Diesen Artikel bewerten :
4/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Sie gehen auf Ihre Website und entdecken eine weiße Seite oder einen Fehler 500. Dies ist ein klassisches Verhalten von WordPress, wenn es auf irgendeinen Fehler stößt. Dieser Fehler kann Ihre gesamte Website oder nur einige Seiten davon betreffen.
Dieser Fehler kann verursacht werden durch :

1. Loggen Sie sich in Ihren Kundenbereich ein und klicken Sie auf die Schaltfläche"Zugang zu cPanel".

2. Klicken Sie auf die Schaltfläche"Dateimanager", um auf Ihre verschiedenen Ordner und Dateien zugreifen zu können. Mit dem Dateimanager können Sie Dateien mit wenigen Klicks umbenennen, bearbeiten, löschen und hinzufügen, ohne Software auf seinem Computer installieren zu müssen.

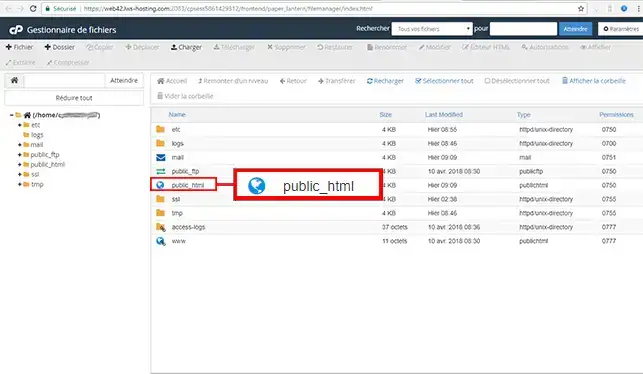
3. Doppelklicken Sie mit der Maus auf den Ordner"public_html" oder"www", um den Ordner zu öffnen.

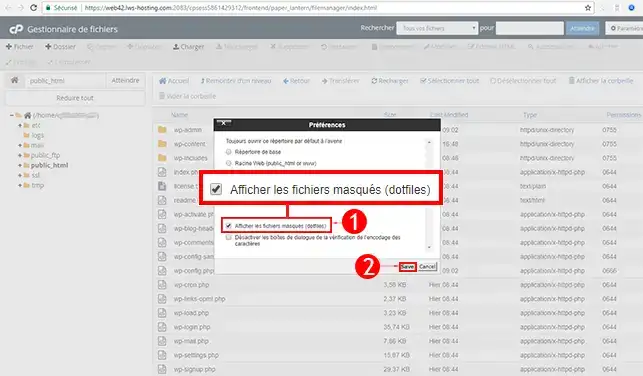
4. Standardmäßig ist die Datei ".htaccess" eine von Ihrem FTP-Bereich versteckte Datei. Um die Datei sichtbar zu machen, klicken Sie auf den Reiter"Einstellungen", der sich oben rechts auf Ihrem Bildschirm befindet. Aktivieren Sie das Kästchen"Versteckte Dateien anzeigen", das sich im Popup-Fenster befindet, und bestätigen Sie Ihre Wahl, indem Sie auf die Schaltfläche"Speichern" klicken.

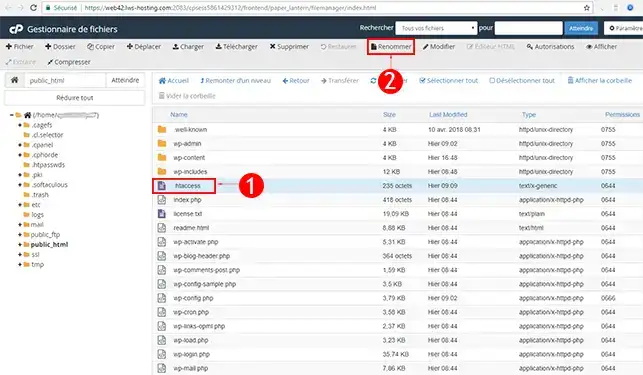
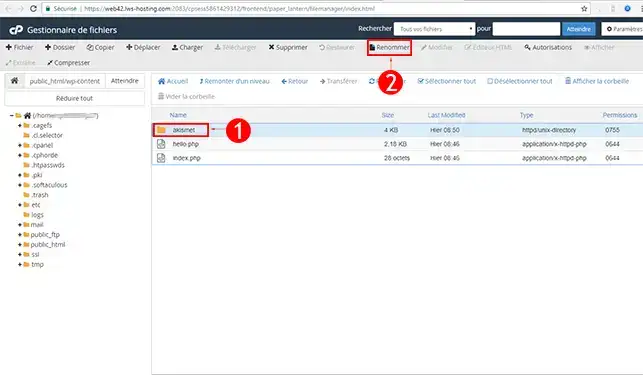
5. Wählen Sie die Datei ".htaccess" und klicken Sie auf die Schaltfläche"Umbenennen".

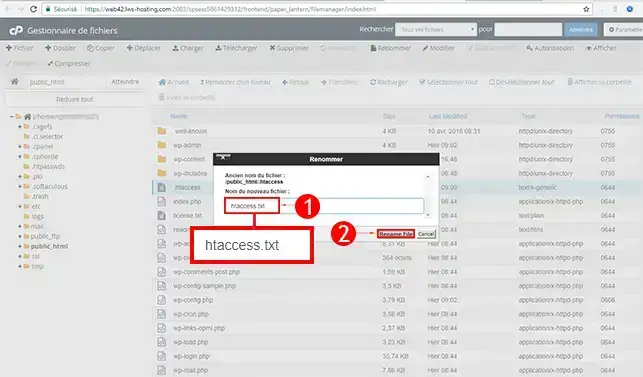
6. Benennen Sie die Datei ".htaccess" in "htaccess.txt" um, um sie zu deaktivieren. Klicken Sie auf die Schaltfläche"Datei umbenennen", um die neue Datei zu speichern.

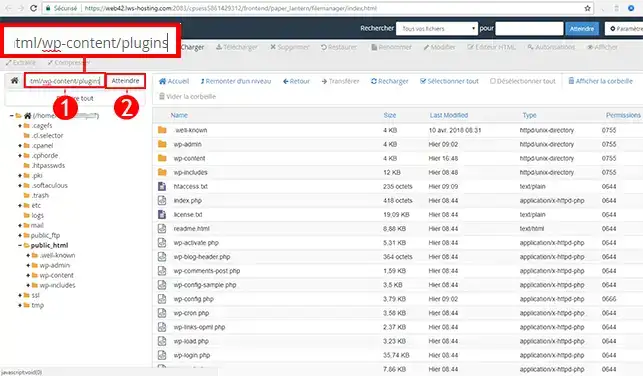
1. Um das problematische Plugin zu finden, müssen Sie den Pfad"wp-content/plugins/" aufrufen.

2. Wählen Sie das erste Modul aus und benennen Sie es um. Nachdem Sie das Modul umbenannt haben, müssen Sie Ihre Website testen, um zu sehen, ob das Problem weiterhin besteht. Wenn das Problem weiterhin besteht, müssen Sie das nächste Modul umbenennen.

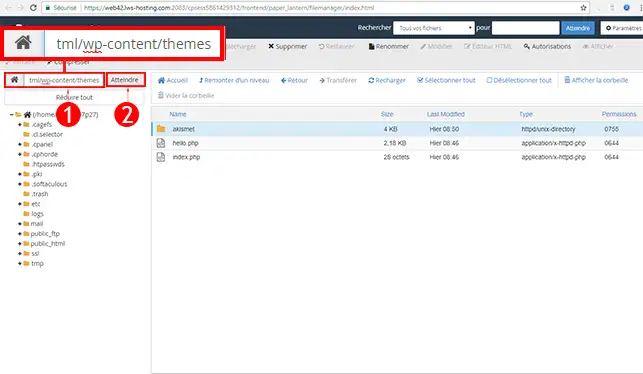
1. Die Methode ist die gleiche wie beim Umbenennen von Plugins. Zunächst müssen Sie sich in den Pfad"wp-content/plugins" begeben. Verwenden Sie dazu die Suchleiste in der oberen rechten Ecke Ihrer Webseite und klicken Sie auf"Ansteuern".

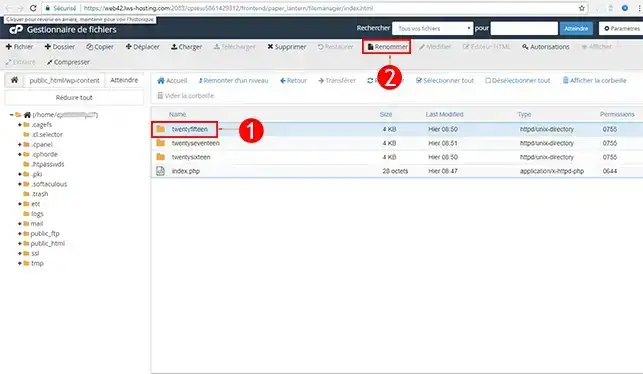
2. 2. Klicken Sie auf das Thema, das Sie standardmäßig verwenden, und dann auf die Schaltfläche"Umbenennen", um den Namen zu ändern.

Der Debug-Modus ermöglicht es Ihnen, von den Fehlern zu erfahren, die sich auf Ihrer Website befinden. Denn wenn Sie einen 500er-Fehler oder eine leere Seite haben, sind die Fehler nicht sichtbar. Wenn Sie den DEBUG-Modus aktivieren, ist es möglich, dass der Fehler angezeigt wird und Sie mehr über das Problem erfahren können, auf das Ihre Website stößt.
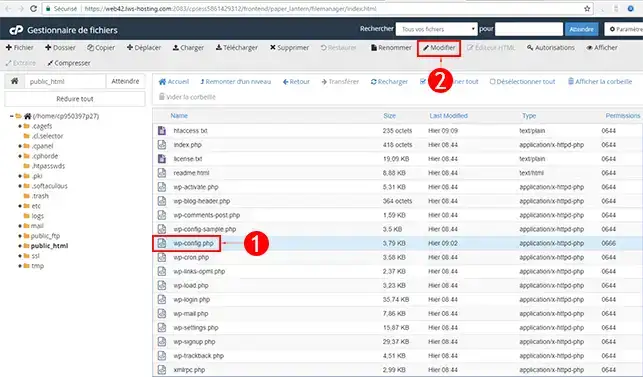
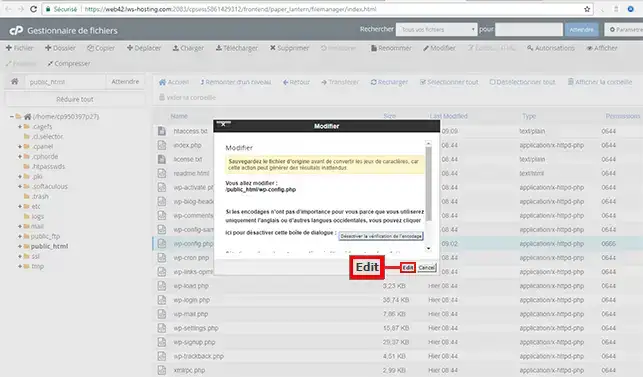
1. Wählen Sie die Datei"wp-config.php" und klicken Sie dann auf"Bearbeiten".

2. Klicken Sie auf"Bearbeiten", um die betreffende Seite bearbeiten zu können. Bevor Sie eine Datei auf Ihrer Website bearbeiten, sollten Sie eine Sicherungskopie der Datei erstellen, damit Sie keine Daten verlieren, die sich negativ auf Ihre Website auswirken könnten.

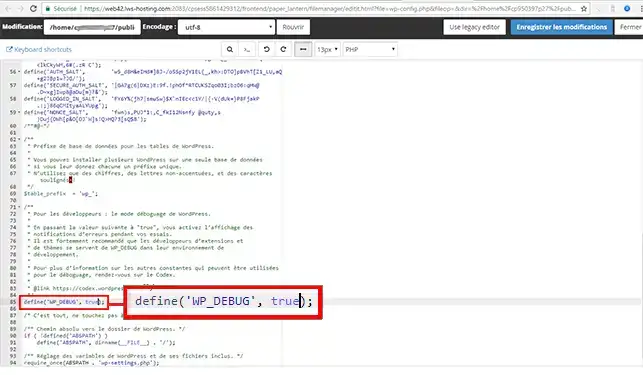
3. Suchen Sie im Code nach der Zeile"define('WP_DEBUG', false);". Ändern Sie das Wort"false" in"true", um den Debug-Modus auf Ihrer WordPress-Website zu aktivieren.

Sie sind nun in der Lage, das Problem der weißen Seite oder des 500-Fehlers auf Ihrer WordPress-Website mit LWS zu lösen. 500-Fehler oder leere Seiten in WordPress sind hauptsächlich auf Probleme mit Themes, Plugins und der .htaccess-Datei zurückzuführen.
Zögern Sie nicht, Ihre Anmerkungen und Fragen zu teilen!
Diesen Artikel bewerten :
4/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
1mn von Lesen
Wie man die Apache- und PHP-Logdateien auf cPanel einsehen kann
1mn von Lesen
Diagnose und Behebung eines 500er-Fehlers auf einer auf cPanel gehosteten Website
0mn von Lesen
Wie kann ich einen 403 Forbidden-Fehler auf cPanel beheben?
0mn von Lesen
Wie kann ich einen 404-Fehler auf cPanel beheben?
Bonjour,
Je vous remercie pour votre message.
Il est effectivement possible qu'un site développé en local ne puisse pas fonctionner correctement une fois sa mise en ligne effectuée. Les raisons les plus probables de ce type de problème sont les suivantes :
— Le site fait référence à des liens de ressources locale qui n'ont pas correctement été mis à jour pour son fonctionnement en ligne. Par exemple, votre site fait référence à des chemins de ressources de type "c:\..." au lieu de "https://domaine.ext/..."
— La configuration de l'environnement de développement en local n'est pas identique à la configuration de votre hébergement. Un hébergement est configuré suivant des critères de ressources et la publication de certaines librairies. Il est possible que, dans votre environnement de développement, vous aillez utilisé des librairies qui ne sont pas présentes sur l'hébergement en ligne ou que vous n'ayez pas mis les mêmes limitations de performances. Cela entraine des différences de fonctionnement entre le site visible en local et sa version en ligne.
Les cas pouvant être multiples, il est préférable de contacter notre équipe de support technique afin qu'un technicien analyse précisément le problème que vous rencontrez et puisse vous apporter une solution pour résoudre votre problème.
Cordialement, L'équipe LWS