Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Procédure
Die Optimierung von Bildern ist ein Schlüsselelement zur Verbesserung der Leistung einer Website. Eine gute Verwaltung der Bildformate verkürzt die Ladezeit der Seiten, verbessert die Benutzererfahrung und optimiert die Suchmaschinenoptimierung (SEO). Das WebP-Format ist sicherlich eines der bekanntesten Formate, wenn es um optimierte Bildformate geht, und obwohl neue Alternativen wie AVIF auf dem Markt erhältlich sind, wird es immer beliebter und überall verwendet, da es mit allen Browsern auf dem Markt kompatibel ist.
Es ist jedoch selten, dass Bilder und Fotos nativ im WebP-Format vorliegen: PNG oder JPEG sind in der Regel die Standardformate, daher müssen sie vorher in das WebP-Format umgewandelt werden.
Die WordPress-Erweiterung LWS Optimize bietet Ihnen die Möglichkeit, alle Ihre JPEG- und PNG-Bilder direkt auf Ihrer Website in das WebP-Format umzuwandeln. Jedes Bild wird verlustfrei optimiert, sodass es möglichst klein wird, ohne die Qualität zu mindern.
In dieser Dokumentation führen wir Sie durch die verschiedenen Schritte zur Einrichtung und Nutzung der Bildumwandlung mit LWS Optimize. Sie werden erfahren, wie Sie diese Funktion aktivieren und Ihre Website für mehr Geschwindigkeit und Effizienz optimieren können.
Um die automatische Konvertierung von Bildern in WebP über das Plugin LWS Optimize zu aktivieren, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie dann im linken Menü auf LWS Optimize .

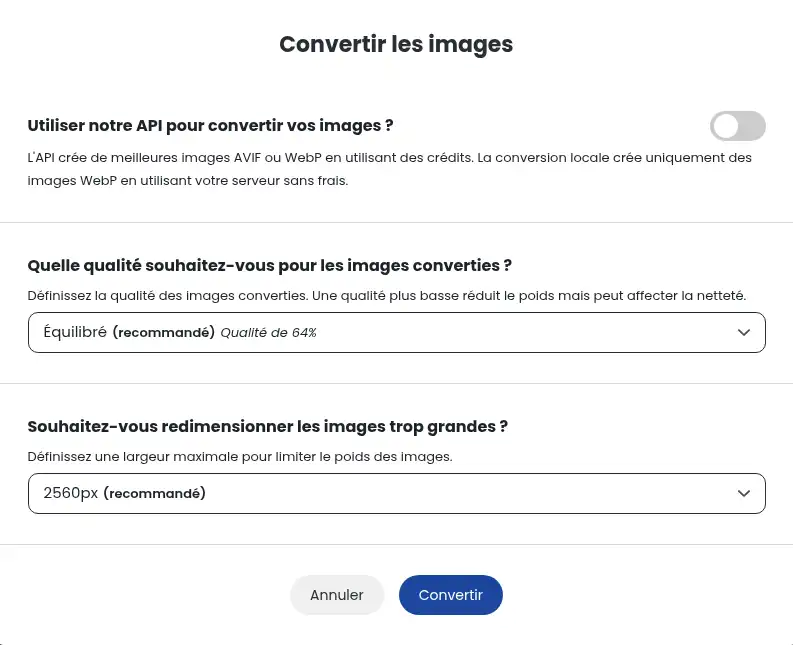
Sobald Sie auf der Seite des Plugins sind, finden Sie unten auf der Seite den Block zum Konvertieren von Bildern. Klicken Sie auf "Bilder umwandeln", um das Konfigurationsmodal zu öffnen.

In diesem Modul können Sie auswählen, ob Sie unsere API zum Konvertieren Ihrer Bilder verwenden möchten oder nicht. Wenn Sie die API verwenden, können Sie 2000 Bilder (eine Methode zum Abrufen von Guthaben wird in Zukunft zur Verfügung gestellt) in WebP/AVIF konvertieren; andernfalls werden die Ressourcen Ihrer Website genutzt, um Ihre Bilder unbegrenzt in WebP zu konvertieren, was zu einer geringeren Konversionsrate führt.
Sie können auch die maximale Qualität und Größe der Bilder nach der Konvertierung auswählen, um zusätzlichen Speicherplatz zu sparen. Diese Auswahl ist nur für die Standardkonvertierung verfügbar, die API sorgt automatisch für die Rückgabe des bestmöglichen Bildes.

Wenn Sie die Einstellungen konfiguriert haben, bestätigen Sie sie mit einem Klick auf "Konvertieren", um den Konvertierungs-Cron zu starten. Die Bilder der Website werden gescannt und diejenigen, die den Kriterien entsprechen, werden in WebP oder AVIF umgewandelt.
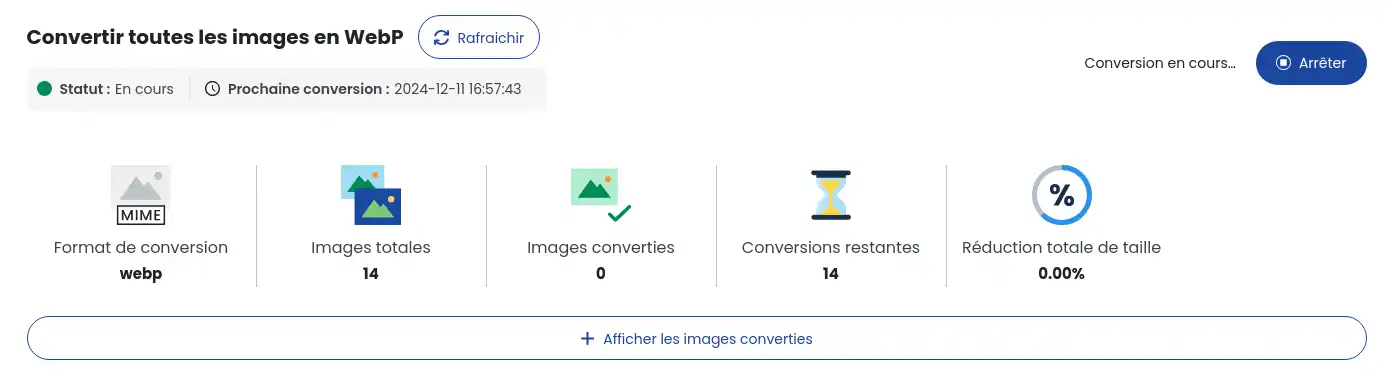
Je nach Anzahl der Bilder kann dies eine Weile dauern. Sie können den Fortschritt der Konvertierung anhand der Statistiken verfolgen. Da die Konvertierungen über Cron im Hintergrund ablaufen, können Sie die Seite während des Vorgangs verlassen.

Wenn Sie den standardmäßigen WP-Cron von WordPress verwenden, muss auf Ihrer Seite Aktivität vorhanden sein, damit der Cron und damit die Konvertierung stattfinden kann.
Mit der Option "Automatische Konvertierung" wird jedes Bild, das auf Ihre Website hochgeladen wird, direkt in WebP umgewandelt und muss nicht erst nachträglich konvertiert werden. Um diese Option zu aktivieren, gehen Sie im erweiterten Modus des Plugins auf den Reiter "Bilder" und aktivieren Sie dann das Kontrollkästchen "Automatische Konvertierung beim Upload", wodurch sich das gleiche Modal wie oben öffnet.

Konfigurieren Sie die Einstellungen für die Konvertierung und bestätigen Sie, um die Aktion zu aktivieren. Es wird keine Kopie des Originalbildes erstellt, sondern das Bild wird konvertiert, bevor es auf der Website gespeichert wird.
Sobald die Bilder umgewandelt wurden, werden sie automatisch auf Ihrer Website verwendet, ohne dass Sie etwas tun müssen. Wenn das konvertierte Bild nicht mehr existiert, wird das Originalbild an seiner Stelle verwendet, sofern es verfügbar ist. So können Sie sicher sein, dass Ihre Website auch dann noch funktioniert, wenn es Probleme mit der Konvertierung gibt.
So können Sie überprüfen, ob Ihre Website diese optimierten Bilder verwendet:
Öffnen Sie Ihre Website in einem Browser.
Klicken Sie mit der rechten Maustaste auf ein Bild und wählen Sie Inspizieren.
Überprüfen Sie, ob das angezeigte Bild im WebP/AVIF-Format vorliegt und mit _lwsoptimized endet.
![]()
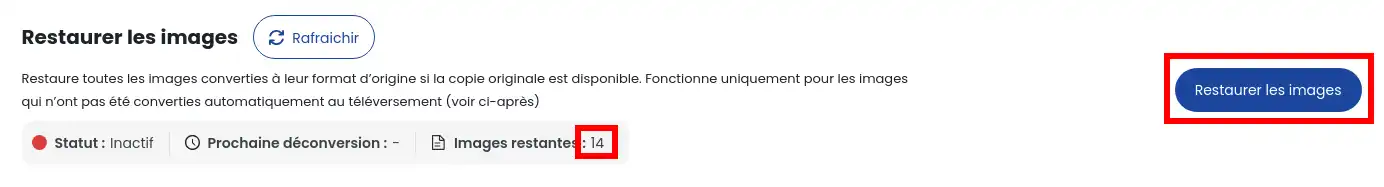
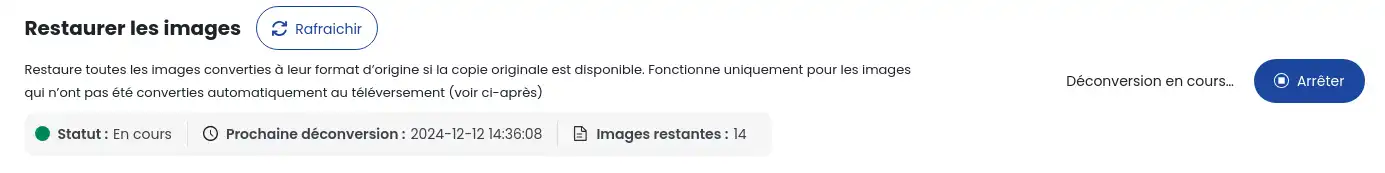
Wenn Sie ein Problem mit den konvertierten Bildern haben oder Ihre Bilder in ihren Originalzustand zurückversetzen möchten, klicken Sie in der Zeile "Bilder wiederherstellen" auf die Schaltfläche "Bilder wiederherstellen".

Achten Sie darauf, die angezeigten Informationen zu lesen, bevor Sie auf die Schaltfläche "Bilder wiederherstellen" klicken, wodurch der Wiederherstellungsvorgang gestartet wird. Genau wie die Konvertierung kann auch die Wiederherstellung je nach Menge der zu verarbeitenden Bilder etwas Zeit in Anspruch nehmen.

Sie wissen nun, wie Sie :
Mit diesen Schritten sollte Ihre Website schneller laden, Ihren Besuchern ein besseres Erlebnis bieten und Ihnen einen Wettbewerbsvorteil in der SEO-Welt verschaffen. 🚀🌐
Vielen Dank, dass Sie diesen Artikel gelesen haben! Wenn Sie Fragen haben oder Ihre Erfahrungen mit LWS Optimize teilen möchten, hinterlassen Sie bitte unten einen Kommentar. Ihr Feedback ist wertvoll und hilft uns, unsere Dienstleistungen zu verbessern. 💬👍
Diesen Artikel bewerten :
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
2mn von Lesen
Wie kann ich das LWS Affiliate-Plugin auf WordPress setzen?
3mn von Lesen
Wie installiere ich das LWS SMS Plugin für WooCommerce auf WordPress?
0mn von Lesen
Wie kann man seine WordPress-Seite mit LWS Cleaner reinigen?