Diesen Artikel bewerten :
5/5 | 2 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Das Caching Ihrer Webseiten ermöglicht ein schnelleres Surfen und reduziert die Bandbreitennutzung Ihres Shared Web Hostings sowie die Belastung des Servers, auf dem sich Ihre Website befindet.
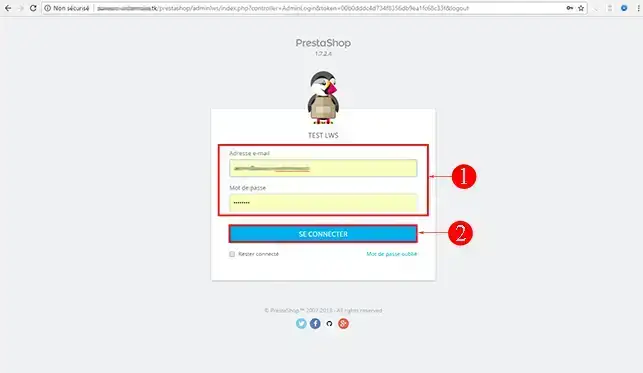
1. Loggen Sie sich in dieVerwaltung Ihrer Prestashop-Website ein. Sie haben von LWS eine E-Mail mit allen Informationen erhalten, die Sie benötigen, um sich in Ihr Dashboard einzuloggen.

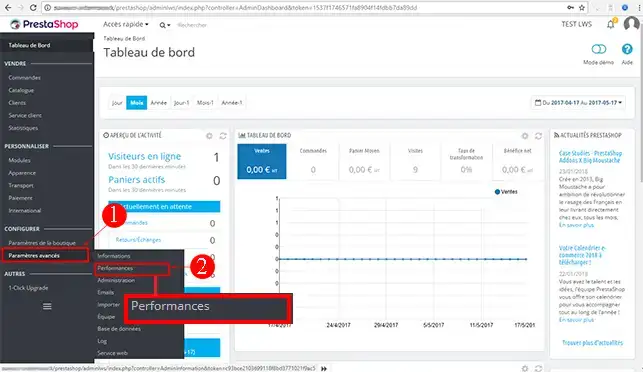
2. Klicken Sie auf die Registerkarte"Erweiterte Einstellungen" und dann auf"Leistung", um zur Konfiguration des Cachings Ihrer Seiten zu gelangen.

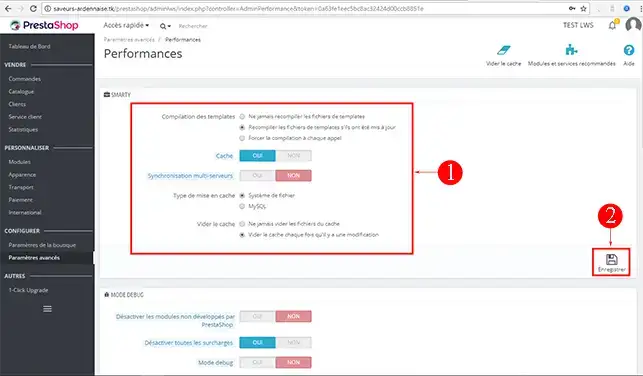
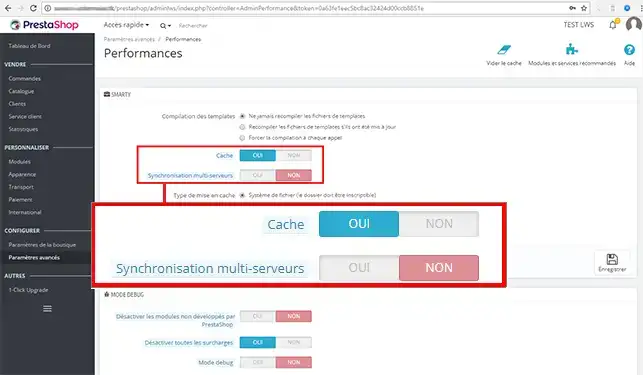
Im Kasten"Smarty" können Sie die allgemeinen Einstellungen für das Caching Ihrer Website vornehmen.

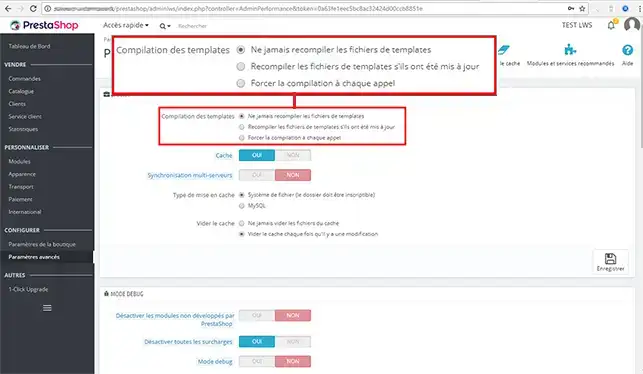
1. Sie haben die Möglichkeit, die Templates Ihrer Website unter Prestashop zu kompilieren oder nicht. Durch die Kompilierung der Templates wird Ihr Webhosting weniger belastet und die Navigationsleistung innerhalb Ihrer Website erhöht.

Bei größeren Änderungen an Ihrem grafischen Design kann es vorkommen, dass der Smarty-Cache nicht automatisch und sofort aktualisiert wird. In diesem Fall haben Sie zwei Möglichkeiten, um dieses Problem zu beheben:
2. Aktivieren Sie den Cache, indem Sie auf"Ja" klicken. Sobald er aktiv ist, sollten Sie ihn nicht mehr deaktivieren, es sei denn, Sie möchten Ihr grafisches Thema ändern. Die Serversynchronisation ist standardmäßig deaktiviert. Diese Option ermöglicht es Ihnen, das Caching zwischen verschiedenen Servern zu synchronisieren, falls Sie mehrere Server für den Betrieb Ihrer Website verwenden.

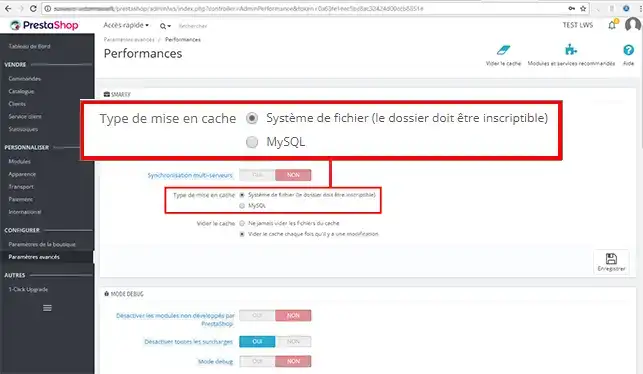
3. Standardmäßig verwendet Prestashop das dateibasierte Caching. Dazu ist es zwingend erforderlich, dass der dafür vorgesehene Ordner beschreibbar ist. Sie können dies auf eine Zwischenspeicherung per MySQL ändern. Es ist jedoch ratsam, das dateibasierte Caching und nicht das Caching durch MySQL zu verwenden. Das Caching über MySQL kann nämlich die Nutzung von MySQL-Ressourcen und -Abfragen erhöhen, was in manchen Fällen den gegenteiligen Effekt bewirken und einige Seiten Ihrer Website verlangsamen kann.

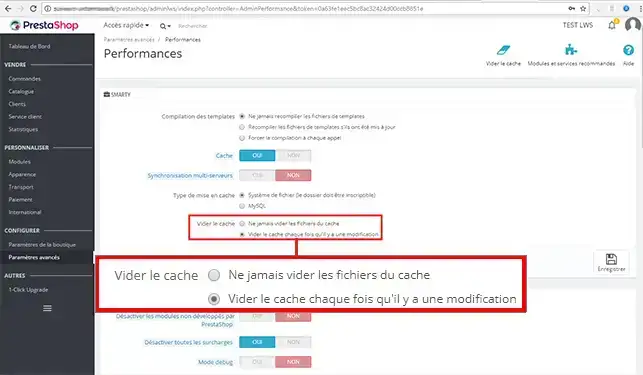
4. Je nachdem, wie oft Sie Ihren Shop verändern, können Sie entscheiden, ob Sie den Cache nie leeren oder ihn bei jeder neuen Änderung Ihrerseits leeren möchten. Es ist ratsam, den Cache bei jeder Änderung zu leeren. Andernfalls werden die Änderungen auf Ihrer Website nicht sichtbar sein.

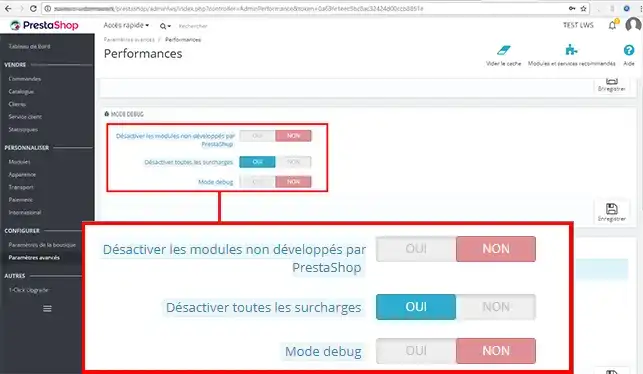
Mit dem Debug-Modus in Prestashop können Sie leicht feststellen, woher ein Fehler auf Ihrer Website kommt.

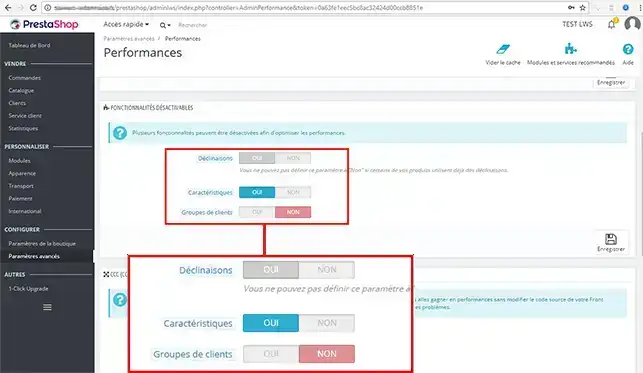
Prestashop bietet Ihnen die Möglichkeit, Funktionen zu deaktivieren, die Sie nicht auf Ihrer Website verwenden, umdie Leistung Ihres Online-Shops zuoptimieren.

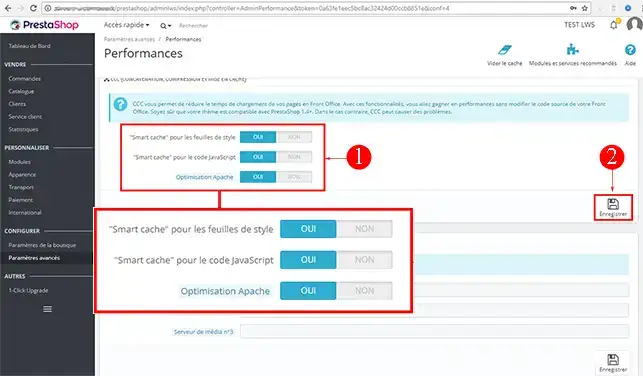
Dies sind drei Tools, mit denen Sie die Serverlast minimieren und die Ladegeschwindigkeit Ihrer Internetseiten erhöhen können.

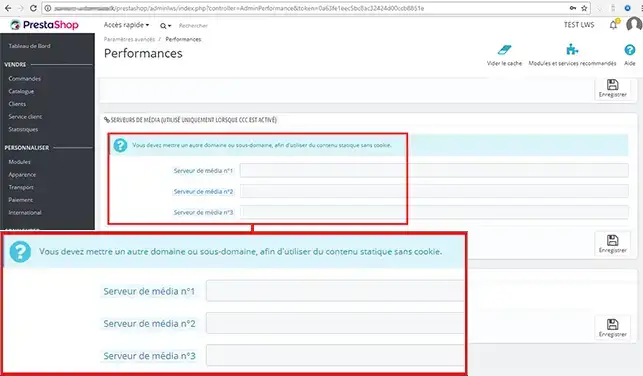
Die Konfiguration von Medienservern ermöglicht es Ihnen, den Webverkehr an andere Server in Ihrem Besitz weiterzuleiten, um die Antwortzeiten Ihrer Internetseiten zu verkürzen. Webseiten mit hohem Datenverkehr verwenden oft entfernte Server für ihre Bilder und Videos. Diese Funktion kann sehr nützlich sein, wenn Sie mehrere Tausend Bilder und/oder Videos auf Ihrer Webseite haben.
Dazu müssen Sie zwingend die Ordner"img"" ,"themes" und"modules" zwischen Ihrem Webspace und dem entfernten Server identisch sind. Außerdem müssen Ihre Ordner immer synchronisiert werden.

Sie sind nun in der Lage, das Caching auf Ihrer Prestashop-Website auf Ihrem Ecommerce-Hosting mit LWS zu aktivieren. Mit Caching können Sie die Geschwindigkeit Ihrer Website erhöhen.
Zögern Sie nicht, Ihre Anmerkungen und Fragen zu teilen!
Diesen Artikel bewerten :
5/5 | 2 Hinweis
Dieser Artikel war hilfreich für Sie ?
Ja
Nicht
2mn von Lesen
Wie erstellt man einen Prestashop-Onlineshop?
1mn von Lesen
Wie kann man eine https-URL in seinen Prestashop-Shop einbauen?
1mn von Lesen
Wie Sie den Titel Ihres Shops auf prestashop 1.7 ändern können
0mn von Lesen