Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O LiteSpeed é um servidor Web alternativo ao Apache e ao NGINX. O LiteSpeed integra nativamente várias ferramentas de otimização do desempenho. O LsCache é um sistema de cache de páginas diretamente integrado no servidor. Esta ferramenta é semelhante ao Fastest Cache, que também pode ser encontrado nos pacotes de alojamento Web cPanel.
Com o LsCache, o editor desta tecnologia fornece um plugin a instalar no seu CMS (como o WordPress, Joomla, Prestashop ou Magento) para ativar e gerir o sistema de cache, como o tempo de retenção da cache, a exclusão/inclusão de URLs da cache, a gestão das sessões dos utilizadores, etc.
Note-se, no entanto, que as duas ferramentas, Fastest Cache e LiteSpeed LsCache , não podem ser utilizadas simultaneamente nos seus sítios.
Como vimos anteriormente, LiteSpeed é um servidor web alternativo que oferece uma função de cache, chamada LsCache. O LsCache utiliza cabeçalhos HTTP proprietários para controlar o sistema de cache.
O LsCache pode ser controlado por um módulo de cache que pode ser instalado num CMS, como o WordPress ou o Prestashop.
Para o WordPress, pode instalar o plugin LiteSpeed Cache. Isto permitir-lhe-á controlar o funcionamento do sistema de cache. Pode especificar se as páginas podem ou não ser colocadas em cache e durante quanto tempo, mas também pode esvaziar a cache LsCache manualmente. Também é possível ativar a limpeza automática da cache ou cada vez que é feita uma alteração.
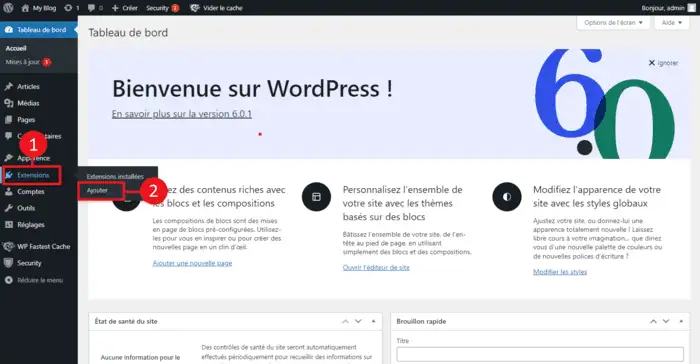
Inicie sessão no seu painel de controlo do WordPress. Aceda a"Extensão/Adicionar".

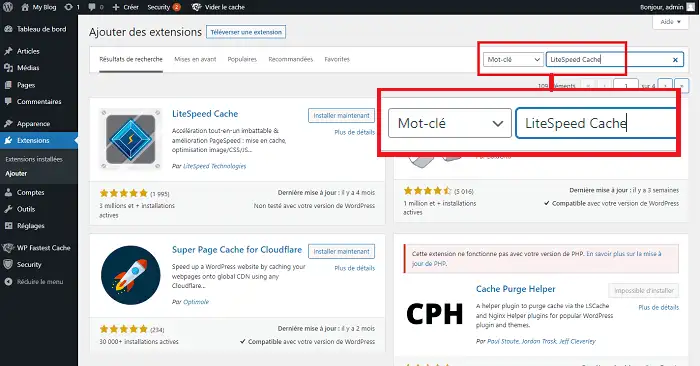
Na barra de pesquisa do lado direito, procure o módulo"LiteSpeed Cache".

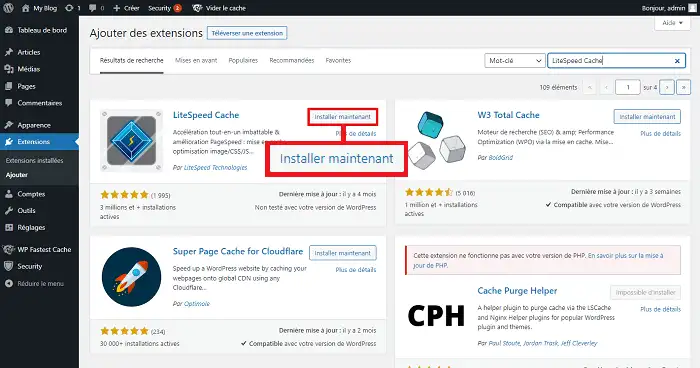
Clique em"Instalar agora" atrás do plugin LiteSpeed Cache.

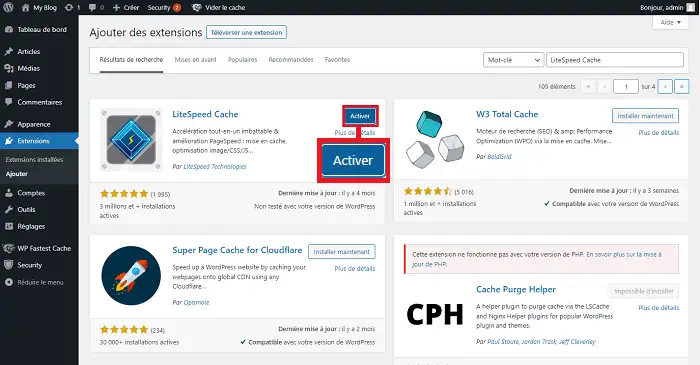
Uma vez instalado o plugin, clique no botão"Activate" (Ativar) para o ativar.

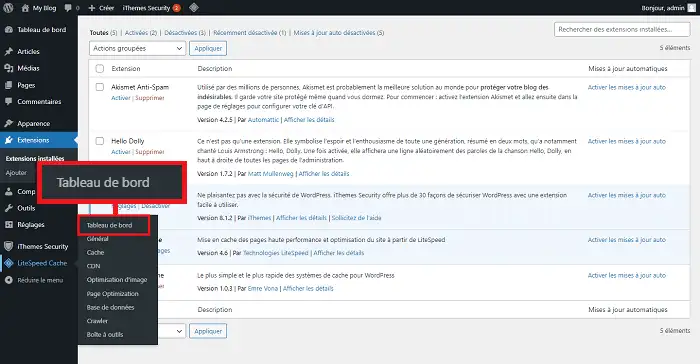
Pode ajustar o plugin indo a"LiteSpeed Cache" no menu do lado esquerdo e depois a"Dashboard".

Note que a instalação do plugin LiteSpeed Cache num CMS como o WordPress ou o Prestashop é necessária para que o LsCache funcione corretamente. Sem este plugin, o LsCache simplesmente não armazenará nenhuma página em cache.
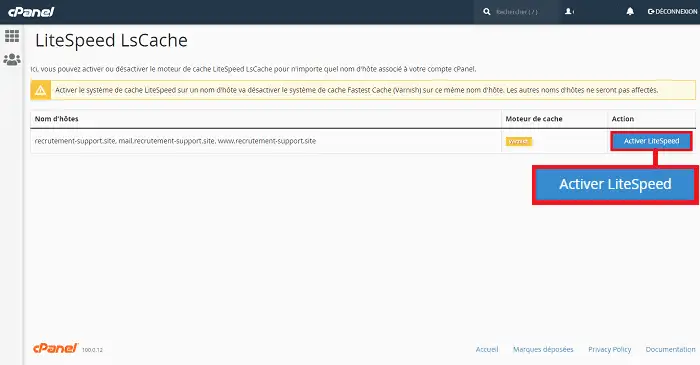
Uma vez instalado o plugin no CMS em causa, terá de ativar o serviço web LiteSpeed na sua interface cPanel. Para o fazer, ligue-se ao cPanel e clique em"LiteSpeed LsCache" na secção"Desempenho".
![]()
A página listará todos os domínios atualmente alojados no seu pacote cPanel. Atrás de cada um deles, encontrará um botão que lhe permite ativar/desativar o servidor Web LiteSpeed.

Quando o serviço web LiteSpeed estiver ativo, os seus pedidos HTTP deixarão de passar pelo Varnish (fornecido pelo serviço Fastest Cache): serão encaminhados pelo serviço Fastest Cache NGINX a montante do servidor web cPanel para o servidor LiteSpeed associado à sua conta.
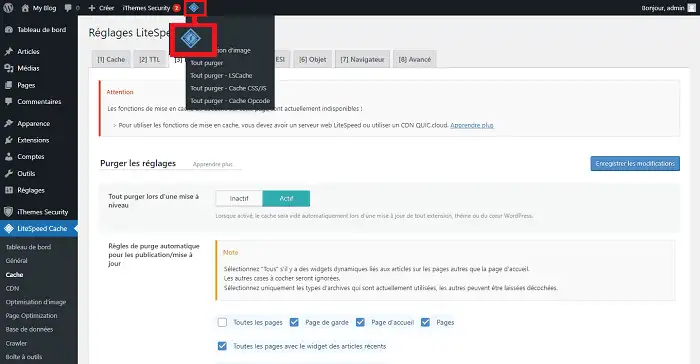
Como mencionado anteriormente, a cache LsCache é gerida através do plugin instalado no seu sítio e não através da sua interface cPanel. Neste caso, aceda ao seu painel de controlo do WordPress e clique no ícone da barra de ferramentas no topo da página.

Poderá limpar todos os ficheiros de cache ou ficheiros específicos, como os ficheiros CSS ou JS.
É melhor não associar o seu domínio ao Cloudflare se estiver a utilizar o LiteSpeed LsCache. A ativação deste último adicionará uma camada extra de cache, que poderá causar problemas e bloquear os mecanismos LiteSpeed.
OLiteSpeed LsCache não tem uma definição de compatibilidade com o Cloudflare. Por isso, se não tiver a certeza de qual a ferramenta a utilizar, é melhor testar ambas separadamente e depois escolher a que mais lhe convém.
Se tiver ativado o sistema de combinação/minificação de CSS ou JavaScript no plug-in LiteSpeed, certifique-se de que as suas páginas não contêm qualquer conteúdo CSS ou JS gerado dinamicamente. Se o fizerem, o seu plugin LiteSpeed irá gerar um novo ficheiro CSS ou JS combinado para cada alteração, o que pode levar a um aumento exorbitante do seu espaço em disco / consumo de inode. Estes ficheiros são armazenados em /wp-content/litespeed/css e /wp-content/litespeed/js no seu espaço FTP. Este problema é referido no sítio oficial. Para ultrapassar este problema, identifique os seus ficheiros/directivas CSS ou JS gerados dinamicamente e adicione-os à sua lista de exclusão no plugin LiteSpeed.
Agora já pode utilizar o LiteSpeed LsCache na sua fórmula cPanel. Deve-se notar, no entanto, que não é possível usar o Fastest cache rodando sob Varnish e LsCache simultaneamente. Além disso, é preferível não utilizar várias ferramentas de cache semelhantes, o que poderia ser contraproducente e resultar no bloqueio ou abrandamento do seu sítio.
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
1mn leitura
Como configurar o Cloudflare em um site hospedado no cPanel?
3mn leitura
Como utilizar o Memcached no seu sítio Web cPanel?
4mn leitura
Utilizar o Redis como uma cache de objectos persistente para o WordPress no cPanel
4mn leitura
Acelere o seu site com o Fastest Cache - Cache Varnish