Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
Vous avez noté 0 étoile(s)
Sommaire
Procédure
O Divi builder está incluído nos nossos pacotesde alojamento web Wordpress. Se pretender suporte para o DIVI builder, deve subscrever uma licença diretamente no sítio Web Divi do tema Elegent.
A LWS oferece 3 plug-ins premium da Elegant Themes (Divi, Bloom e Monarch). Estes são actualizados regularmente. Uma vez cliente da LWS, terá acesso gratuito a estes plugins escolhendo a distribuição 'Divi Builder' ao instalar o Wordpress CMS com o nosso Auto-Installer.
Se tiver um pacote cPanel ou se já tiver instalado o Wordpress com esta distribuição, mas não tiver acesso a todos os temas ou actualizações, informe-nos fornecendo-nos os dados de acesso à área de administração do seu site Wordpress para que um técnico possa atualizar a licença.
Nota: terá de subscrever uma licença Elegant Themes para beneficiar do suporte. A LWS não fornece suporte para estes produtos.
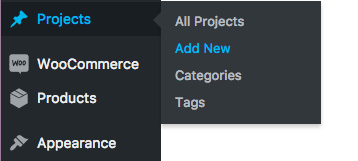
A Divi torna a construção de um projeto divertida e fácil. Foi adicionado um item de menu Projectos no seu painel de administração para que possa criar projectos como se estivesse a criar um post ou uma página. Também tem a opção de utilizar a estrutura básica do projeto ou utilizar o construtor para criar alguns layouts de projeto verdadeiramente impressionantes.


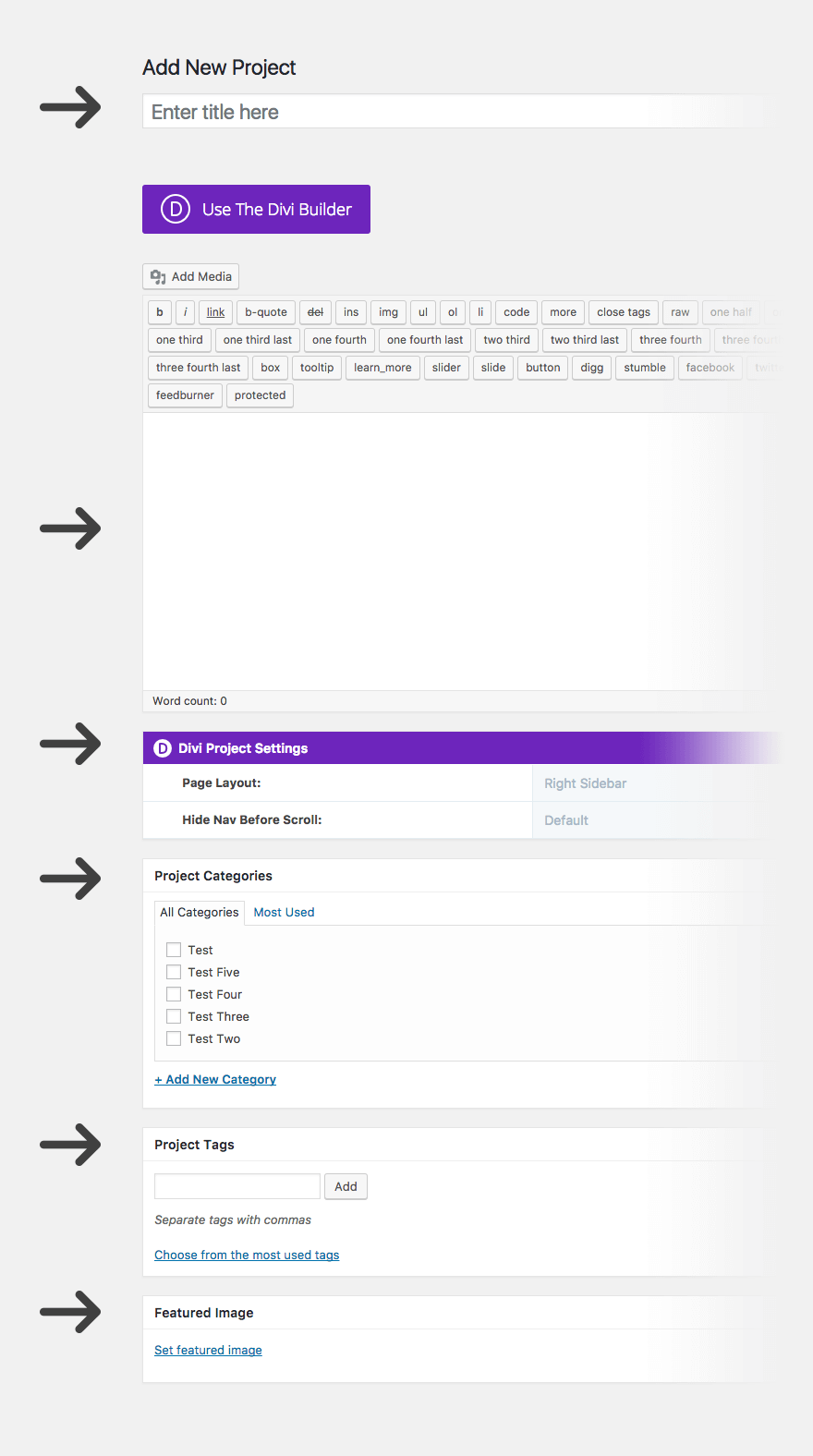
Título
Comece por definir o título do seu projeto.
Esquema da página
Pode escolher entre três esquemas de projeto, que podem ser exclusivos para cada projeto, se desejar. Os três layouts incluem uma barra lateral esquerda, uma barra lateral direita ou uma opção de largura total.
Categorias
As categorias de projeto estão separadas das categorias de trabalho para que tenha controlo total sobre o que aparece nos seus portfólios. No Construtor de projectos, pode adicionar uma nova categoria ou escolher entre as categorias existentes.
Etiqueta
Utilize as etiquetas do projeto para definir as competências que foram utilizadas no projeto. Estas serão apresentadas na página do projeto numa lista de competências. Pode clicar em cada competência, ou etiqueta, para ver todos os projectos que incluem essa competência.
Imagem em destaque
Seleccione uma imagem em destaque escolhendo/instalando uma imagem através da biblioteca multimédia do WordPress. Esta será a imagem apresentada como miniatura no seu portefólio.
A miniatura basear-se-á na relação de aspeto da sua imagem em destaque, pelo que recomendamos que todas as imagens do seu projeto tenham a mesma relação de aspeto se estiver a utilizar uma grelha.
Conteúdo: Básico
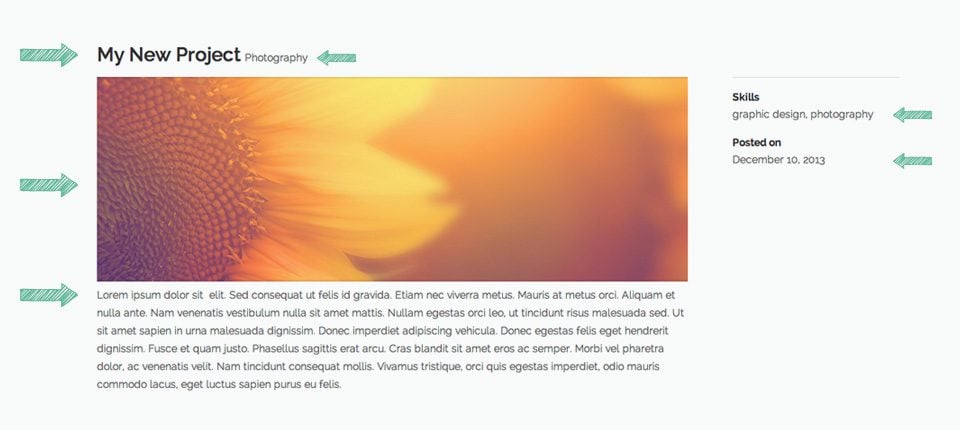
O esquema básico do projeto colocará a sua imagem no topo da página, acima de qualquer conteúdo que coloque no editor de texto.
No exemplo abaixo, pode ver que temos o título do nosso projeto com a(s) nossa(s) categoria(s) de projeto mesmo à direita. Em baixo, a nossa imagem em destaque é apresentada a toda a largura por cima do conteúdo que introduzimos. As etiquetas que foram definidas aparecem como competências e a data de publicação aparece por baixo.

Conteúdo: alargado
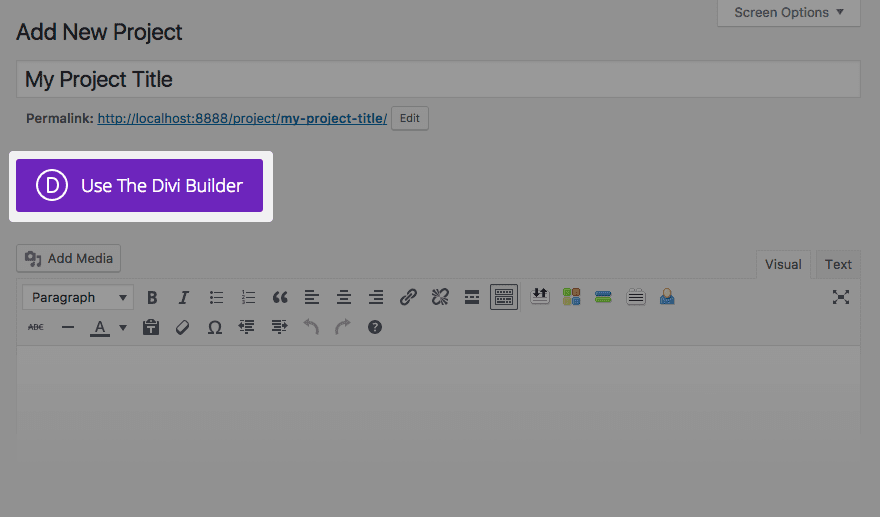
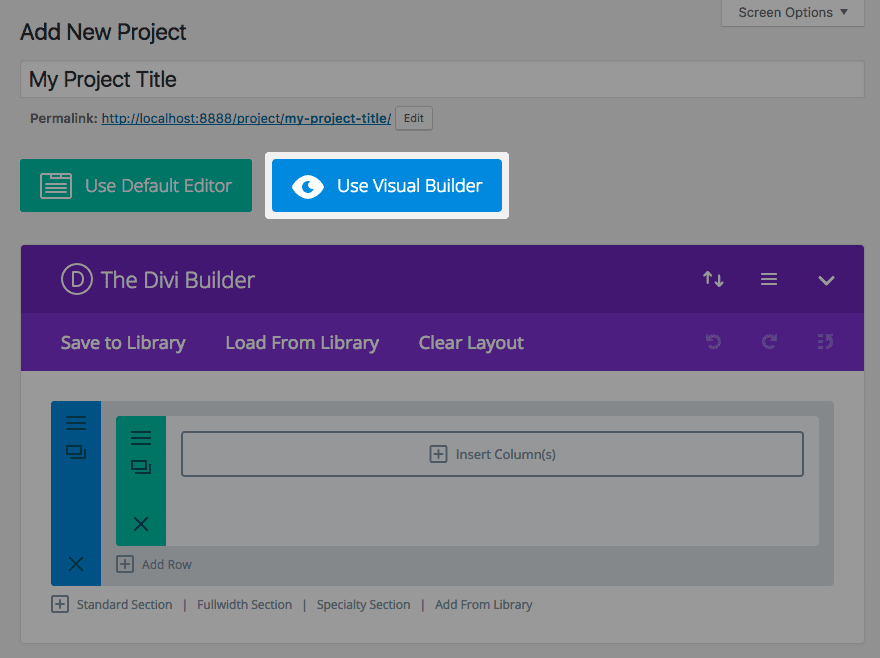
Se pretender criar mensagens de projeto alargadas, pode clicar no botão Use page Builder na parte superior do Project Builder e ser-lhe-á apresentado o Divi Builder.

Em seguida, clique em Use Visual Builder para mudar para o modo Visual Builder da Divi.
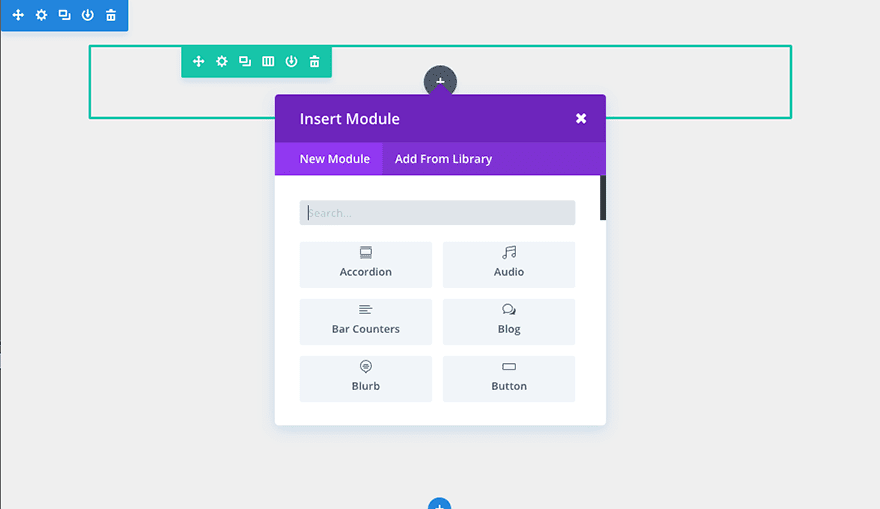
Neste modo, você tem tanta liberdade criativa quanto quando cria qualquer outra página com o Divi Builder. Veja a apresentação da interface do Divi Builder.

NOTA: Se você optar por usar o construtor, você começa a partir de uma tela em branco. Isso significa que todos os elementos do layout básico do projeto são removidos (título, categorias, imagem em destaque, habilidades e data). No entanto, é necessário preencher estas informações para as miniaturas dos seus projectos nos seus portefólios.

Parabéns! Agora já sabe como criar um projeto com a Divi :)
Vemo-nos em breve para um novo tutorial!
Como atualizar o seu plugin Divi
> Consulte a secção de ajuda do Elegant Themes Divi
Avaliar este artigo :
Este artigo foi útil para si ?
Sim
Não
3mn leitura
A biblioteca Divi
3mn leitura
Como é que instalo o plugin Divi Builder?
3mn leitura
Introdução à interface do Divi Builder
3mn leitura
Utilizar o editor de funções do Divi Builder