Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.
Divi mette a disposizione dei layout predefiniti per consentirvi di iniziare bene. In questo tutorial scopriremo come funziona.
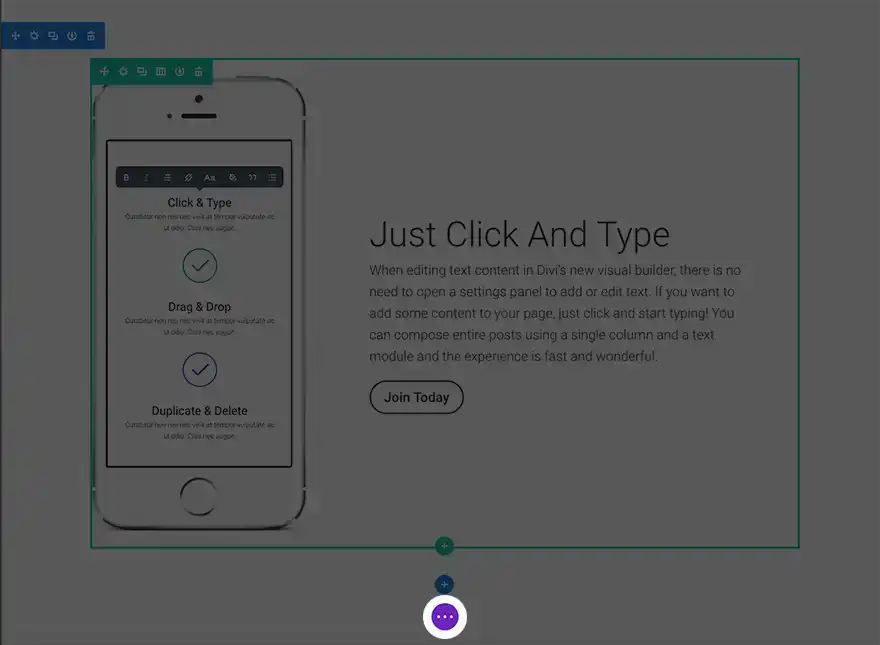
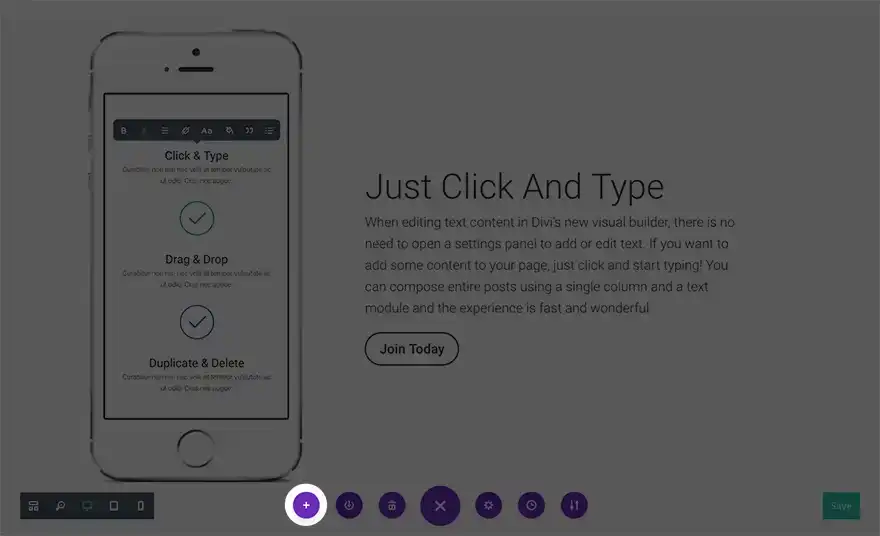
Per iniziare, dovete aggiungere una nuova pagina o un nuovo progetto e attivare il generatore visivo. In fondo alla pagina, noterete un'icona circolare viola con tre punti in linea orizzontale. Fare clic qui per espandere le impostazioni della pagina per il generatore visuale.

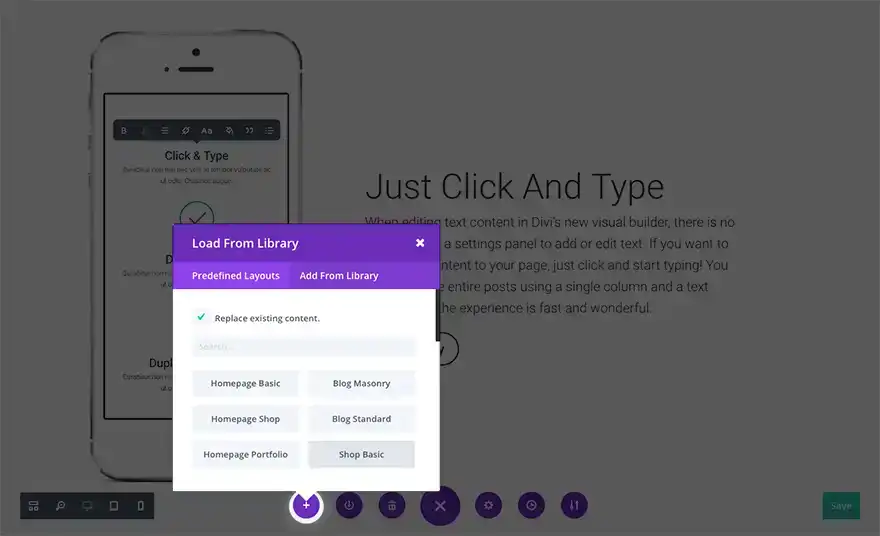
L'icona più in questo menu espanso è il punto in cui è possibile aggiungere elementi dalla libreria di Divi, tra cui un'ampia varietà di layout predefiniti che l'azienda ha incluso per aiutarvi a lanciare qualsiasi tipo di pagina web da progettare.

Facendo clic sull'icona"+" si ottiene un elenco completo dei layout predefiniti di Divi da sfogliare e selezionare. È possibile caricare un layout predefinito in una pagina vuota, in un layout esistente o sostituire il contenuto esistente.

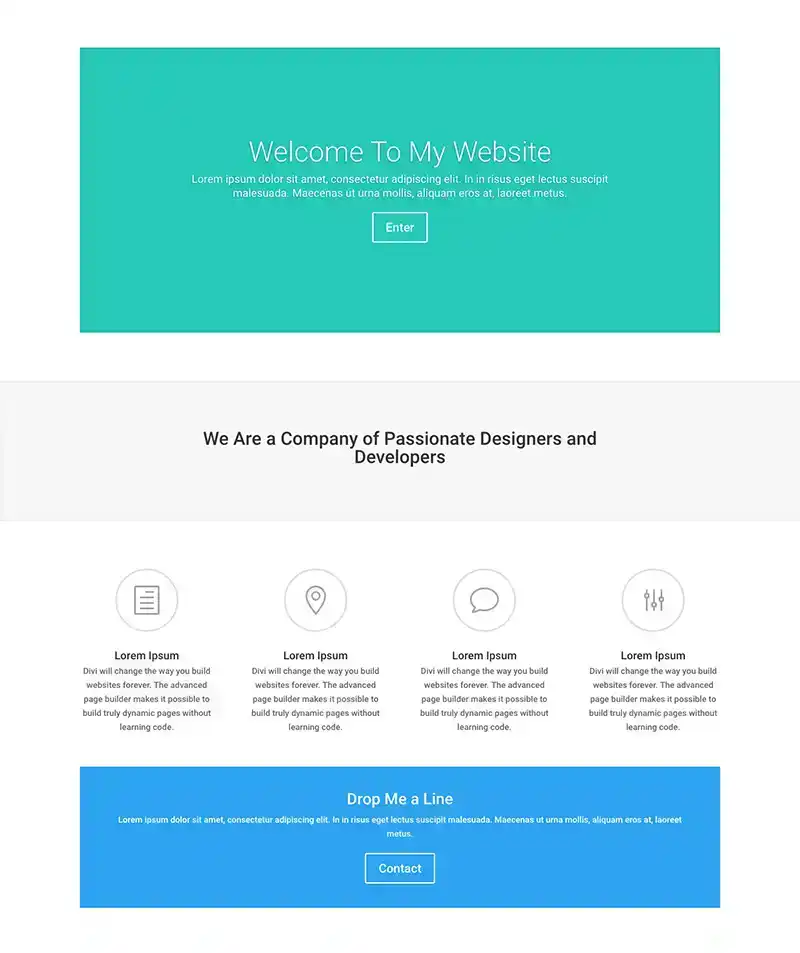
Facendo clic su uno dei layout predefiniti si carica il contenuto nella pagina. Di seguito è riportato un esempio di layout predefinito caricato su una pagina vuota.

Sostituendo ogni elemento della pagina con i vostri contenuti, potrete avere un sito personalizzato e di tendenza in pochi minuti!
Grazie per aver seguito questo tutorial :)
Panoramica dell'interfaccia di Divi Builder
Il modulo e-commerce di Divi
> Consultare la sezione Aiuto di Elegant Theme Divi
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
La libreria Divi
3mn lettura
Come si installa il plugin Divi Builder?
3mn lettura
Introduzione all'interfaccia di Divi Builder
3mn lettura
Utilizzo dell'editor dei ruoli di Divi Builder