Diesen Artikel bewerten :
5/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Es ist gut zu wissen, dass die Ladegeschwindigkeit Ihrer Website entscheidend für ihren Erfolg ist. Für ein Unternehmen beispielsweise vermittelt sie den Besuchern ein erstes Bild. Außerdem kann sich eine zu lange Ladezeit auf das Ranking Ihrer Website in den wichtigsten Suchmaschinen auswirken und dazu führen, dass Ihre Website nicht genügend Aufmerksamkeit erhält, um sie am Leben zu erhalten.
Es gibt keinen Schwellenwert, den Sie bezüglich der Ladezeit Ihrer Webseiten nicht überschreiten sollten. Die Ladezeit der meisten Webseiten beträgt jedoch weniger als drei Sekunden.
Das Tool Fastest Cache ist ein von LWS entworfenes und entwickeltes System, mit dem Siedie Ladeleistung Ihrer Website durch die Verwendung von Seiten-Cache-Mechanismen, die auf der Ebene des Webservers konfiguriert werden,optimieren können. Das Tool kombiniert die von NGINX und Varnish eingebrachten Technologien.
NGINX ist ein leistungsorientierter Webserver, der wesentlich mehr Anfragen verarbeiten kann als Apache (siehe unseren Blogbeitrag "Apache VS Nginx: Leistungstest"). Er wird hauptsächlich auf Fastest Cache verwendet, um den sicheren https:// -Zugang Ihrer Website zu verwalten, bösartige HTTP-Anfragen zu eliminieren (siehe LWS Protect) und HTTP-Anfragen an die Varnish-Cache-Server weiterzuleiten.
Varnish ist ein HTTP-Dienst, der einen Seiten-Cache-Mechanismus implementiert, mit dem das Ergebnis einer HTTP-Anfrage im Speicher zwischengespeichert werden kann.
Mit den richtigen eingerichteten Konfigurationen kann NGINX mehr Anfragen auf Ihrer Website bewältigen, und Varnish ermöglicht sowohl eine schnellere Ladezeit Ihrer Seite als auch einen geringeren CPU- und Speicherverbrauch.
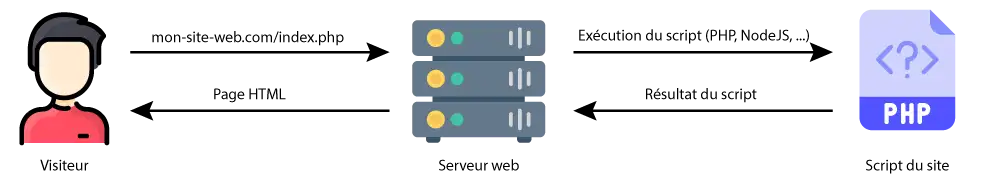
1. Funktionsweise ohne Cache
Um die Funktionsweise besser zu verstehen, schauen wir uns zunächst an, wie es ohne Cache-Plugin funktioniert, damit der Besucher Ihre Seite sehen kann.

1. Der Besucher fordert die Seite vom Webserver an. Beispiel: index.php
2. Der Webserver führt die erforderlichen Skriptausführungen aus (PHP, Perl, NodeJS, ...).
3. Der Webserver erhält das Ergebnis der Ausführung.
4. Der Webserver sendet die HTML-Seite, die aus dem Ergebnis der Skriptausführung hervorgeht.
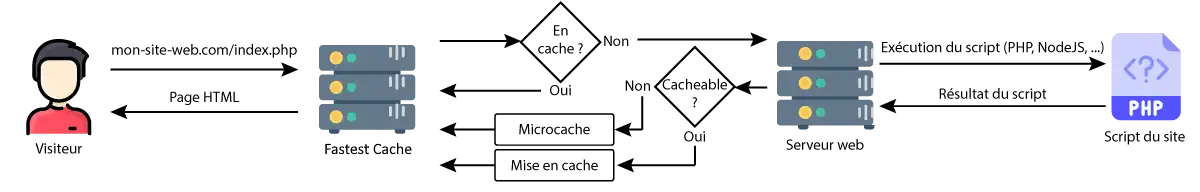
2. Funktionsweise mit dem Modul Fastest Cache
Wenn Fastest Cache aktiviert ist, wird zwischen dem Besucher und dem Webserver ein Cache-Server eingeführt.
Ziel ist es, die Anzahl der erforderlichen Skriptausführungen zu reduzieren, indem das Ergebnis der Ausführung im Speicher für die nächsten Anfragen, die dieselbe Antwort erfordern, aufbewahrt wird. Dadurch wird verhindert, dass das gleiche Skript mehrmals ausgeführt wird, um zum gleichen Ergebnis zu gelangen.
Auf diese Weise eliminieren wir die Wartezeit, die die Ausführung des Skripts auf die Ladezeit der Seite hat, und sparen gleichzeitig die Ressourcen, die bei der Ausführung des Skripts verbraucht werden.

1. Der Besucher fordert die Seite vom Webserver an. Beispiel: index.php
2. Fastest Cache überprüft, ob die Seite bereits generiert und im Cache gehalten wurde.
3. Sobald die Seite generiert wurde, bestimmt Fastest Cache, ob die Seite im Cache gehalten werden kann (über Headers, URL, ...).
Wir sehen, dass, wenn eine Seite im Cache-Speicher abgelegt wird, die Verarbeitung durch den Webserver sowie die Ausführung des Skripts vermieden werden.
Wenn der Webdienst eine neue Antwort an Fastest Cache liefert, wird diese analysiert, um festzustellen, ob sie für die zukünftige Verwendung im Cache-Speicher gehalten werden sollte oder nicht.
Einige Seiteninhalte sollten nicht im Cache gespeichert werden, wie das Ergebnis eines Anmeldeformulars, das Ergebnis einer Bezahlseite, ... da sie Daten enthalten, die je nach Benutzer und Ereignis variieren.
Um festzustellen, ob eine Seite im Cache gehalten werden kann oder nicht, verwendet Fastest Cache mehrere Mechanismen :
Wenn eine HTTP-Anfrage vom Typ GET ist und diese weder durch .htaccess geschützt ist noch Cookies enthält und auch keine genauen Browser-Cache-Anweisungen hat, wird diese für einige Sekunden im Microcache gehalten.
Der Microcache ermöglicht es somit, Sorgen über Spitzenanfragen auf Seiten, die nicht im Cache gespeichert sind, zu lindern. Beispielsweise können so Überlastungen und Langsamkeit bei einer Welle von Suchanfragen nach demselben Produkt in einem E-Commerce-Shop behoben werden.
Fastest Cache wird in Form eines Symbols in cPanel im Abschnitt "Leistung" angezeigt.
![]()
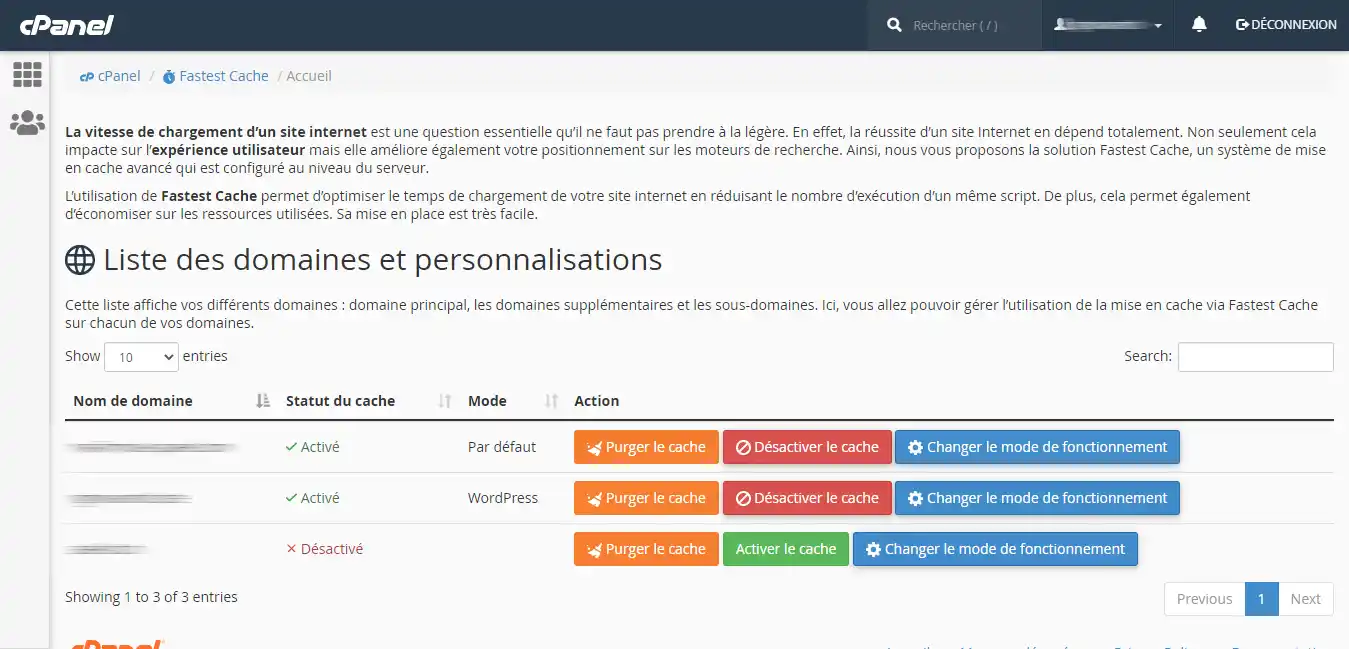
Sobald Sie sich in der Schnittstelle befinden, werden die Hauptdomain, die zusätzlichen Domains und die Subdomains in der Liste angezeigt.

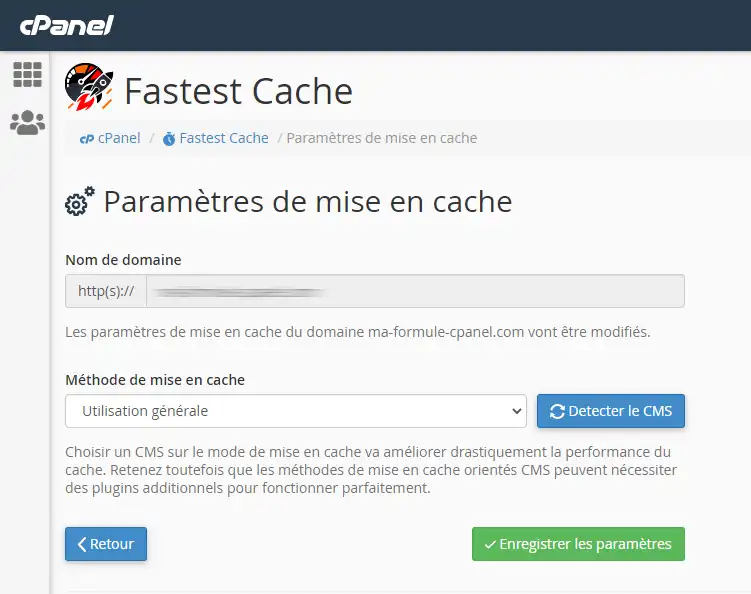
Standardmäßig entscheidet sich das Cache-System für den Modus " Allgemeine Verwendung ", der für allgemeine Zwecke geeignet ist. Es gibt jedoch auch andere Modi :
Entwicklermodus: identisch mit der Deaktivierung des Cache, dies ermöglicht es Ihnen, das Cache-System während Ihrer Entwicklungszeiten zu übergehen.
WordPress: Ein Cache-Modus, der besser für WordPress geeignet ist, in dem die Verwaltung der Ordner (wp-content, wp-admin, ...) und der WordPress-spezifischen Cookies verbessert wird.
Prestashop : Ein besser an Prestashop angepasster Cache-Modus, in dem die Verwaltung von Ordnern und Cookies verbessert wurde.

Über die cPanel-Schnittstelle zum Leeren des Cache hinaus ist es möglich, den Cache manuell über das SSH-Terminal des cPanel-Kontos oder über ein auf dem Server gehostetes Skript zu leeren.
1. Leeren des Cache mit cURL
Den Cache einer Seite leeren :
curl -X 'PURGE' http://mon-site-web.com/mapage.php
Dadurch wird der Cache der URL http://mon-site-web.com/mapage.php geleert.
Den Cache eines Ordners leeren :
curl -X 'PURGE -H 'X-Purge-Methode:regex' 'http://mon-site-web.com/wp-content/uploads/.*'
Dadurch werden alle Caches von URLs, die mit 'http://mon-site-web.com/wp-content/uploads/' beginnen, geleert.
Den Cache einer Website bereinigen
curl -X 'FULLPURGE' http://mon-site-web.com
Für alle diese drei Befehle gibt es zwei mögliche Rückmeldungen:
HTTP-Code 200: Die Bereinigung verlief erfolgreich und ohne Fehler.
HTTP-Code 405: Die Bereinigung ist nicht zulässig oder wurde nicht durchgeführt.
2. Bereinigung mit einem Plugin oder Modul
Die meisten Plugins/Module mit einer Varnish-Integration sind mit dem internen Bereinigungsmechanismus von Fastest Cache kompatibel.
Hier sind einige getestete und verifizierte kompatible Plugins :
Der HTTPS-Status und die angegebenen Ports von Apache werden durch das in Apache integrierte Modul mod_fastestcache geändert. Daher ist es normalerweise nicht erforderlich, Änderungen vorzunehmen.
Wenn die HTTPS-Erkennung mit Fastest Cache jedoch nicht funktioniert, kann dies zu endlosen Umleitungsschleifen führen. Somit wird es notwendig sein, die Erkennungsdaten zu ändern.
Die vertrauenswürdigen HTTP-Header für die Erkennung sind :
Wenn Sie also die folgende HTTPS-Weiterleitung mit einer .htaccess :
RewriteEngine On RewriteCond %{SERVER_PORT} ^80$ RewriteRule ^(.*)$ https://%{SERVER_NAME}%{REQUEST_URI} [L,R]
und dies nicht funktioniert, können Sie die Variable SERVER_PORT durch X-Forwarded-Proto ersetzen :
RewriteEngine On RewriteCond %{HTTP:X-Forwarded-Proto} !https RewriteCond %{HTTPS} !on RewriteRule ^(.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R].
CloudFlare-ähnliche CDNs haben HTTP-Anfragefilter, die "PURGE"- und "FULLPURGE"-Anfragen blockieren könnten, die von Fastest Cache zum Leeren des Cache verwendet werden.
Wir empfehlen Ihnen, nur eine Cache-Ebene zu verwenden, also wahlweise Cloudflare oder Fastest Cache.
Ihre kombinierte Verwendung kann zu unerwünschtem Verhalten führen. Testen Sie beide, verwenden Sie das, was für Ihre Zwecke am besten geeignet ist.
Diesen Artikel bewerten :
5/5 | 3 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
1mn von Lesen
Wie konfiguriere ich Cloudflare auf einer auf cPanel gehosteten Website?
3mn von Lesen
Wie können Sie Memcached auf Ihrer Website auf einer cPanel-Formel verwenden?
4mn von Lesen
Redis als persistenten Objektcache für WordPress verwenden auf cPanel
3mn von Lesen
Wie kann ich mithilfe von IpXchange die IP meiner Domain anpassen?