Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Trying to access a website only to be faced with an error page is an uncomfortable situation, whether for your own site or that of a third party. The irritation caused by a 401 error, as with many HTTP response codes, stems partly from the lack of information provided to diagnose and resolve the problem.
The 401 error can occur on any browser, making it a fairly common problem encountered by users. Most of the time, this problem is relatively simple and can be resolved easily.
In this article, we'll look at what 401 error messages are and what causes them, and then suggest five ways of resolving them.
The 401 status code (Unauthorised or Non autorisé) means that the request has not been executed because valid authentication information for the requested resource is missing. The server generating a 401 response must include a WWW-Authenticate header field containing at least one challenge applicable to the requested resource.
When a request encounters difficulties, it may result in the appearance of HTTP 400 status codes. Error 401, in particular, occurs when your browser refuses access to the page you are trying to visit.
As a result, instead of loading the web page, the browser will display an error message. 401 errors can occur in different browsers, resulting in different messages being displayed:

Problems arise on web platforms that require identification to access. In most cases, this indicates a malfunction either in the identification information or in the browser's ability to validate it.
This is similar to the HTTP 403 Forbidden error, where the user is denied access. However, error 401 indicates a specific failure in the authentication process.
The code is transmitted via the WWW-Authenticate header, which determines the authentication method used to authorise access to a web page or resource.
| Error code | HTTP 401 unauthorized error |
| Type of error | This is generally a client-side error. |
| Error variations | HTTP 401 unauthorised error 401 Unauthorized Error 401 Unauthorized error Access Denied 401 Authorisation required |
| Causes of errors | Incorrect URL Plugin or theme incompatibility Incorrect connection attempts Browser cache and cookies out of date Server configuration errors IP restrictions |
When a 400 error code is encountered, it is clear that there is a problem on the client side (or browser side). If the problem occurs in your browser, this does not necessarily guarantee that the browser is the cause, a point we will clarify later.
401 errors occur on restricted resources, such as password-protected pages on a WordPress site. It is therefore reasonable to assume that the problem is related to authentication data.
One of the most common causes of a 401 error is that your browser's cache and cookies are out of date, which hinders effective authorisation. If your browser does not use valid authentication data (or no data at all), the server will reject the request.
Sometimes this error is due to incompatibility or a plugin error. For example, a firewall or security plugin may interpret your connection attempt as malicious activity and return a 401 error to protect the page.
It is also possible that the source of the problem is attributed to a minor error. The most common culprits in this category are a mistyped URL or an obsolete link.
Here are five methods you can use:
We'll start with the simplest solution: check that you've used the right URL. Although it may seem obvious, 401 errors can sometimes occur if the URL has not been entered correctly. It's also possible that the link you've used points to an incorrect, obsolete or non-existent URL, with no redirection in place. So it's a good idea to check that the URL is correct. If you have typed it yourself, make sure it is correct. If you've clicked on a link, make sure it leads to the right page, or try visiting the relevant page directly on the website.
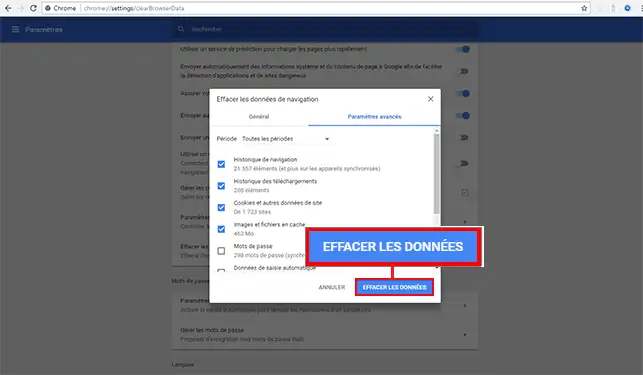
Your browser's cache is designed to improve your online experience by reducing page load times. However, it can sometimes cause problems, including 401 errors, by storing obsolete or incorrect data. If you don't find any problems with the page URL, the next step is to clear your browser's cache. This will eliminate any invalid information stored locally, which could disrupt the authentication process.

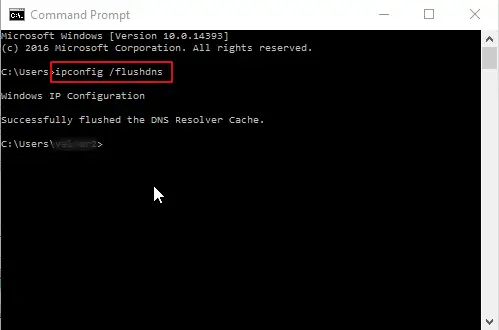
Another method of resolving a 401 error is to clear the cache of your domain name servers (DNS). Although this is a less common problem, it may be the cause of the error.
In Windows, you can do this by opening the command prompt and typing the command ipconfig/flushdns.

On a Mac, you can do this by using the Terminal application and typing the command sudo killall -HUP mDNSResponder.
To access Terminal, click on the Launchpad icon ![]() in the Dock, type Terminal in the search field, then click on Terminal.
in the Dock, type Terminal in the search field, then click on Terminal.
If you're having trouble accessing your WordPress site, it's possible that one or more plugins are to blame. Some plugins, particularly those focused on security, may display a 401 error if they detect suspicious connection activity. Other plugins may simply be incompatible. In this case, it is advisable to deactivate all WordPress plugins and check whether this resolves the problem. You can then reactivate each plugin individually to determine which one is causing the problem. You can then remove that plugin, replace it with a new one or contact its developer for help.
If the problem persists despite the above steps, it may be due to a problem with the server. In this case, solving the problem could be more complex.
As we saw earlier, the 401 response is sent via the WWW-Authenticate header, which appears in the following form: "WWW-Authenticate:
It is important to check whether the header response has actually been sent, and more specifically, which authentication scheme has been used. This check can help to identify the cause of the problem and to get closer to a solution.
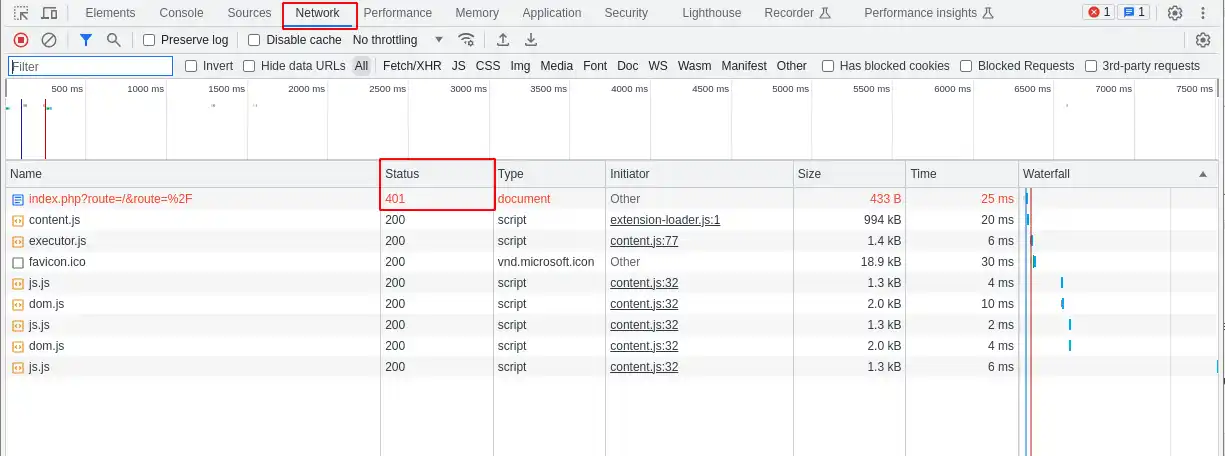
To do this, go to the web page displaying the 401 error and open the development console in Chrome. You can access it by right-clicking on the page and selecting "Inspect", or by using the Ctrl+Shift+J key combination.
Then click on the "Network" tab and reload the page. This will generate a list of resources. Select the 'Status' heading to sort the table and locate status code 401.

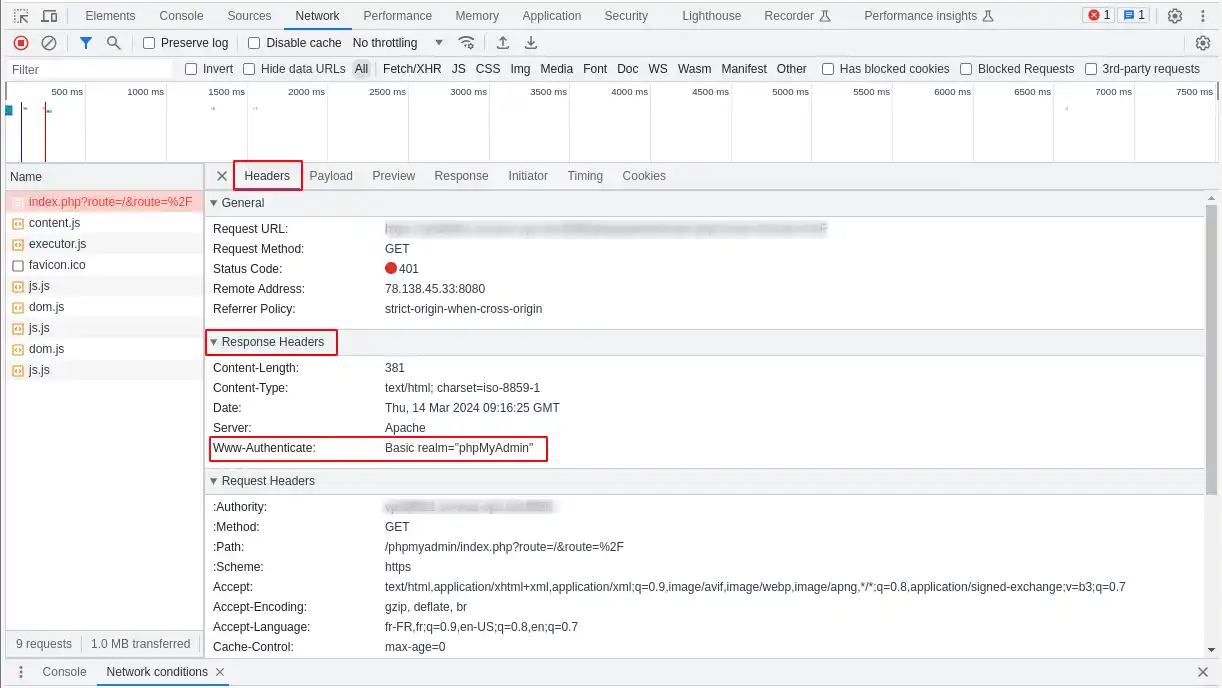
Select this entry, then click on the "Headers" tab. Under "Response Headers", locate the WWW-Authenticate header.

The information in this header, including the authentication schemes used, can provide clues to the nature of the problem and guide you to a solution. It can help you understand what type of authentication is expected by the server.
For example, in the example above, the authentication scheme shown is "Basic", which means that authentication only requires a username and password. For more detailed information and instructions on how to use this information, we recommend that you consult the HTTP authentication scheme registry.
You now know how to :
With this information, you'll be better equipped to tackle and fix that little black beast of the web that iserror 401. 🛠️💡 Don't forget that most problems accessing a web page are often due to small errors that can be quickly identified and resolved. So keep your cool and follow the steps one by one. 😌🔍
We hope you've found this article useful and that you'll never be stuck in front of a page denying you access again. Thank you for reading to the end! If you have any questions, additional tips to share, or just want to share your experience, please feel free to leave a comment below. Your opinion matters to us and to the community! 🌟👥
Rate this article :
This article was useful to you ?
Yes
No
0mn reading
Cloudflare Error 524 : A timeout occured
3mn reading
How to correct a 500 error on your site with LWS Panel
10mn reading
How do I correct HTTP error codes?
0mn reading
404 error, what it is and how to correct it
Bonjour,
Je vous remercie pour votre message.
Je vous informe que votre nom d'utilisateur est votre adresse email (ou votre identifiant LWS composé de LWS-XXXXX), XXXXX étant des chiffres.
Cette information est valable si vous parlez bien de la connexion à votre LWS Panel, dans le cas contraire, il faudra nous préciser sur quelle plateforme vous voulez vous connecter (cPanel, WordPress...).
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Vous pouvez nous contacter depuis votre espace client ou sur cette page : https://www.lws.fr/contact.
Cordialement, L'équipe LWS.