Valora este artículo :
2,3/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
Añade botones en cualquier lugar de tu página con facilidad. Usando los Ajustes Avanzados de Diseño de Divi, hay innumerables estilos diferentes de botones que se pueden crear.
Antes de poder añadir un módulo de botón a tu página, primero tendrás que cambiar al Constructor Divi. Una vez que el tema Divi se ha instalado en su sitio web, usted notará un botón Usar Constructor Divi por encima del editor de mensajes cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi , dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si está comenzando una nueva página, no olvide añadir primero una fila a su página.

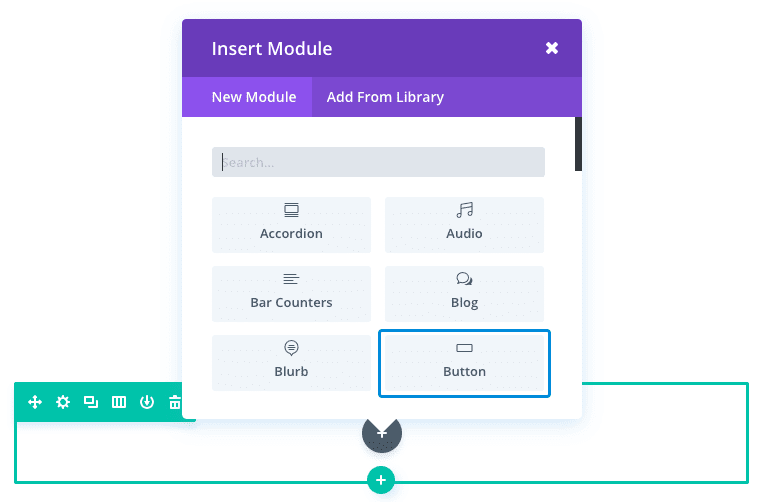
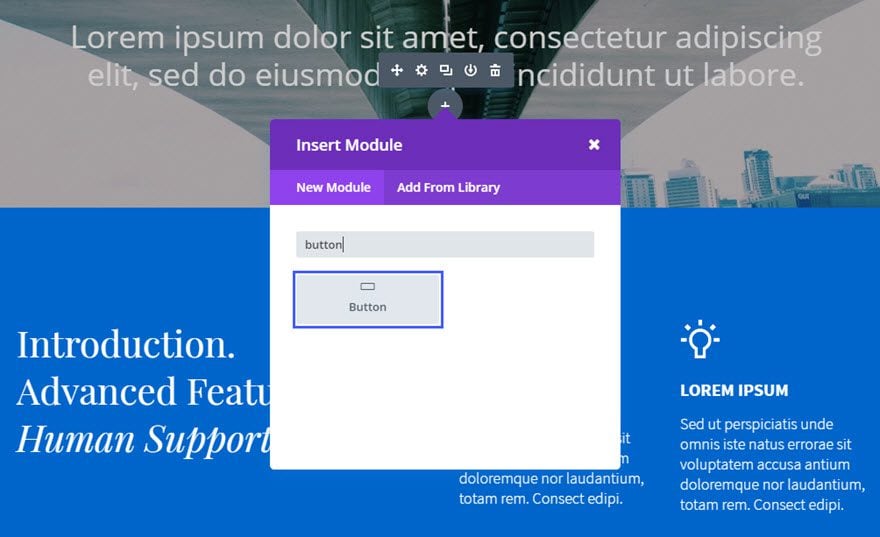
Localice el módulo botón en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puede escribir la palabra "botón" y hacer clic en el botón Intro para encontrar y añadir automáticamente el módulo de botones. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones están separadas en tres grupos principales: Contenido, Estilo y Avanzado.
Hay innumerables maneras de utilizar el módulo de botones. Para este ejemplo, voy a mostrarle cómo añadir un botón "Más información" a la sección Hero de una página de destino.

Empecemos ahora mismo.
Utilice el constructor visual para añadir una sección estándar con un diseño de ancho completo (1 columna). Añada un elemento de texto para añadir y dar estilo al título y al subtítulo. A continuación, añada el módulo Botón justo debajo del módulo Texto.

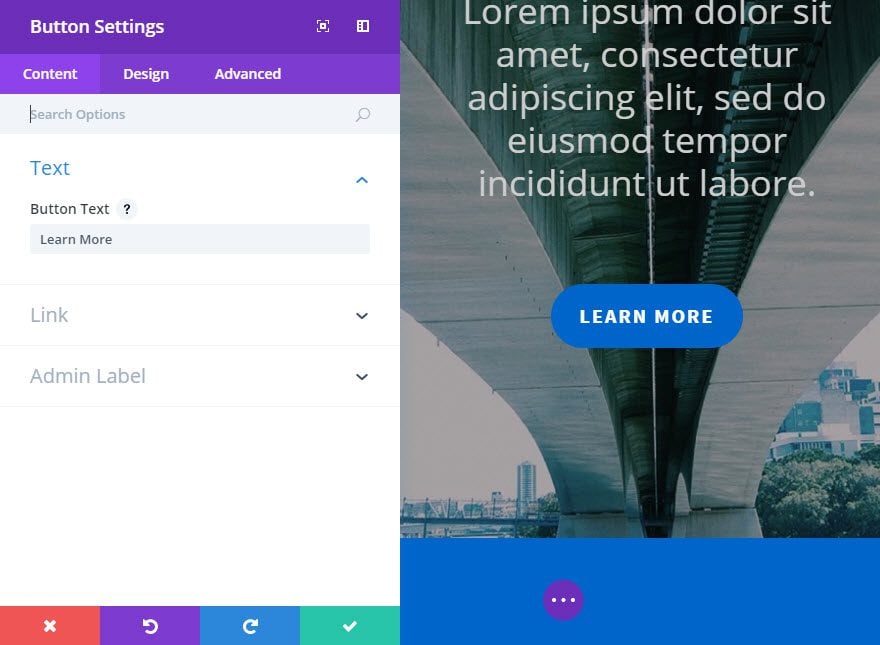
Rellene los campos disponibles.

Y ya está. Y esa es sólo una de las innumerables formas en que puedes utilizar el módulo Botón.

¡Enhorabuena! Ahora ya sabes cómo utilizar el Módulo Botón Divi, que te permite crear una amplia variedad de botones que son esenciales para que tu sitio funcione correctamente ;)
¡Nos vemos pronto para un nuevo tutorial!
Integra una llamada a la acción en tu sitio con el Módulo Divi
> Consulte nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
2,3/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder