Diesen Artikel bewerten :
5/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Es gibt heute zahlreiche Tools, mit denen Sie die Ladegeschwindigkeit Ihrer Website testen können. Mithilfe dieser Tools können Sie auch gezielt Maßnahmen ergreifen, die Sie auf Ihrer Website umsetzen können. Es ist gut zu wissen, dass die Ladegeschwindigkeit Ihrer Website Ihren Besuchern ein erstes Bild von Ihrem Unternehmen vermittelt. Außerdem kann sich eine zu lange Ladezeit Ihrer Website auf das Ranking Ihrer Website in den wichtigsten Suchmaschinen auswirken.
Es gibt keinen Schwellenwert, den Sie bezüglich der Ladezeit Ihrer Webseiten nicht überschreiten sollten. Die Ladezeit der meisten Webseiten beträgt jedoch weniger als drei Sekunden.
Hierbei handelt es sich um einen Cache-Server, der vor Apache platziert wird. Er ermöglicht es, den Inhalt Ihrer Website zwischenzuspeichern, um die Leistung zu verbessern. und die Ladezeit zu verkürzen.
Sobald eine Anfrage gestellt wird, akzeptiert Apache diese, ruft den Inhalt Ihrer Websiteab und stellt ihn Ihren Besuchern wieder zur Verfügung. Wenn Sie jedoch Seiten in PHP haben, muss der Code jedes Mal ausgeführt werden, wenn ein Besucher auf die Seite zugreifen möchte. Dadurch benötigt die Verarbeitung eine gewisse Zeit und Ressourcen Ihres Servers. Dies kann dazu führen, dass das Laden Ihrer Seiten länger dauert.
Um diese Verzögerung zu vermeiden, ist es möglich, eine Kopie Ihrer Seite in Form eines Cache einzurichten. Dadurch können Sie Ihren Besuchern die im Cache gespeicherte Seite servieren, anstatt auf die Analyse und Verarbeitung Ihres PHP-Codes zu warten.
Sie können jederzeit eine Analyse Ihrer Website durchführen, indem Sie auf GTMetrix gehen, wo Siedie Leistung Ihrer Website analysieren und prüfen können, was verbessert werden könnte. Der Yslow-Test ist nicht direkt mit dem Server verbunden. Die Ergebnisse können mit dem Modul wp-rocket verbessert werden, während das PageSpeed-Ergebnis mit dem Server verbunden ist. Dieses Ergebnis kann durch die Implementierung eines Moduls vom Typ Varnish verbessert werden, das mit einem Cache-Modul vom Typ wp-rocket gekoppelt werden kann.
Darüber hinaus bleiben Ihr Server und Ihre Website dank Varnish im Falle eines DDOS-Angriffs verfügbar. Das Varnish-Modul wird eine schnelle Website ermöglichen und verhindern, dass Ihr Server überlastet wird.
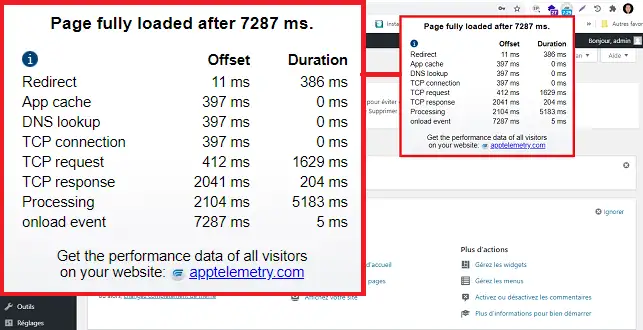
Eine erste Analyse der Website mit dem Modul"Chrome apptelemetrie.com" zeigt, dass das Laden des Wordpress-Dashboards derzeit viel Zeit in Anspruch nimmt. Das vollständige Laden der Hauptseite dauert etwa 8 Sekunden.

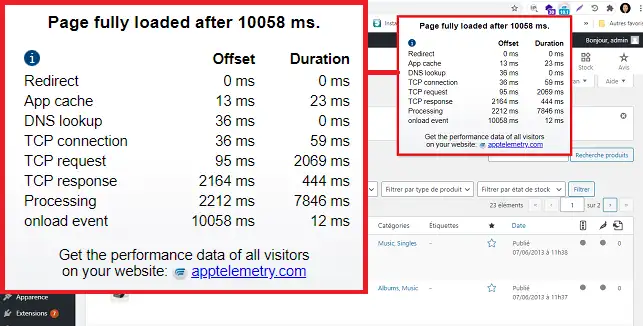
Wenn wir auf die Seite"Produkte" der Wordpress-Website wechseln, dauert das Laden sogar noch länger (10,1 Sekunden).

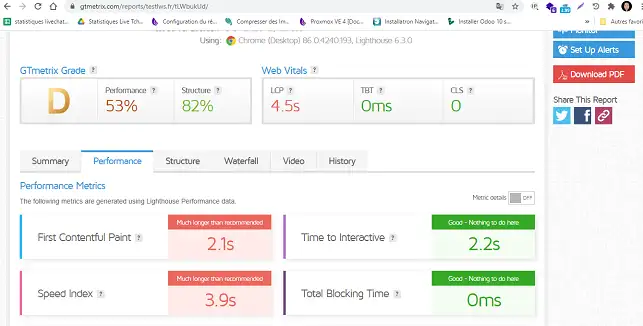
Eine Analyse mit GTMetrix ergab die folgenden Werte:

Um dies zu beheben, werden wir zunächst Varnish auf dem Server installieren. Das Varnish-Modul wurde von LWS entwickelt. Das Cache-Modul wird über SSH auf Ihrem Server installiert. Wenn es sich bei Ihrem Server um einen verwalteten Server handelt, können Sie die Installation dieses Moduls durch die Eröffnung eines verwalteten Servers beantragen.
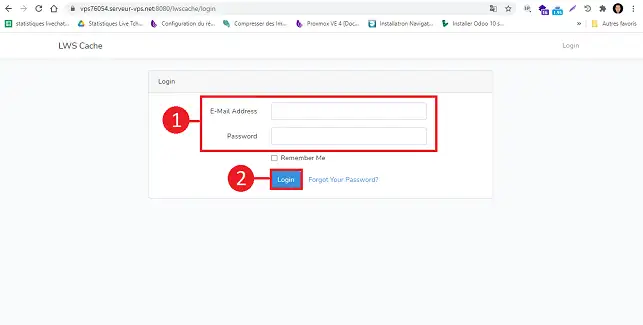
Sobald es auf Ihrem Server installiert ist, können Sie sich mit diesem Modul verbinden, indem Sie die Seite https://vpsXXXX.serveur-vps.net:8080/lwscache auf rufen. Dazu müssen Sie vpsXXXX in die Nummer Ihres VPS-Servers ändern.
Die Anmeldeinformationen lauten wie folgt:

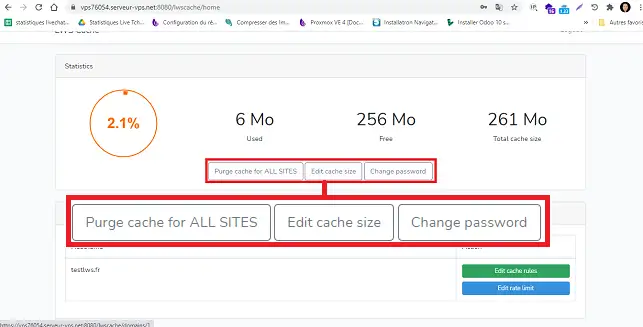
Sobald Sie sich bei LWSCache angemeldet haben, können Sie verschiedene Aktionen im Cache-Modul durchführen, z. B:

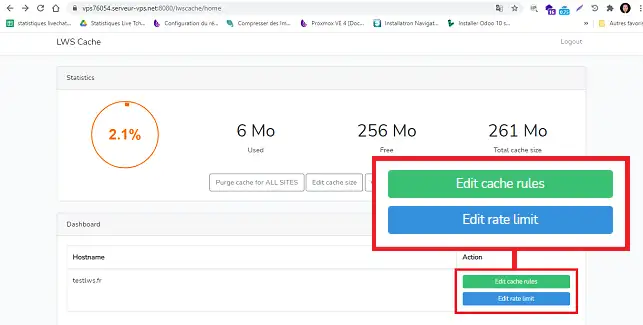
Sie haben auch die Möglichkeit, die Cache-Regeln zu bearbeiten. Dies ist die Schaltfläche"Edit Cache Rules" oder Sie können bestimmte Seiten aus Ihrem Cache ausschließen.

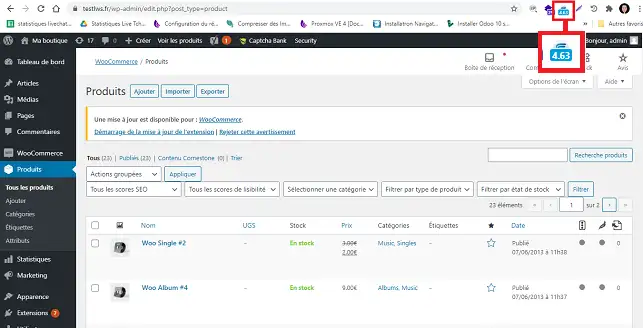
Nach der Einrichtung von Varnish auf dem Server , können Sie nun feststellen, dass die Website schneller ist, insbesondere der Zugriff auf Ihr Wordpress-Dashboard und die Produktseite, der sich von fast 11 Sekunden auf 4,63 Sekunden verkürzt.

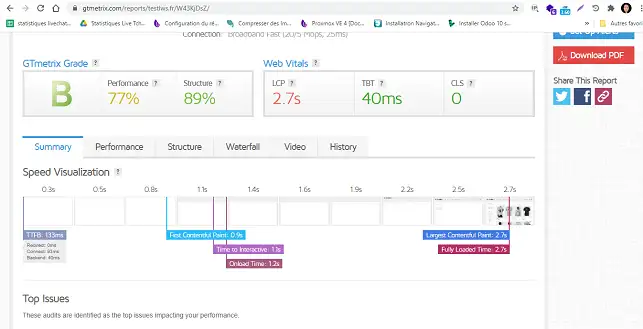
Wenn Sie eine neue Analyse auf GTMetrix durchführen, können Sie feststellen, dass die Leistung bei der neuen Analyse der Website viel besser ist.

Obwohl sich PageSpeed (Performance) und YSlow (Struktur) nicht wirklich ändern, können Sie einen deutlichen Unterschied beim LCP-Wert (Fully Load Time) der Website feststellen.Es kann interessant sein, neben der Installation von Varnish auch WP-Rocket oder ein anderes Caching-Plugin zu verwenden, das Varnish ergänzt, um die Leistung Ihrer Website durch das Caching von CSS und anderen Instanzen von CSS zu verbessern.
Sie wissen nun, wie Sie Varnish-Cache auf Ihrem VPS-Server einsetzen können. Sie können die Einrichtung des Varnish Cache beantragen, indem Sie einen Antrag auf Managed Services bei der technischen Abteilung des VPS stellen.
In Verbindung mit einem Caching-Plugin wird der Varnish-Cache die Ladegeschwindigkeit Ihrer Website erhöhen und die Leistung des Caching-Plugins verbessern, um die Stabilität Ihrer Website und eine bessere Erfahrung für Ihre Besucher zu gewährleisten.
Bitte teilen Sie uns Ihre Kommentare und Fragen mit!
Diesen Artikel bewerten :
5/5 | 1 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
3mn von Lesen
Wie kann ich auf meinem dedizierten VPS-Server auf ISPConfig zugreifen?
0mn von Lesen
Wie kann ich in ISPConfig auf einem dedizierten VPS-Server einen DNS-Server einrichten?
0mn von Lesen
Wie kann ich das Passwort für das ISPConfig-3-Panel ändern?
1mn von Lesen
Wie sichere ich den Zugriff auf mein ISPconfig-Panel mithilfe einer .htaccess-Datei?