Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Procédure
Combining is the action of combining all the CSS or JS files on a site into a single file. This has the effect of reducing the number of HTTP requests made to your site, making it load faster. Unlike minification, combining files is more difficult to implement because it changes the order in which the files are loaded, which can cause errors on your site and make it unusable, but on the other hand the performance gains are generally greater. To overcome this problem, files are generally grouped together in several files rather than just one; the efficiency of the combination is slightly reduced but this reduces the problems it can cause.
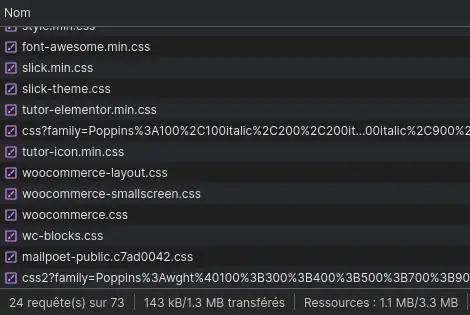
To make things clearer, let's take the example of a page on a site with no combination and look at the number of CSS files loaded:

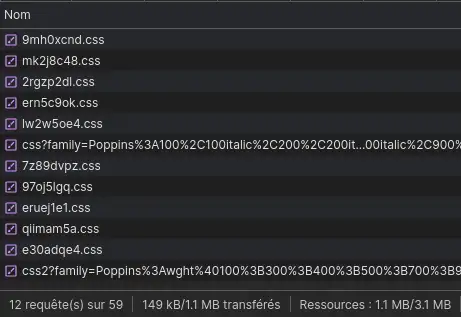
24 of the requests made out of the 73 sent come from CSS files, i.e. almost a third of the requests. Once the files have been combined, this same page now only loads 12 files, i.e. a 50% reduction in the number of requests sent for CSS files.

To combine the files on a WordPress site, you will need to use an extension that will do the job for you, as it is not possible to manually combine the CSS/JS files on a WordPress site without risking compromising the smooth running of the site. What's more, every time you update your extensions, theme or even WordPress, the files are restored to their original state, and any changes are lost.
There are various WordPress extensions that allow you to combine your files, including LWS Optimize, a site optimisation extension made by LWS that can combine your CSS and JS files.
To activate the combination of your site's files, go to the extension's settings and click on the "Go to advanced mode" button, then on the "Front-End" tab:



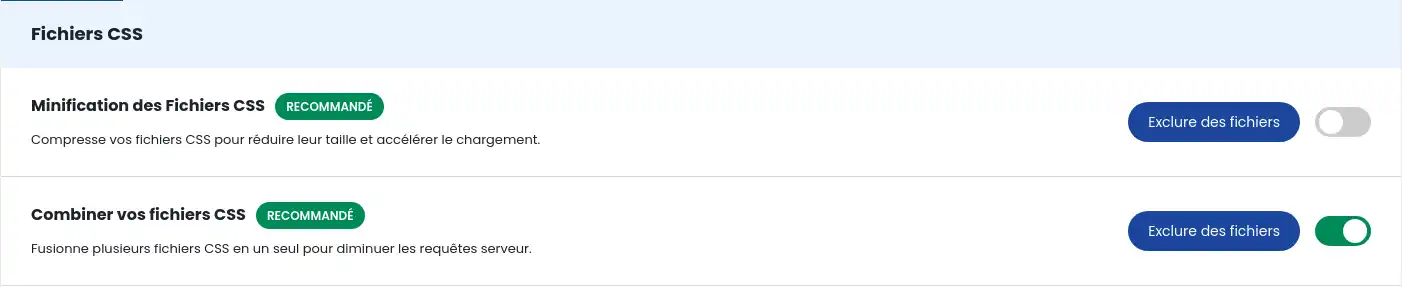
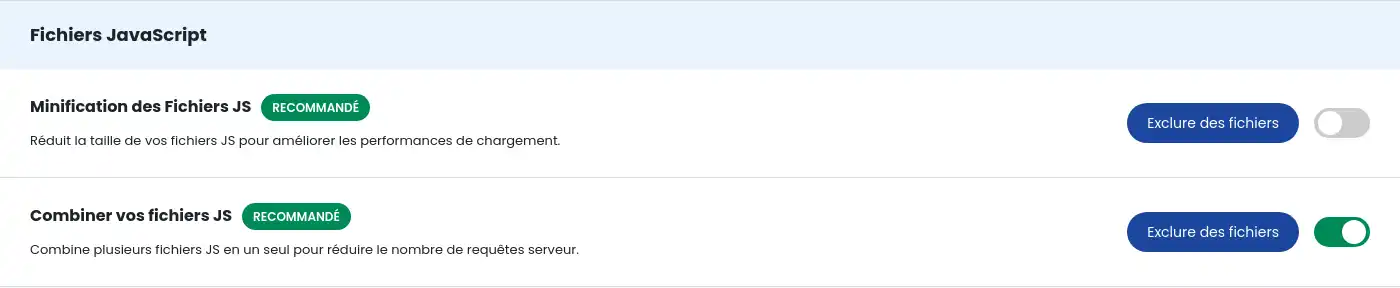
Then activate the "Combine your CSS files" and "Combine your JS files" options by ticking the boxes and confirming by clicking on the "Save new configuration" button at the bottom right:


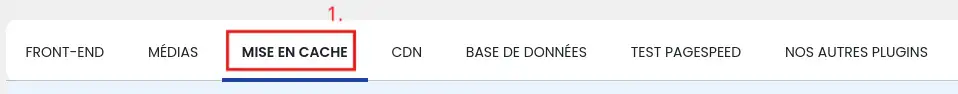
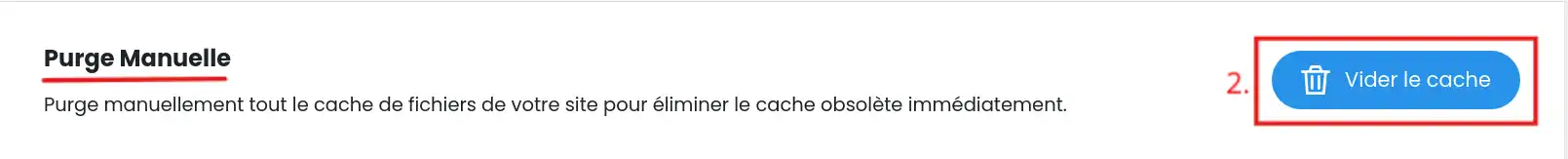
The combination of files is now activated on your site, but as it is linked to the file cache system, you may need to purge this cache so that it takes effect on the pages of your site. To do this, go to the "Caching" tab and click on the "Empty cache" button next to the "Manual purge" action:


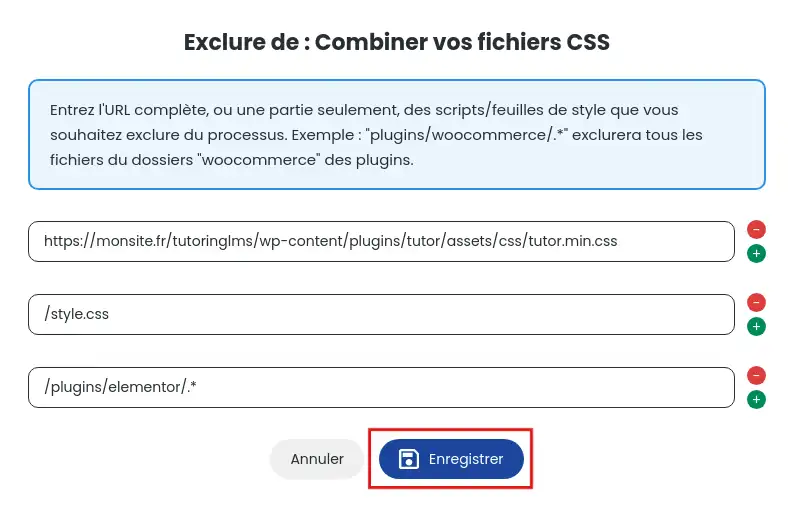
It may be that some of your CSS/JS files don't work when combined or that you simply don't want them to be combined; in this case, you can go back to the 'Front-End' tab and click on the 'Exclude files' button of the action of your choice to open the exclusion modal:

In the example above, the "woocommerce.css" file, all files with the elementor extension and all style.css files have been excluded from the combination. You will need to clear your site's file cache for the exclusions to take effect.
When creating the cache for a page on your site, LWS Optimize will search for all the and
You now know how to :
🚀 By optimising your site with these methods, you offer your visitors a faster and more enjoyable user experience, while potentially improving your search engine ranking. 🌐
We hope this article has given you the knowledge you need to boost the performance of your WordPress site. Thanks for reading and feel free to share your experiences or ask any questions you may have by leaving a comment below! 😊👇
Rate this article :
This article was useful to you ?
Yes
No
0mn reading
How can I minimize the files on my WordPress site with LWS Optimize?
0mn reading
How do I preload CSS files on my WordPress site with LWS Optimize?
0mn reading
How do I disable WordPress emojis with LWS Optimize?
0mn reading
Lazy Loading WordPress: boost your site's performance with LWS Optimize