Avaliar este artigo :
4/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
O móduloLogin exibe um formulário de login do WordPress com estilo Divi em qualquer lugar da sua página. Se você usa o WordPress como seu sistema de associação, adicionar um formulário de login diretamente a uma página pode ser muito útil (em vez de redirecionar as pessoas para o formulário de login do WordPress que fica fora do tema do seu site).

Antes de adicionar um módulo de login à sua página, primeiro você precisa mudar para o Divi Builder. Depois que o tema Divi for instalado em seu site, você notará um botão Usar Divi Builder acima do editor de postagem sempre que criar uma nova página. Clique neste botão para ativar o Divi Builder, dando-lhe acesso a todos os seus módulos. Em seguida, clique no botão Usar Visual Builder para iniciar o construtor no modo visual. Também pode clicar no botão Utilizar Visual Bu ilder enquanto navega no seu sítio Web na parte da frente, se tiver sessão iniciada no seu painel de controlo do WordPress.

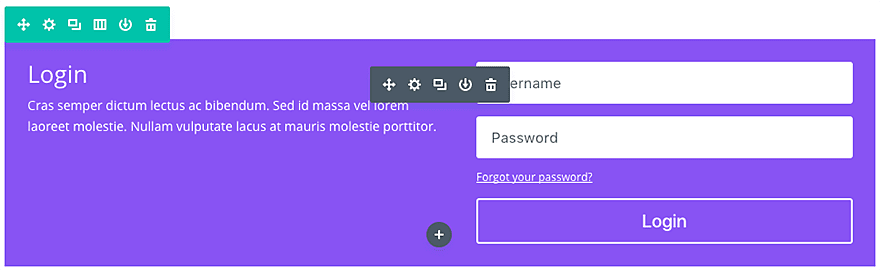
Depois de entrar no Visual Builder, pode clicar no botão + cinzento para adicionar um novo módulo à sua página. Os novos módulos só podem ser adicionados dentro de linhas. Se estiver a iniciar uma nova página, não se esqueça de adicionar primeiro uma linha à sua página.

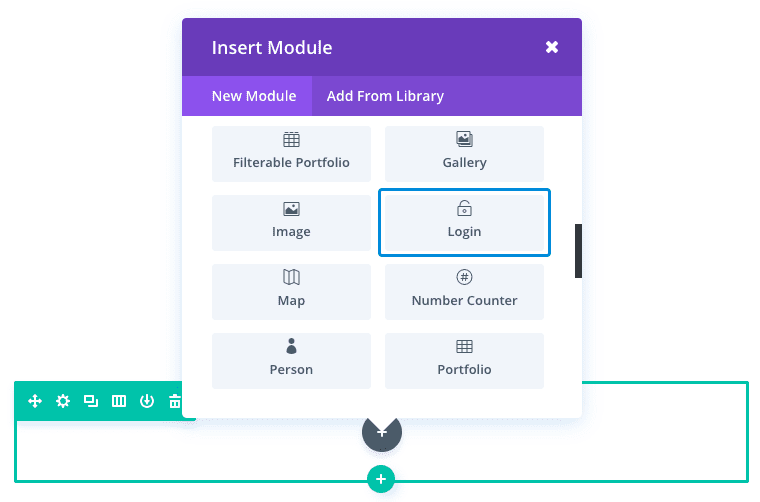
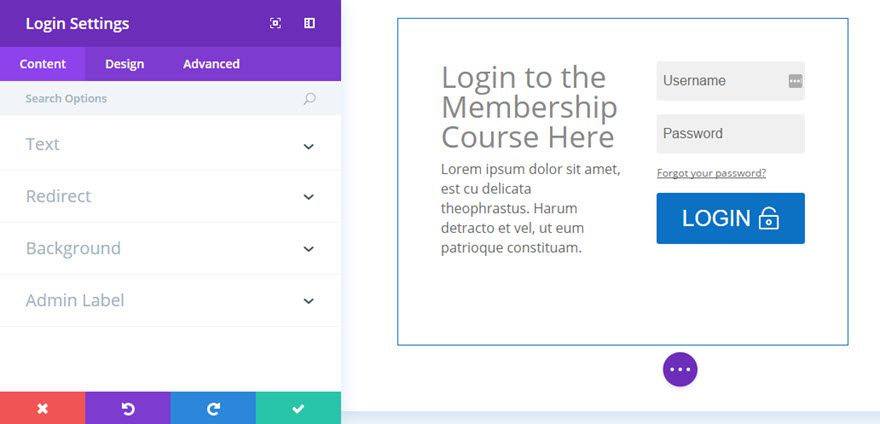
Localize o módulo de ligação (Connect) na lista de módulos e clique nele para o adicionar à sua página. A lista de módulos é pesquisável, o que significa que também pode escrever a palavra "Login" e depois clicar em enter para encontrar e adicionar automaticamente o módulo de login! Assim que o módulo tiver sido adicionado, ser-lhe-á apresentada uma lista de opções para o módulo. Estas opções estão divididas em três grupos principais: Conteúdo, Estilo e Avançado.
Uma vez que os sites de adesão exigem que o utilizador aceda a parte ou à totalidade do conteúdo, o módulo de início de sessão facilita a adição de um formulário de início de sessão à sua própria página de início de sessão de adesão. Também pode optar por redirecionar os utilizadores para este formulário em vez da página de início de sessão predefinida do WordPress.
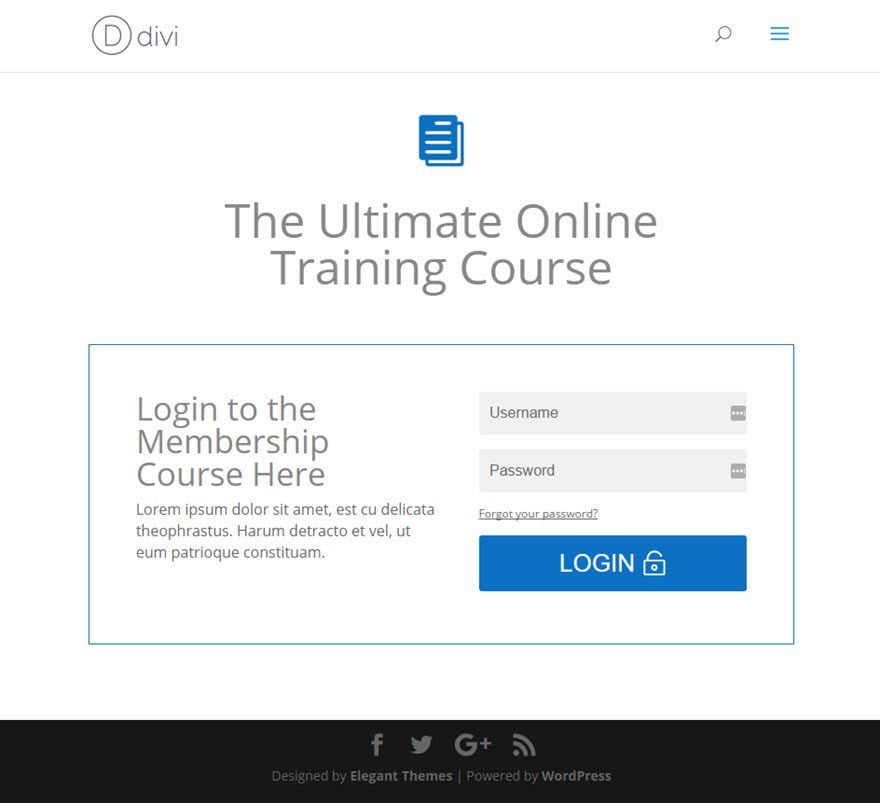
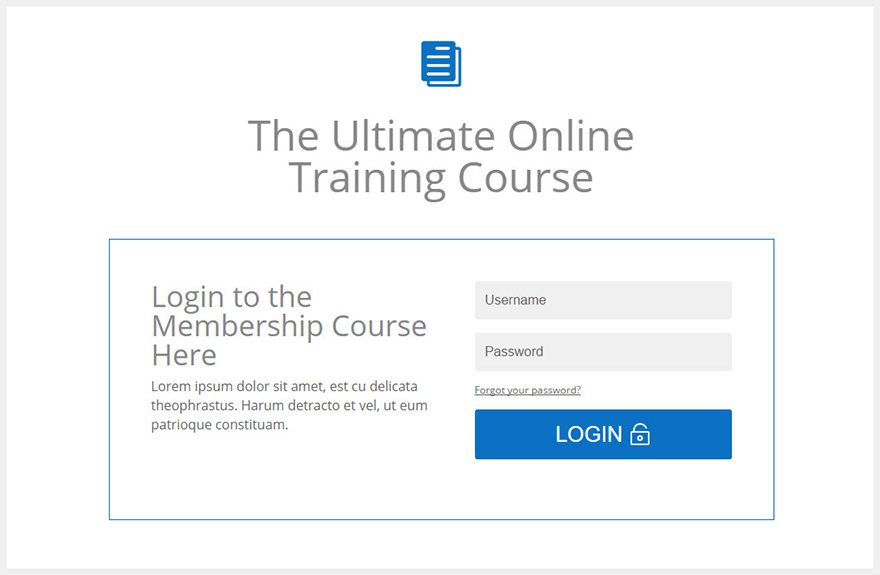
Aqui está uma página de login simples com o módulo de login que mostrarei como criar:

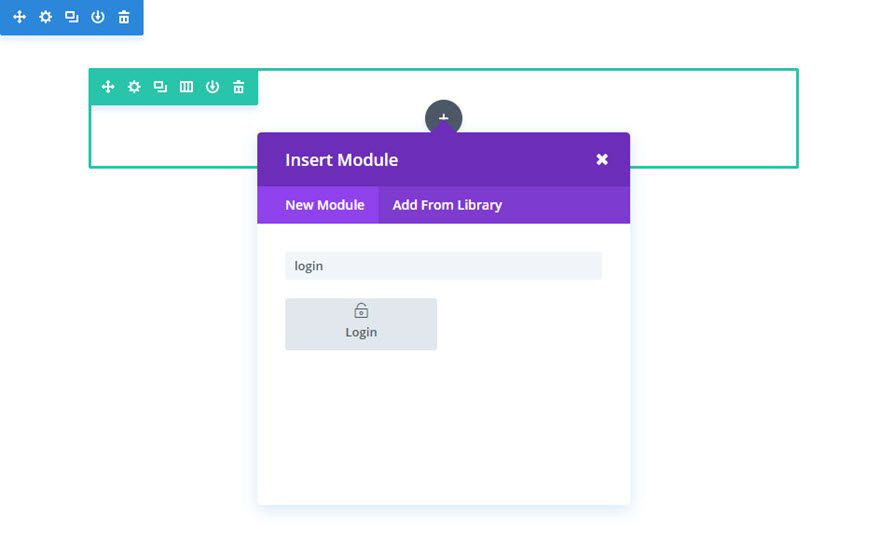
Utilizando o Visual Builder, adicione uma nova secção padrão à página de início de sessão dos membros com uma linha de largura total (1 coluna). Em seguida, insira o módulo de início de sessão na linha.

Preencher os campos

Agora, o sítio de adesão tem um formulário de início de sessão personalizado para o qual os utilizadores serão redireccionados quando tiverem de iniciar sessão na disciplina. Não há necessidade de se contentar com o formulário de login padrão do WordPress.

Parabéns! Agora você sabe como inserir o módulo de login Divi. Agora cabe a você personalizá-lo do seu jeito;)
Obrigado por seguir este tutorial e até breve para o próximo!
Módulo de contador de números da Divi
> Consulte a nossa secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
4/5 | 1 opinião
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder
Bonjour,
Je vous remercie pour votre message.
Le module que vous décrivez n’est malheureusement pas disponible dans Divi au sein de nos offres. Nous ne proposons pas ce type de fonctionnalité de validation par téléphone ou par e-mail.
Si vous souhaitez mettre en place un tel système, il vous faudra passer par un plugin WordPress tiers ou par un développement spécifique.
Cordialement, L'équipe LWS