Vota questo articolo :
4/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Quando visitate il vostro sito web, scoprite una pagina bianca o un errore 500. Questo è il classico comportamento di WordPress quando incontra un errore di qualche tipo. Questo errore può riguardare l'intero sito web o solo alcune pagine.
L'errore può essere dovuto a :

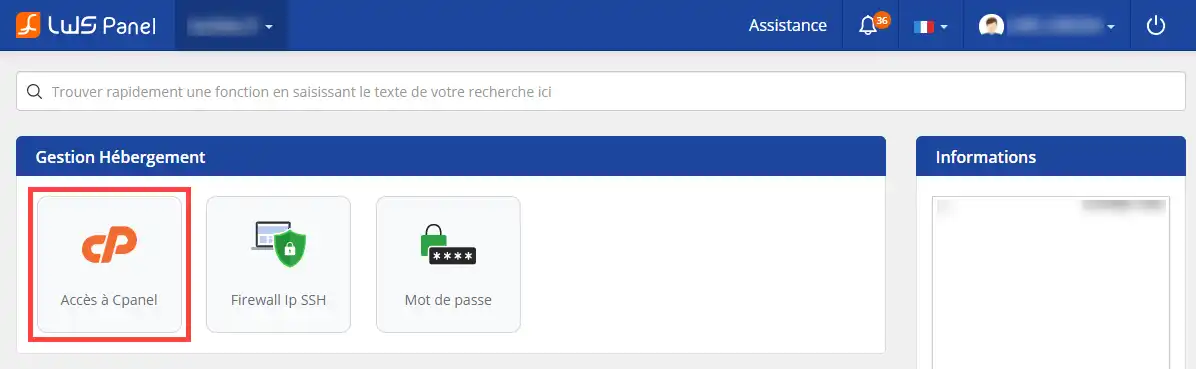
1. Accedete alla vostra area clienti e fate clic sul pulsante"Accesso al cPanel".

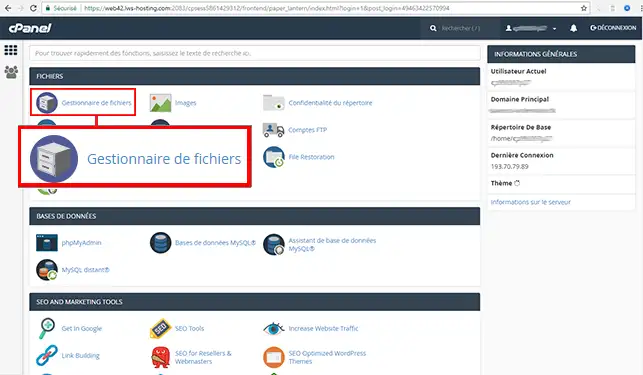
2. Cliccate sul pulsante"File manager" per accedere alle vostre cartelle e ai vostri file. Il File Manager consente di rinominare, modificare, eliminare e aggiungere file in pochi clic, senza dover installare alcun software sul computer.

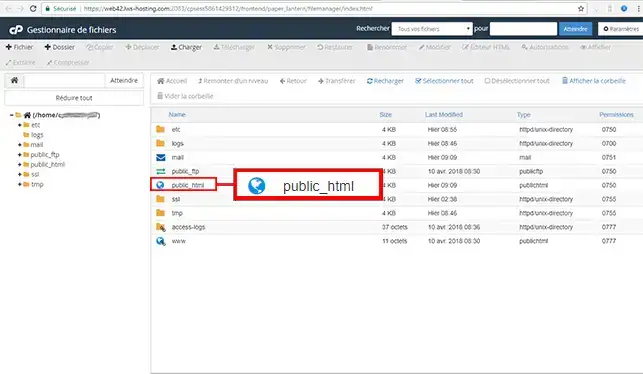
3. Fare doppio clic con il mouse sulla cartella"public_html" o"www" per aprirla.

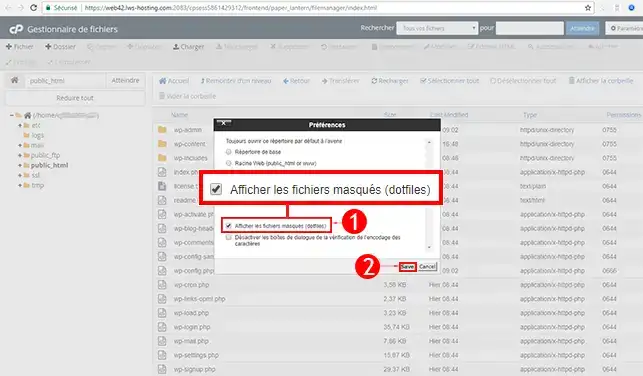
4. Per impostazione predefinita, il file ".htaccess" è nascosto dal vostro spazio FTP. Per renderlo visibile, fare clic sulla scheda"Impostazioni" in alto a destra dello schermo. Spuntare la casella"Mostra file nascosti" nella finestra pop-up e confermare la scelta facendo clic sul pulsante"Salva".

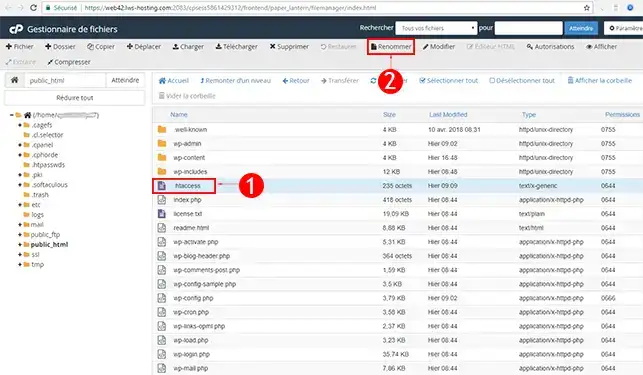
5. Selezionare il file ".htaccess" e fare clic sul pulsante"Rinomina".

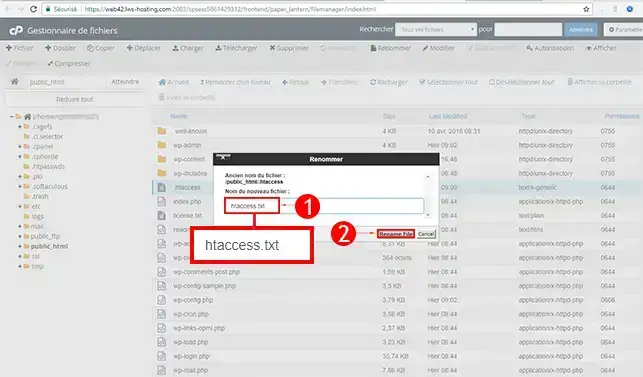
6. Rinominare il file ".htaccess" in"htaccess.txt" per disattivarlo. Fare clic sul pulsante"Rinomina file" per salvare il nuovo file.

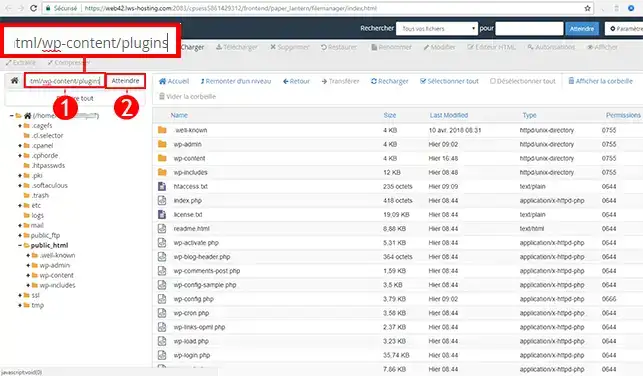
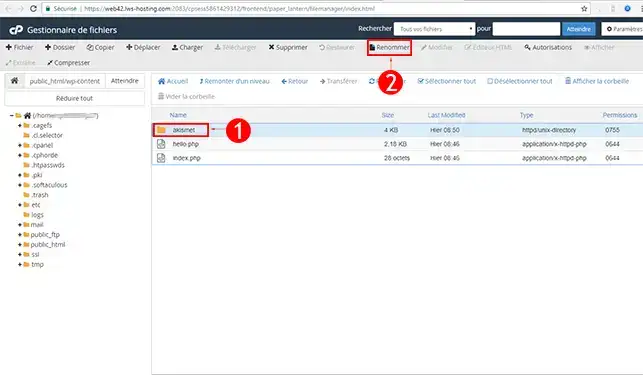
1. Per trovare il modulo che causa il problema, andate in"wp-content/plugins/".

2. Selezionate il primo modulo e rinominatelo. Una volta rinominato il modulo, testate il vostro sito per vedere se il problema persiste. Se il problema persiste, è necessario rinominare il modulo successivo.

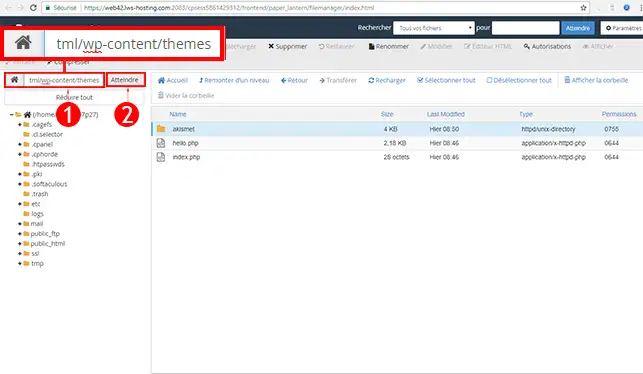
1. Il metodo è lo stesso che per rinominare i plugin. Innanzitutto, è necessario andare nel percorso"wp-content/plugins". Per farlo, utilizzate la barra di ricerca in alto a destra della vostra pagina web e fate clic su"Vai a".

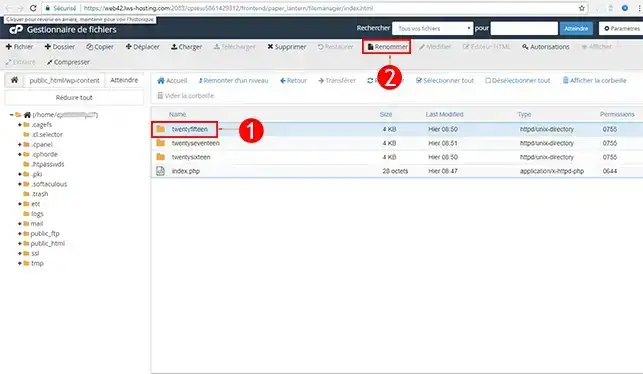
2. Cliccate sul tema che utilizzate di default e poi sul pulsante"Rinomina" per modificarne il nome.

La modalità di debug vi consentirà di essere consapevoli degli errori presenti sul vostro sito web. Quando si verifica un errore 500 o una pagina vuota, gli errori non sono visibili. Attivando la modalità DEBUG, è possibile vedere l'errore visualizzato e scoprire di più sul problema del sito.
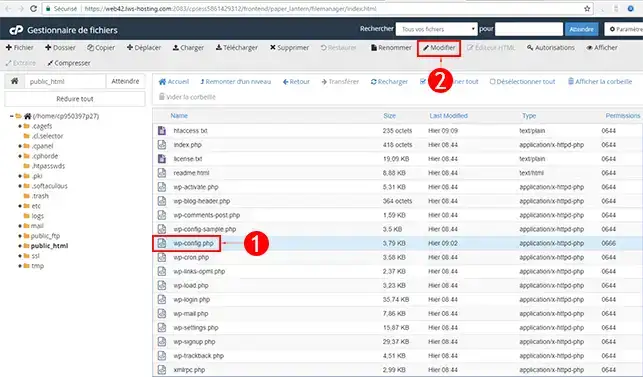
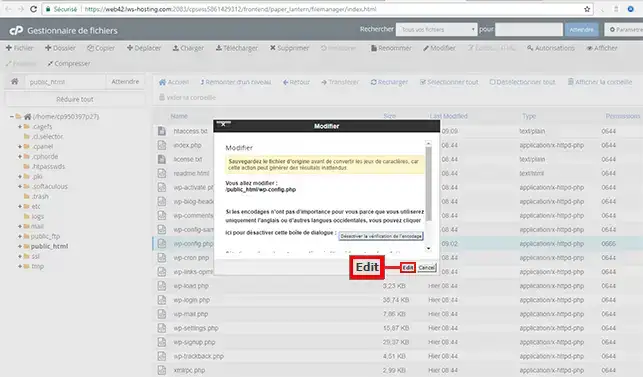
1. Selezionate il file"wp-config.php" e fate clic su"Modifica".

2. Fare clic su"Modifica" per modificare la pagina interessata. Prima di modificare un file del vostro sito, è necessario eseguire una copia di backup del file per non perdere alcun dato che potrebbe avere conseguenze dannose per il vostro sito web.

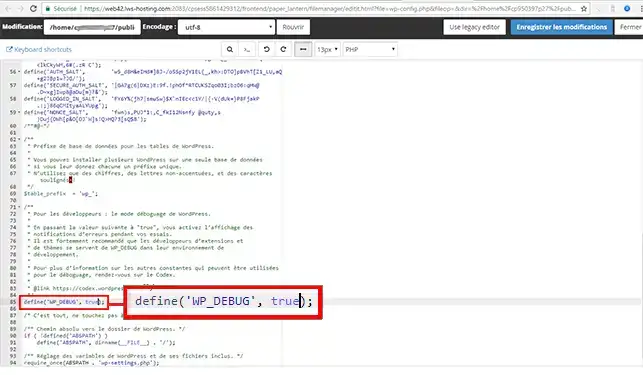
3. Cercate la riga"define('WP_DEBUG', false);" nel codice. Cambiate la parola"false" in"true" per attivare la modalità di debug sul vostro sito WordPress.

Ora siete in grado di risolvere il problema delle pagine bianche o degli errori 500 sul vostro sito WordPress con LWS. Gli errori 500 o le pagine bianche su WordPress sono dovuti principalmente a un problema con i temi, i plugin e il file .htaccess.
Non esitate a condividere i vostri commenti e le vostre domande!
Vota questo articolo :
4/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
1mn lettura
Come visualizzare i file di log di Apache e PHP su cPanel
1mn lettura
Diagnosticare e correggere un errore 500 su un sito ospitato su cPanel
0mn lettura
Come si corregge un errore 403 Forbidden su cPanel?
0mn lettura
Come si corregge un errore 404 su cPanel?
Bonjour,
Je vous remercie pour votre message.
Il est effectivement possible qu'un site développé en local ne puisse pas fonctionner correctement une fois sa mise en ligne effectuée. Les raisons les plus probables de ce type de problème sont les suivantes :
— Le site fait référence à des liens de ressources locale qui n'ont pas correctement été mis à jour pour son fonctionnement en ligne. Par exemple, votre site fait référence à des chemins de ressources de type "c:\..." au lieu de "https://domaine.ext/..."
— La configuration de l'environnement de développement en local n'est pas identique à la configuration de votre hébergement. Un hébergement est configuré suivant des critères de ressources et la publication de certaines librairies. Il est possible que, dans votre environnement de développement, vous aillez utilisé des librairies qui ne sont pas présentes sur l'hébergement en ligne ou que vous n'ayez pas mis les mêmes limitations de performances. Cela entraine des différences de fonctionnement entre le site visible en local et sa version en ligne.
Les cas pouvant être multiples, il est préférable de contacter notre équipe de support technique afin qu'un technicien analyse précisément le problème que vous rencontrez et puisse vous apporter une solution pour résoudre votre problème.
Cordialement, L'équipe LWS