Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Procédure
L'ottimizzazione delle immagini è un elemento chiave per migliorare le prestazioni dei siti web. Una buona gestione dei formati delle immagini può ridurre i tempi di caricamento delle pagine, migliorare l'esperienza dell'utente e ottimizzare l'ottimizzazione dei motori di ricerca (SEO). WebP è senza dubbio uno dei formati di immagine ottimizzati più noti e, sebbene siano disponibili sul mercato nuove alternative come AVIF, continua a crescere in popolarità e a essere utilizzato ovunque, godendo di un'ottima compatibilità con tutti i browser presenti sul mercato.
Tuttavia, è piuttosto raro avere immagini e foto nativamente in WebP: i tipi PNG o JPEG sono generalmente il formato predefinito, quindi è necessario convertirli preventivamente in formato WebP.
L'estensione di WordPress LWS Optimize consente di convertire tutte le immagini JPEG e PNG in formato WebP direttamente dal sito. Ogni immagine verrà ottimizzata senza perdita di dati per ridurne il più possibile le dimensioni senza ridurne la qualità.
In questa documentazione vi guideremo attraverso le varie fasi di configurazione e utilizzo della conversione delle immagini con LWS Optimize. Scoprirete come attivare questa funzione e ottimizzare il vostro sito per una maggiore velocità ed efficienza.
Per attivare la conversione automatica delle immagini in WebP tramite il plugin LWS Optimize, accedete alla dashboard di WordPress e fate clic su LWS Optimize nel menu a sinistra.

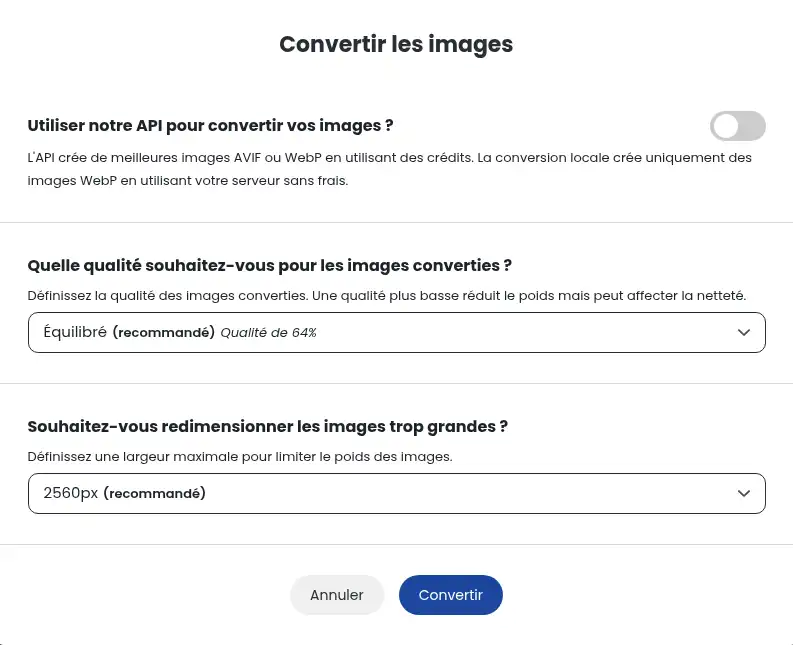
Una volta entrati nella pagina del plugin, troverete il blocco di conversione delle immagini in fondo alla pagina. Fate clic su "Convertire le immagini" per aprire il pannello di configurazione.

In questa modalità, è possibile scegliere se utilizzare o meno la nostra API per convertire le immagini. Utilizzando l'API è possibile convertire 2000 immagini (un metodo di recupero del credito sarà reso disponibile in futuro) in WebP/AVIF; altrimenti, si utilizzeranno le risorse del sito per convertire le immagini senza limiti in WebP, con un tasso di conversione inferiore.
È anche possibile scegliere la qualità e la dimensione massima delle immagini una volta convertite, per risparmiare spazio. Questa scelta è disponibile solo per la conversione standard, in quanto l'API restituisce automaticamente la migliore immagine possibile.

Una volta configurati i parametri, fare clic su "Converti" per avviare il cron della conversione. Le immagini del sito verranno analizzate e quelle che corrispondono ai criteri verranno convertite in WebP o AVIF.
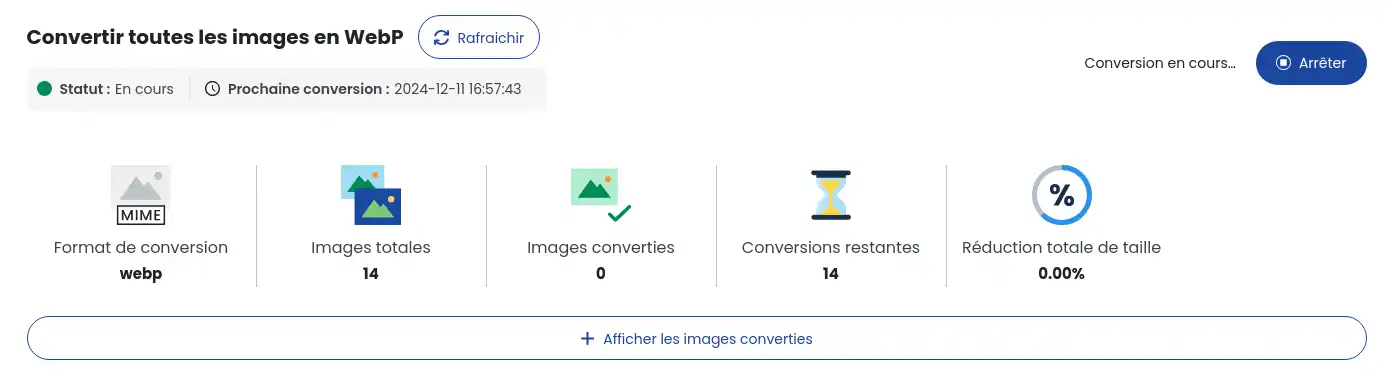
A seconda del numero di immagini, l'operazione potrebbe richiedere del tempo, ma è possibile monitorare l'avanzamento della conversione osservando le statistiche. Poiché le conversioni vengono eseguite in background tramite cron, è possibile lasciare la pagina durante il processo.

Se si utilizza il WP-Cron predefinito di WordPress, è necessario che vi sia attività sul sito affinché il cron, e di conseguenza la conversione, abbia luogo.
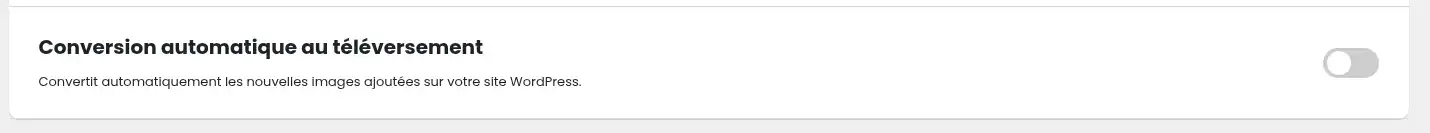
L'opzione di conversione automatica consente di convertire qualsiasi immagine caricata sul sito direttamente in WebP, invece di doverla convertire successivamente. Per attivare questa opzione, accedere alla modalità avanzata del plugin, alla scheda "Immagini" e quindi selezionare la casella "Conversione automatica al caricamento", che aprirà la stessa finestra di dialogo di cui sopra.

Configurare i parametri per la conversione e confermare per attivare l'azione. Non verrà effettuata alcuna copia dell'immagine originale; l'immagine verrà convertita prima di essere salvata sul sito.
Una volta convertite, le immagini saranno automaticamente servite sul sito senza alcun intervento da parte dell'utente. Se l'immagine convertita non esiste più, al suo posto verrà servita l'immagine originale, se disponibile, assicurando che il vostro sito sia sempre funzionante anche in caso di problemi di conversione.
Per verificare che il vostro sito utilizzi queste immagini ottimizzate:
Aprite il vostro sito in un browser.
Fate clic con il tasto destro del mouse su un'immagine e selezionate Ispeziona.
Verificare che l'immagine visualizzata sia in formato WebP/AVIF e che termini con _lwsoptimized.
![]()
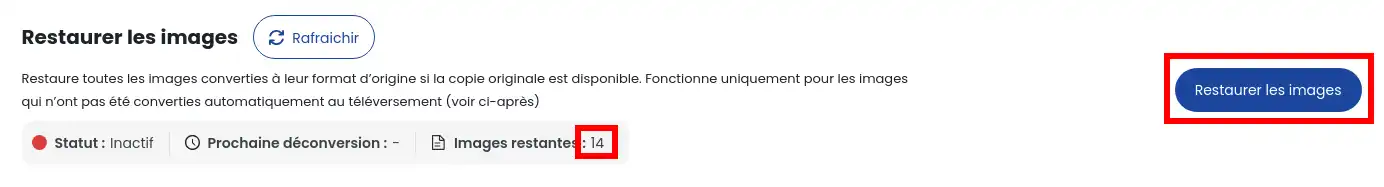
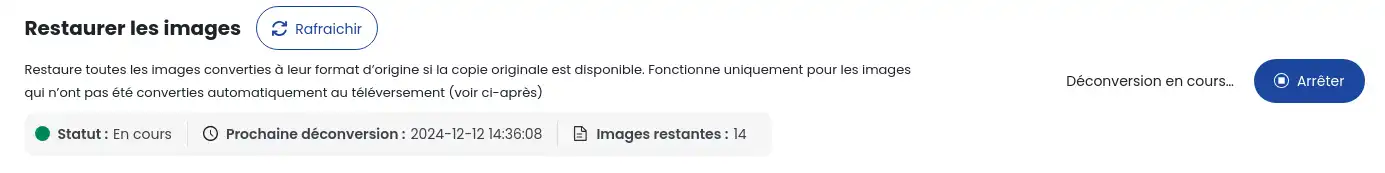
Se si riscontra un problema con le immagini convertite o si desidera ripristinare le immagini allo stato originale, fare clic sul pulsante "Ripristina immagini" nella riga "Ripristina immagini".

Assicurarsi di leggere le informazioni visualizzate prima di fare clic sul pulsante "Ripristina immagini", che avvierà il processo di ripristino. Come per la conversione, il ripristino può richiedere un po' di tempo a seconda del numero di immagini da elaborare.

Ora sapete come :
Con questi accorgimenti, il vostro sito dovrebbe caricarsi più velocemente, offrendo una migliore esperienza ai vostri visitatori e un vantaggio competitivo nel mondo della SEO. 🚀🌐
Grazie per aver letto questo articolo! Se avete domande o volete condividere la vostra esperienza con LWS Optimize, non esitate a lasciare un commento qui sotto. Il vostro feedback è prezioso e ci aiuta a migliorare i nostri servizi. 💬👍
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
2mn lettura
Come si installa il plugin di affiliazione LWS su WordPress?
3mn lettura
Come si installa il plugin LWS SMS per WooCommerce su WordPress?
0mn lettura
Come posso pulire il mio sito WordPress con LWS Cleaner?