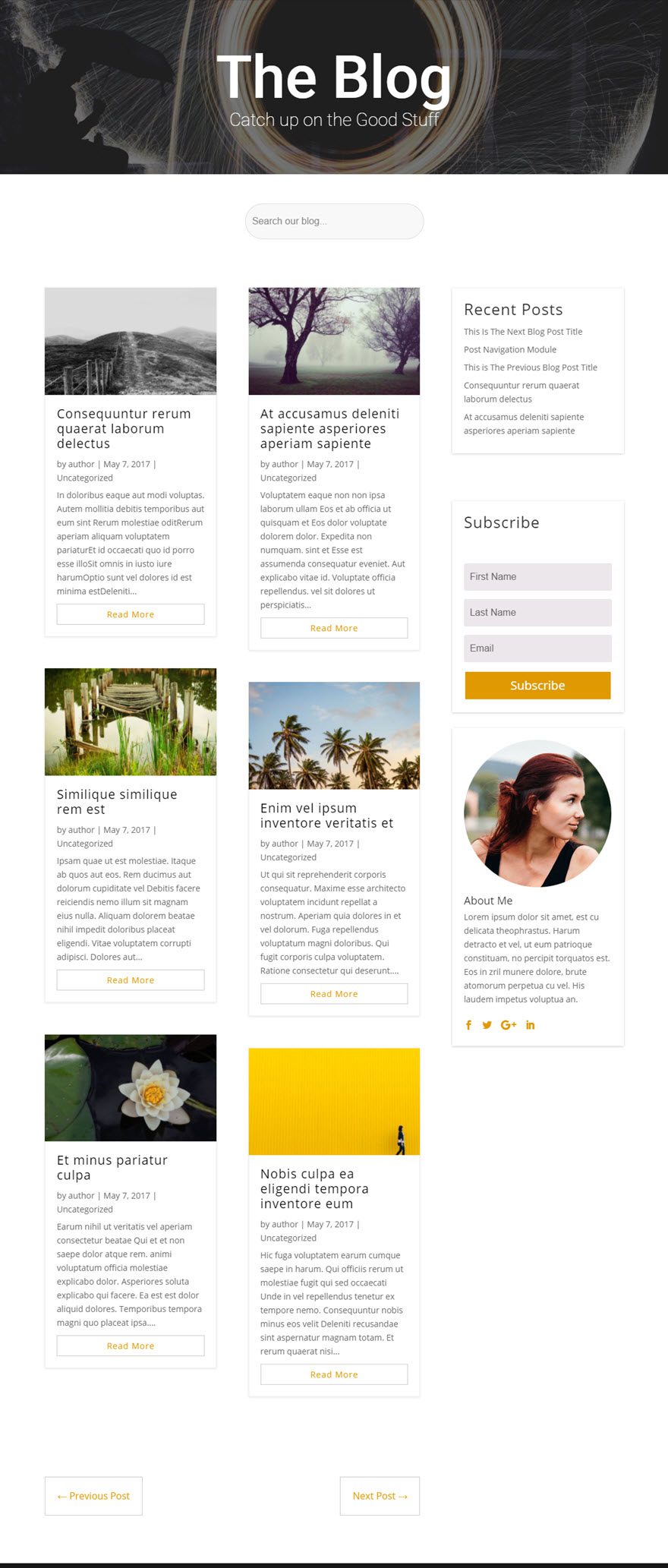
Para este ejemplo, voy a añadir un módulo Blog a una página de blog. Esta página de blog tiene una cabecera de ancho completo con un módulo de búsqueda debajo. Debajo del módulo de búsqueda, voy a añadir una sección especializada con el módulo Blog a la izquierda y una barra lateral a la derecha. La barra lateral derecha contiene un widget de entradas recientes, un módulo de correo electrónico Optin y un módulo de persona.
Este es el aspecto de la página de ejemplo.

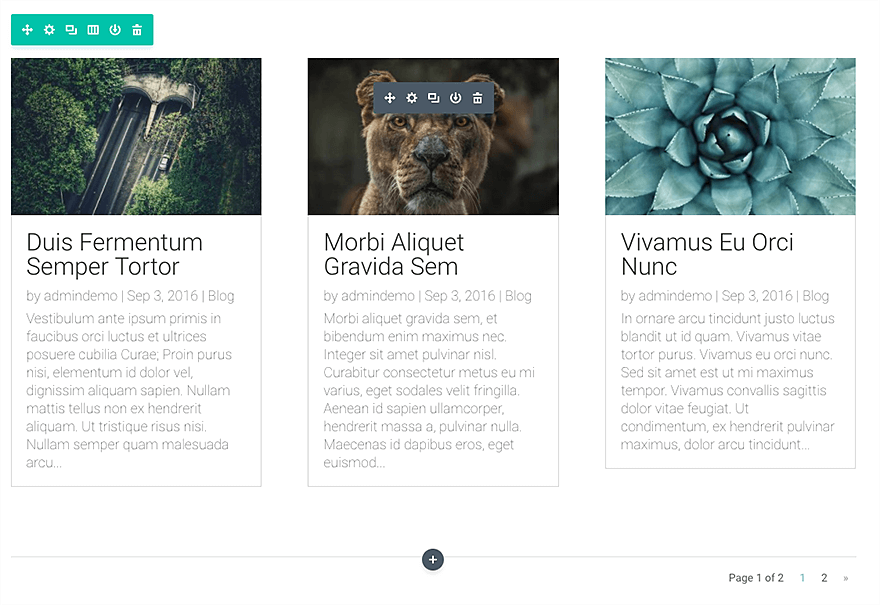
Observe que el módulo de blog está en una cuadrícula en el lado izquierdo de la sección especializada.
¡Empecemos de inmediato!
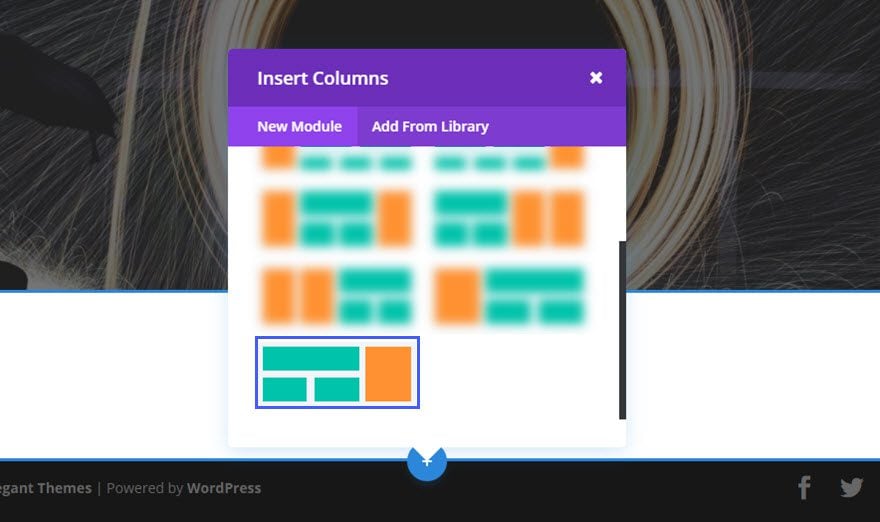
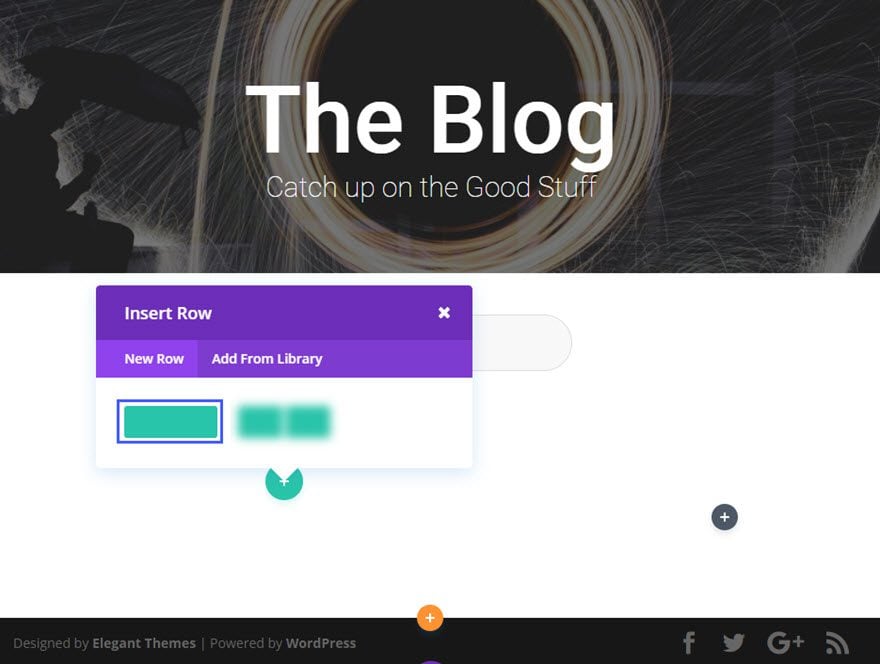
Utilice el constructor visual para añadir una sección especializada con el siguiente diseño:

Se le pedirá que añada una columna o una fila de 2 columnas para el lado izquierdo. Seleccione la fila de 1 columna.

A continuación, añada el módulo Blog a la fila.

Rellene los campos proporcionados.

El CSS personalizado avanzado para el botón "Leer más" crea un aspecto personalizado que se adapta bien al diseño.

En la barra lateral derecha de la sección especializada, tendrás que añadir un módulo de barra lateral que incluya el widget de entradas recientes. Debajo de eso, tendrás que añadir un módulo de opción de correo electrónico. Y luego, debajo del módulo Email Optin, tendrás que añadir el módulo Persona con información sobre el autor.
Y ya está.
¡Ahora te toca a ti crear un blog que refleje tu personalidad utilizando el módulo Blog Divi!
No dudes en enviarnos tus preguntas y opiniones en la sección de comentarios. Esperamos verte de nuevo para otro tutorial ;)
Usando el módulo de botones de Divi
Cómo integrar una llamada a la acción en tu sitio con el módulo de Divi
> Consulta nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
5/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder