Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.

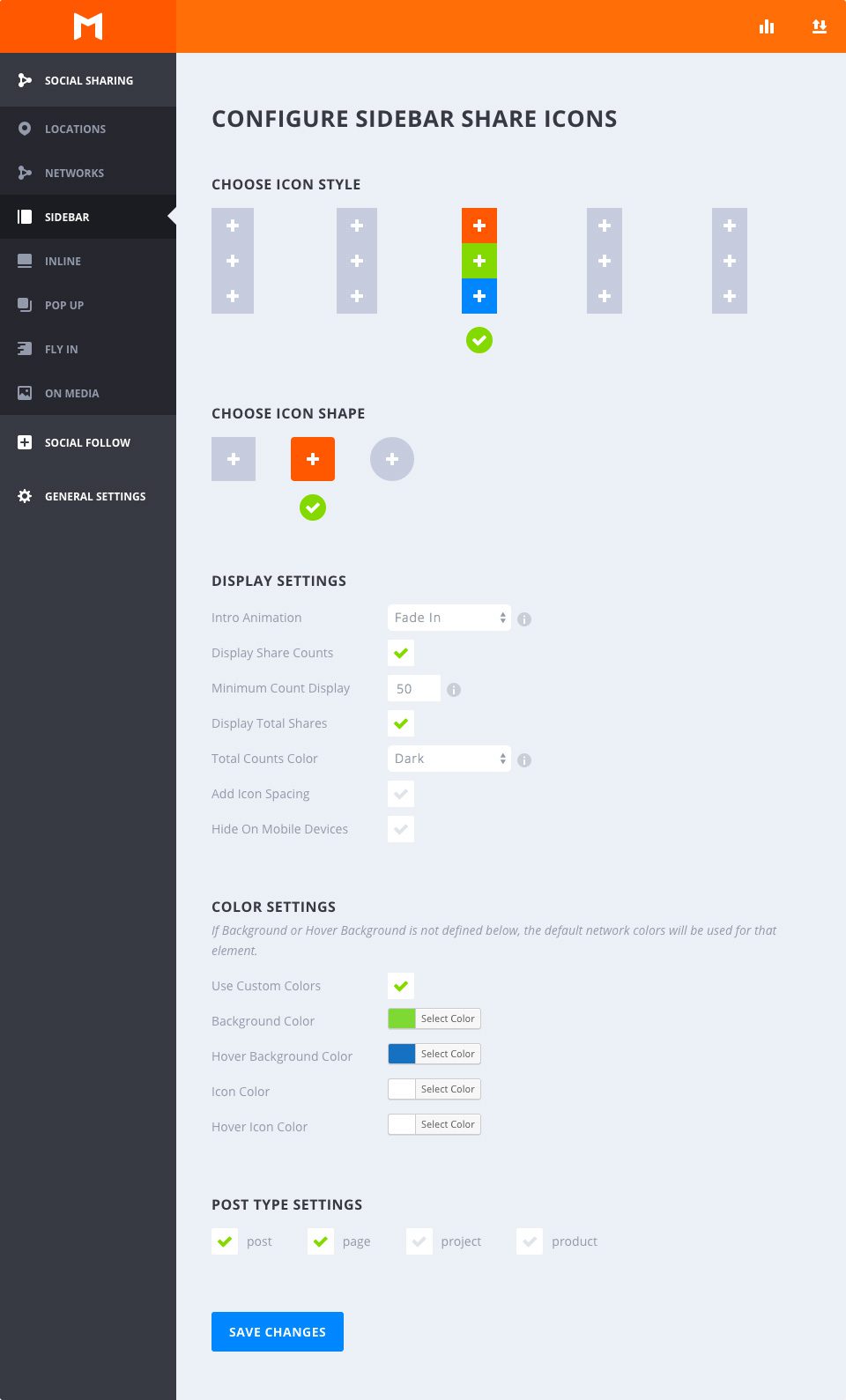
Social floating sidebars are a great way to give your readers a quick and easy way to access your content, no matter where they are on the page. Choose your networks, arrange them in the perfect order, and even display the number of shares.
Select the hover style
This option lets you choose from the hover styles offered by Monarch for floating sidebars. You can hover over any of the options to preview the hover effect. Once you have chosen an option, simply click to select any style and your section will be indicated by a green tick.
Select the shape
Monarch offers 3 shapes for your social buttons: Square, Round and Circle. Combined with the styles mentioned above, you can create a variety of social buttons.
Introduction animation
This drop-down list contains a list of introductory animations for your floating sidebar. You can choose to fade in statically, left, top or bottom, or choose not to load an animation at all.
Display the number of shares
Displaying the number of shares is a great way to show how many times your pages have been shared and even a great way to encourage visitors to spread your content. This number will appear inside each button just below the network icon.
Displaying the minimum number
Sometimes it's better not to show the numbers at all than to show that your content hasn't been shared beyond a certain threshold. This setting allows you to set the minimum number of shares that Monarch will display in your floating sidebar. This is an excellent feature for new content that hasn't had a chance to be shared for a long time.
Show total number of shares
This number of shares will add up the shares of all the networks in your sidebar and display the total just above your sidebar. This is an excellent way of showing the total popularity of a given page.
Total shares Text colour
If the above option is selected, this option will appear to allow you to choose the total value of the text colour of your actions. The background of your website can be light or dark - this option allows you to ensure that your text stands out against your background.
Add icon spacing
By default, sidebar icon buttons are displayed without vertical spacing, except for circular buttons. Checking this option allows you to add vertical spacing between your icons for a new set of design possibilities.
Hide on mobile devices
Monarch displays a subtle, non-intrusive mobile sidebar, but if you don't want to display the floating share bar on mobile devices, you can check this box.
Use custom colours
By default, Monarch uses the default network colours, but for a more personalised approach, you can select your own button colours. If an option below is not set, the default setting will be used for that item.
Background colour
This colour selector will set the background colour of your sidebar buttons.
Hover background colour
This colour selector will set the background colour of your sidebar buttons when the user hovers over a button.
Icon colour
This colour selector sets the colour of the icons on your sidebar buttons.
Hover icon colour
This colour selector sets the colour of the icons on your sidebar buttons when the user hovers over a button.
Select your message types
All of the post types that exist on your website will appear in the post type settings, whether it's a post or a page, a WooCommerce product, a project post from a portfolio plugin, and so on. These are global settings that allow you to choose the type of posts you want your floating sidebar to appear on. Note that you can replace any of these parameters per message.
Floating social sidebars are a great way to give your readers a quick and easy way to access your content, no matter where they are on the page.
See you soon for a new tutorial!
Using the social sharing widget with Monarch
How to view statistics in Monarch
> Consult our Monarch plugin help section
Rate this article :
This article was useful to you ?
Yes
No
3mn reading
How do I install the WordPress Monarch plugin?
4mn reading
Full overview of the Monarch WordPress plugin
3mn reading
Adding and managing social networks with Monarch
4mn reading
Using the Monarch API network