Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
The Divi library is an essential tool for saving all the modules, lines and sections you customise. This saves you time when designing your website. Every time you save an item to the Divi Library, you can access it easily from your WordPress dashboard.
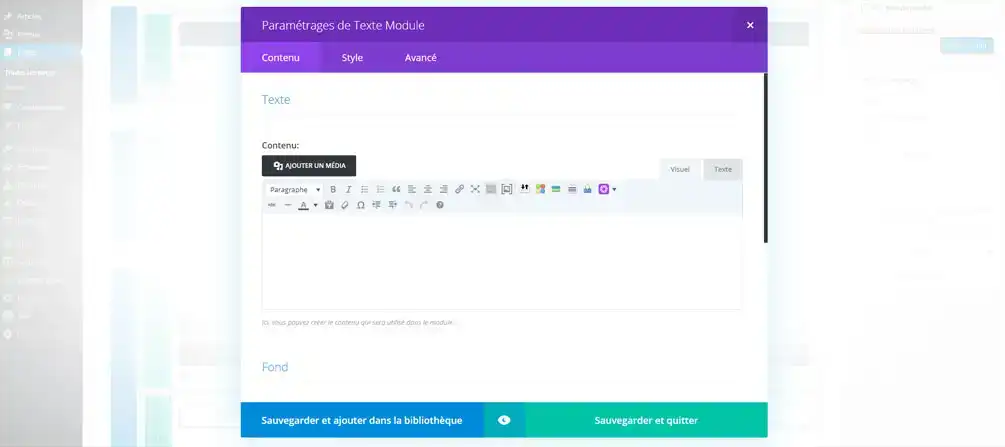
When you modify a module, a line or a section on a page in the Divi Builder, you can save your elements in the library for future use. When editing an element on a page, you have two options: "Save and add to library" or "Save and exit". These two options will save the changes you have made on your page. If you click on'Save and add to library', the module will be saved automatically and you will be able to re-use it on other pages.

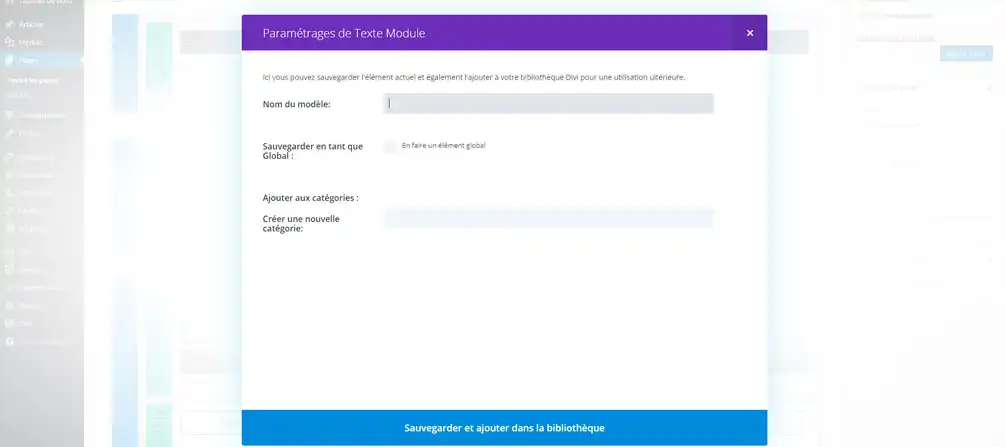
If you click on "Save and add to library", you will be asked to fill in information about your new library item. You can give it a name so that you can find it easily and choose the parameters you want to save. Once you have filled in all the necessary information, you can click on "Save".

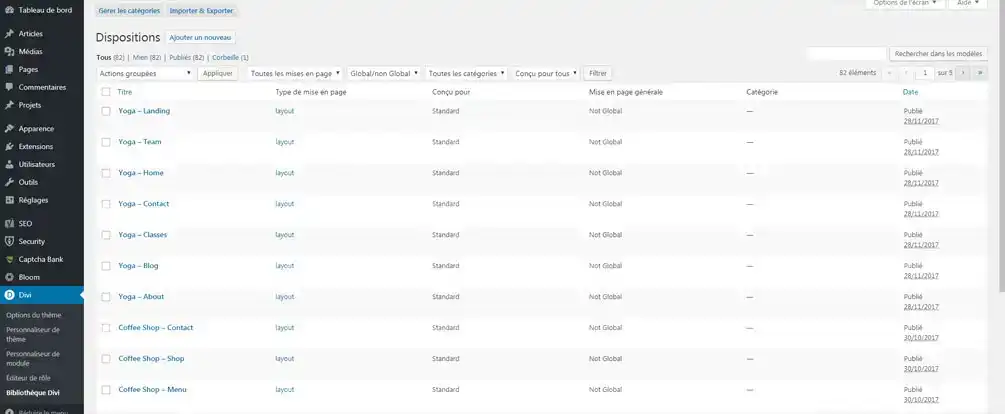
When you add new items to your library, the module can be managed and edited directly from your WordPress Divi dashboard > Divi Library. Once on this page you will see a list of all the items saved in the library. You can edit any of the items by clicking on"edit".
You can also create a module from scratch. Simply click on the "Add new " button at the top of the page.

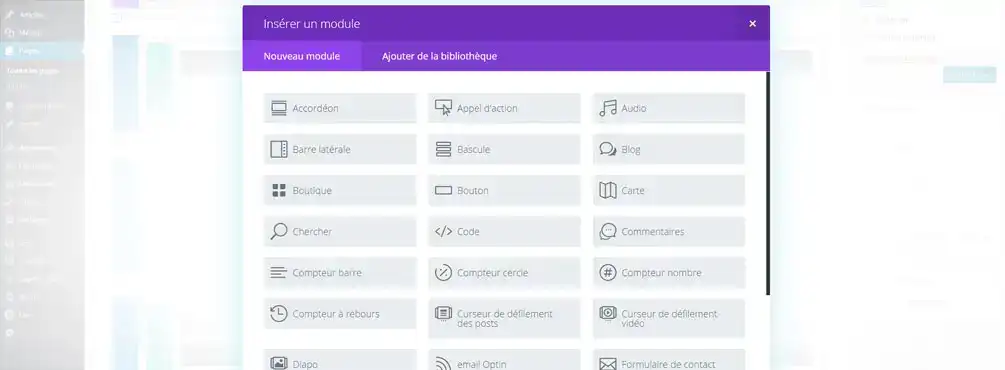
Once an item has been added to your library, you can add it to a page on your site. When you add a module to your page, you may notice a tab at the top called "Add from library". By clicking on this tab, you can add one of your modules.

To start, activate the Visual Builder from the desired page in your Wordpress Pages menu.
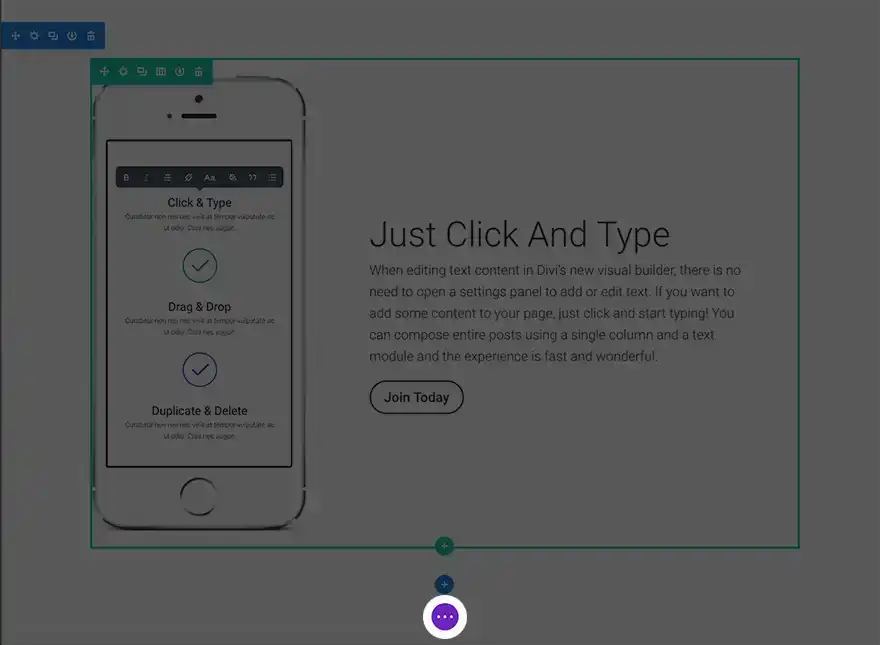
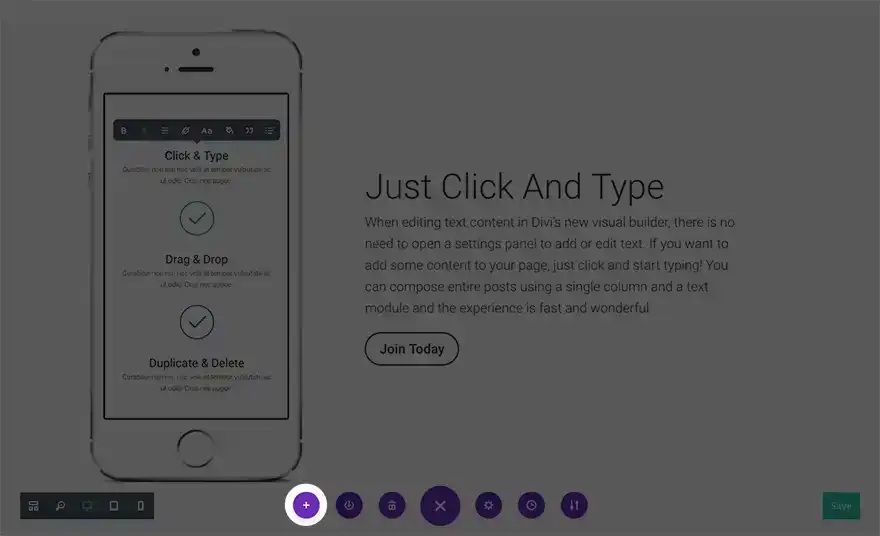
At the bottom of this page, you'll notice a purple circular icon with three dots in a horizontal line.
Click here to enlarge the Visual Builder page settings.

The"+" icon in this menu is where you can add items from the Divi library, including a wide variety of predefined layouts included to help you design any type of web page. You can load a predefined layout into a blank page, an existing layout or replace existing content.

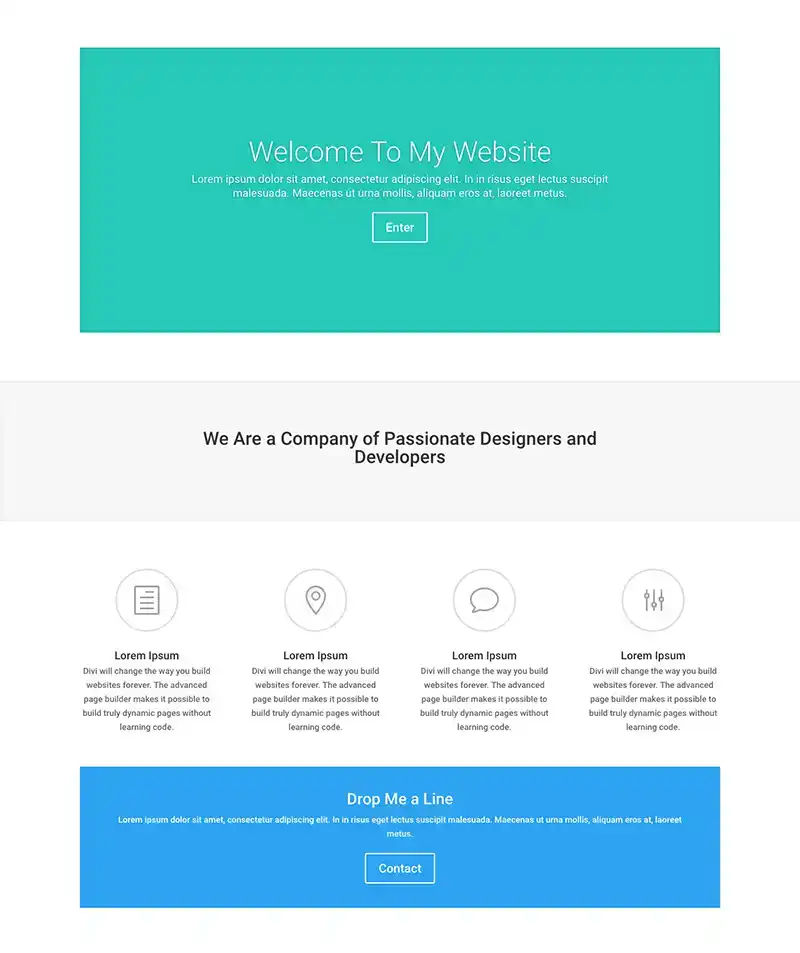
Clicking on one of the predefined layouts will load that content into your page. Below is an example of a library layout loaded onto a blank page.

By replacing each element of the page with your own content, you can have an elegant, personalised website page in minutes.
Now you know how the Divi library works!
Saving your modules and your layout is no longer a secret and is now very easy!
I sincerely hope that this tutorial has enlightened you on the use of the Divi Library.
Don't hesitate to follow our next tutorials on Elegant Themes Divi ;)
How to install the Divi Builder plugin
Overview of the Divi Builder interface
> Consult our Elegant Themes Divi help section
Rate this article :
This article was useful to you ?
Yes
No
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor
6mn reading
Divi's e-commerce module