Rate this article :
5/5 | 3 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
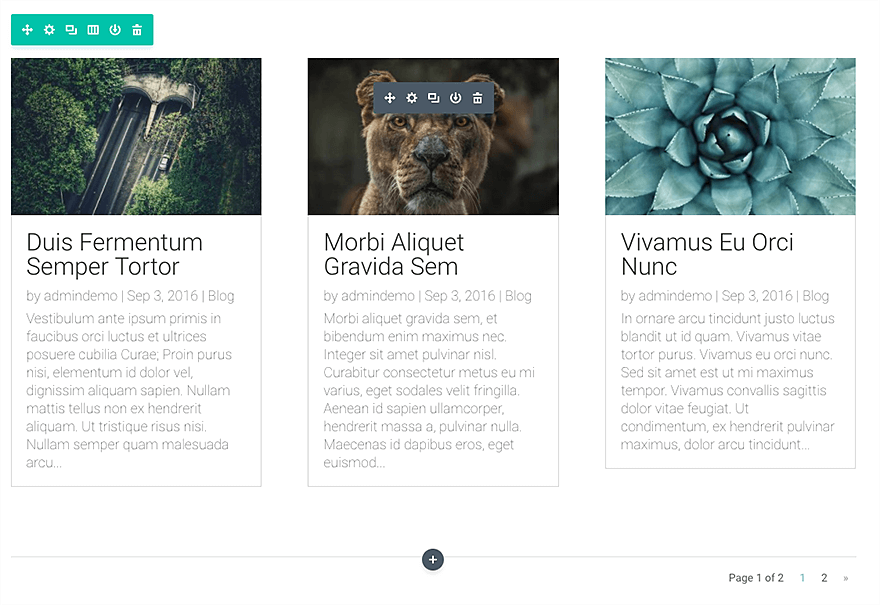
With Divi, even blogs are a module, and your "blog" can be placed anywhere on your website, and in different formats. You can combine the blog and sidebar modules to create classic blog designs. Blogs with 1 column, 2 columns or 3 columns can all be built using blog and sidebar modules.

Before you can add a blog module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

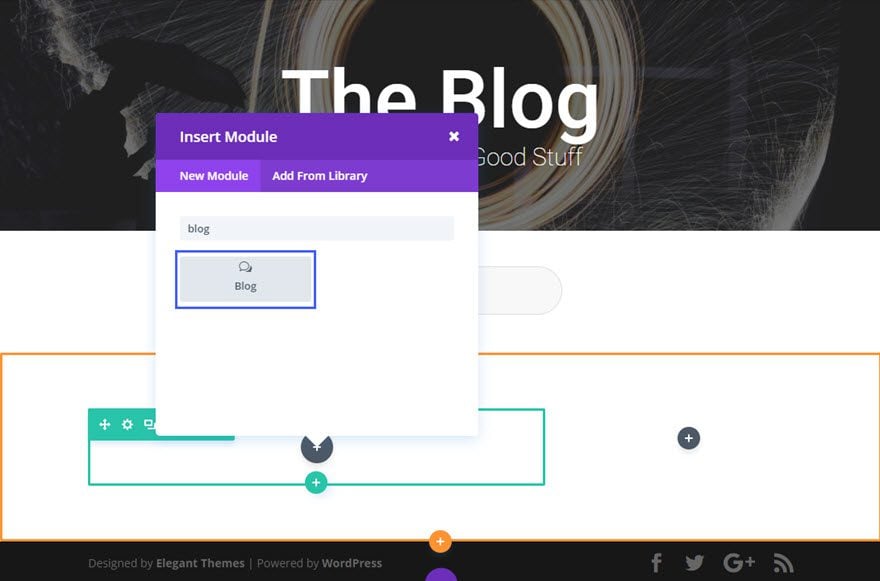
Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

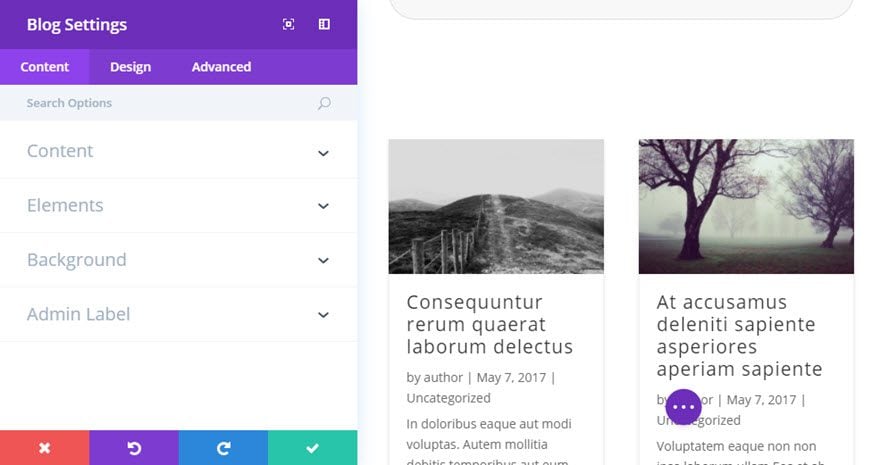
Locate the blog module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "blog" and then click the enter button to find and automatically add the blog module ! Once the module has been added, you'll be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
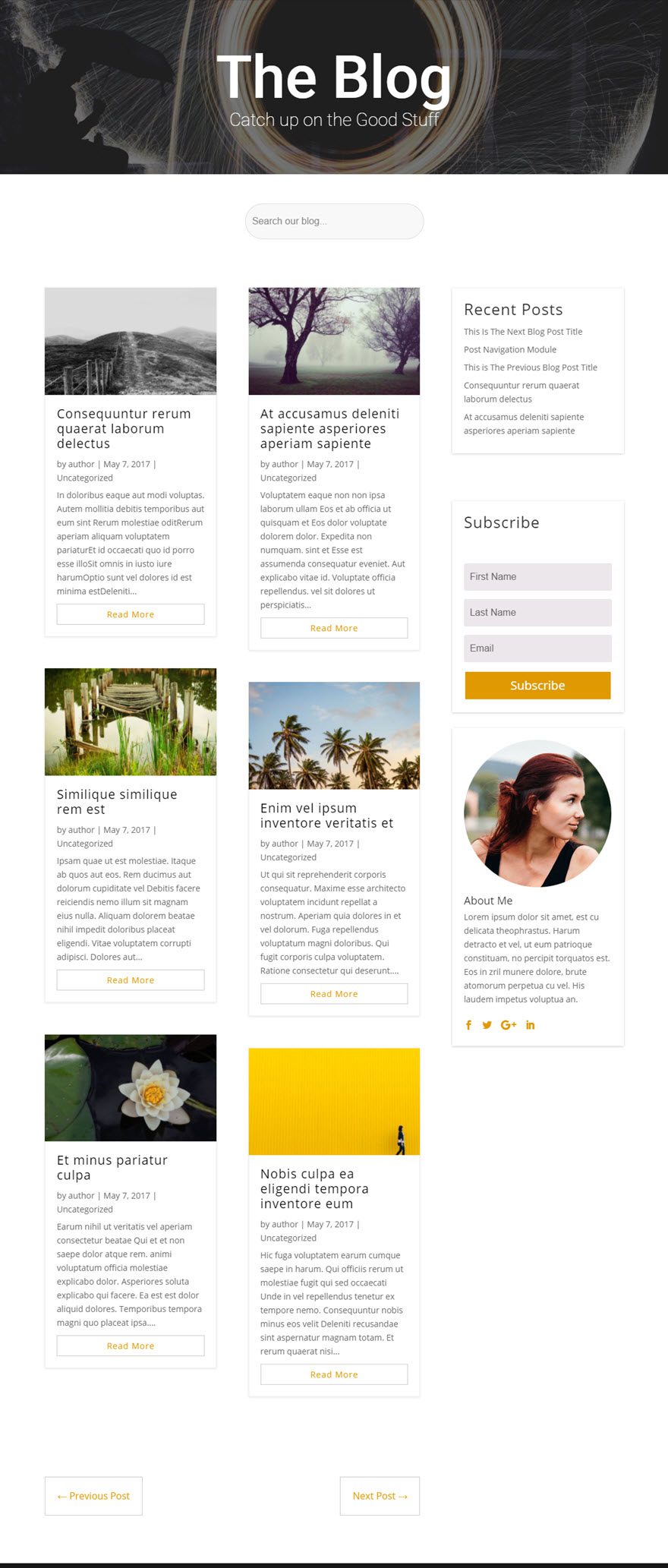
For this example, I'm going to add a Blog module to a blog page. This blog page has a full-width header with a search module underneath. Below the search module, I'm going to add a specialised section with the Blog module on the left-hand side and a sidebar on the right. The right-hand sidebar contains a recent posts widget, an Optin email module and a person module.
This is what the example page looks like.

Note that the blog module is in a grid on the left-hand side of the specialised section.
Let's get started right away!
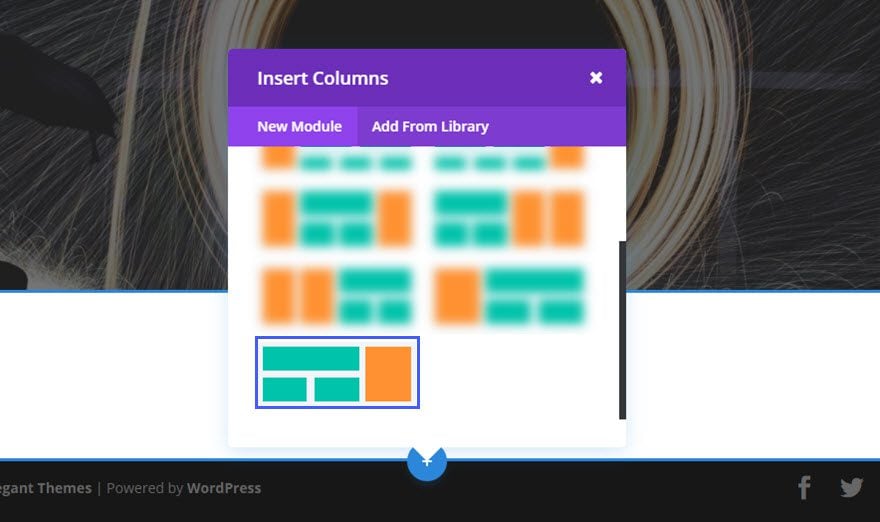
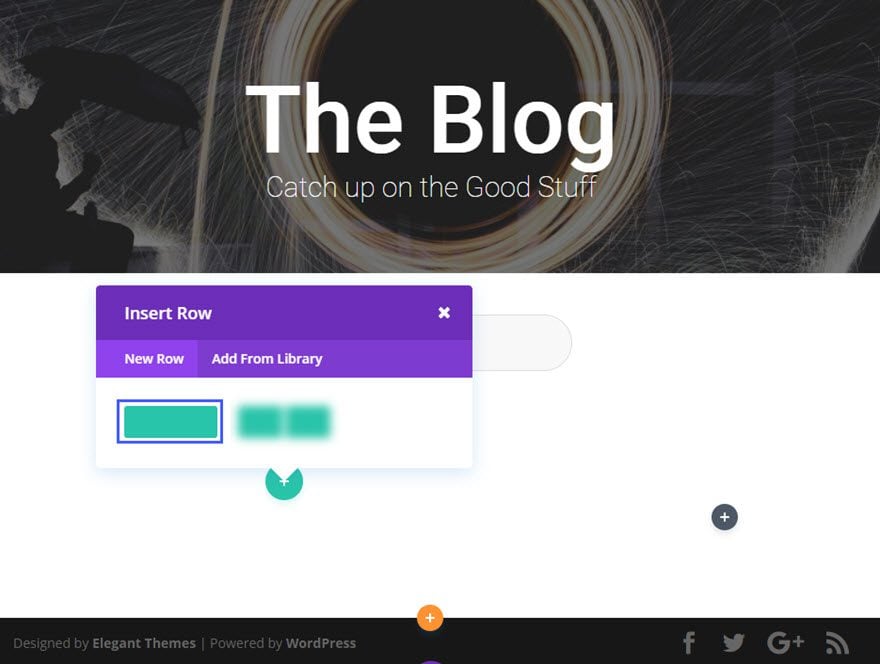
Use the visual builder to add a specialised section with the following layout:

You will be prompted to add a column or a row of 2 columns for the left-hand side. Select the row of 1 column.

Then add the Blog module to the row.

Fill in the fields provided.

The advanced custom CSS for the "read more" button creates a custom look that fits in well with the design.

In the right-hand sidebar of the specialised section, you'll need to add a sidebar module that pulls in the recent posts widget. Below that, you'll need to add an email optin module. And then below the Email Optin, you need to add the Person module with information about the author.
That's it!
Now it's up to you to create a blog that reflects your personality using the Divi Blog module!
Don't hesitate to send us your questions and opinions in the comments section. We look forward to seeing you again for another tutorial ;)
Integrating a call to action into your site with the Divi module
> Consult our Elegant Themes Divi help section
Rate this article :
5/5 | 3 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor