Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Oggi sono disponibili molti strumenti che vi aiutano a testare la velocità di caricamento del vostro sito. Questi strumenti consentono anche di indirizzare le varie misure da implementare sul vostro sito. È bene sapere che la velocità di caricamento del sito dà ai visitatori una prima impressione della vostra azienda. Inoltre, un tempo di caricamento troppo lungo può influire sul posizionamento del sito nei principali motori di ricerca.
Non esiste un limite al tempo di caricamento delle pagine web. Tuttavia, la maggior parte dei siti web impiega meno di tre secondi per caricarsi.
Varnish è un server di cache collocato davanti ad Apache. Mette in cache il contenuto del sito web per migliorare le prestazioni e i tempi di caricamento.
Non appena vieneeffettuata una richiesta, Apache la accetta, la recupera e fornisce il contenuto del sito ai visitatori. Tuttavia, quando si hanno pagine PHP, il codice deve essere eseguito ogni volta che un visitatore vuole accedere alla pagina. Di conseguenza, l'elaborazione richiede tempo e risorse da parte del server. Il caricamento delle pagine può risultare più lungo.
Per evitare questo ritardo, è possibile impostare una copia del sito sotto forma di cache. In questo modo si può servire ai visitatori la pagina memorizzata nella cache, invece di aspettare che il codice PHP venga analizzato ed elaborato.
Potete effettuare un'analisi del vostro sito in qualsiasi momento visitando GTMetrix, che vi consentirà dianalizzare le prestazioni del vostro sito e di verificare quali sono i miglioramenti da apportare. Il test Yslow non è direttamente collegato al server. I risultati possono essere migliorati utilizzando il modulo wp-rocket, ma il risultato di PageSpeed è legato al server. Il risultato di PageSpeed può essere migliorato installando un modulo di tipo Varnish che può essere abbinato a un modulo di cache di tipo wp-rocket.
Inoltre, grazie a Varnish, in caso di attacco DDOS, il vostro server e il vostro sito rimarranno disponibili. Il modulo Varnish manterrà il vostro sito veloce ed eviterà che il vostro server si saturi.
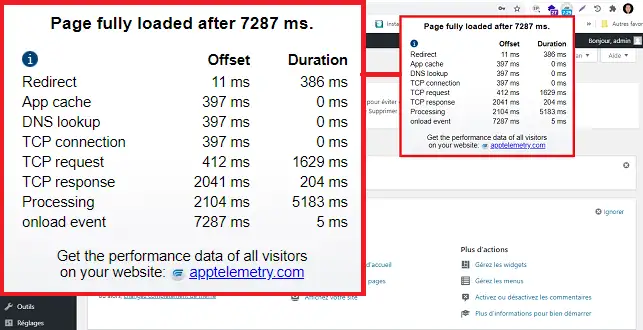
Una prima analisi del sito web, utilizzando il modulo"Chrome apptelemetrie.com", mostra attualmente che la dashboard di Wordpress impiega molto tempo a caricarsi. La pagina principale della dashboard impiega circa 8 secondi per caricarsi completamente.

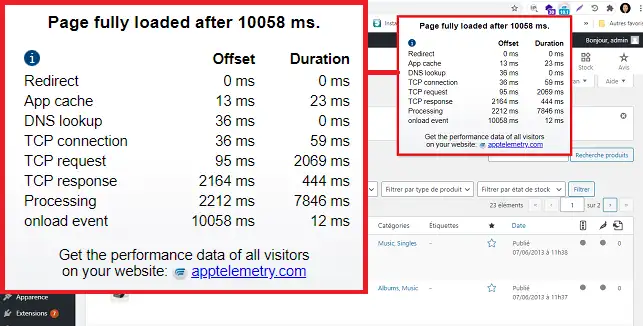
Se passiamo alla pagina"Prodotti" del sito Wordpress, il caricamento è ancora più lungo (10,1 secondi).

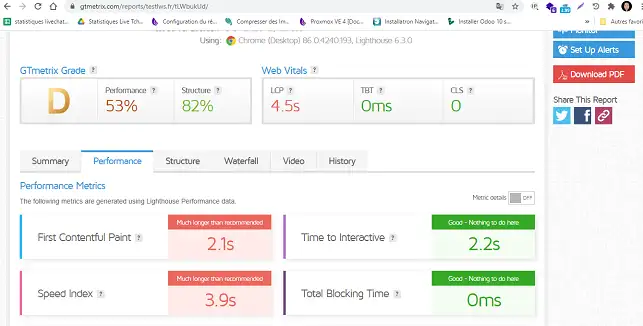
Un'analisi con GTMetrix ci fornisce i seguenti valori:

Per risolvere questo problema, inizieremo installando Varnish sul server. Il modulo Varnish è stato sviluppato da LWS. Il modulo di cache viene installato tramite SSH sul server. Se il vostro server è un server gestito, potete richiedere l'installazione di questo modulo aprendo un servizio gestito.
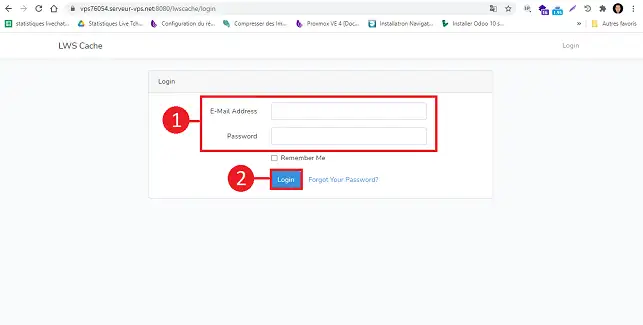
Una volta installato sul server, è possibile connettersi a questo modulo andando alla pagina https://vpsXXXX.serveur-vps.net:8080/lwscache. Si dovrà cambiare vpsXXX con il numero del proprio server VPS.
Le informazioni sulla connessione sono le seguenti:

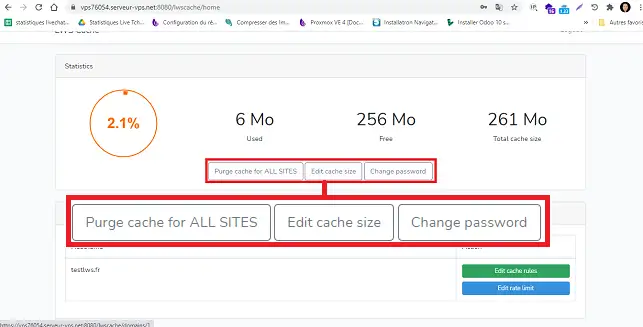
Una volta connessi a LWSCache, è possibile eseguire diverse azioni sul modulo di cache, come ad esempio

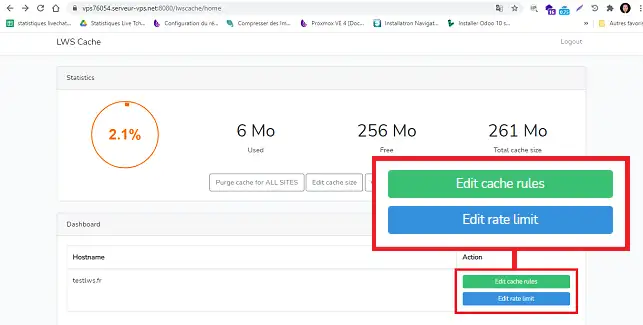
È inoltre possibile modificare le regole della cache. Utilizzare il pulsante"Modifica regole cache" per escludere determinate pagine dalla cache.

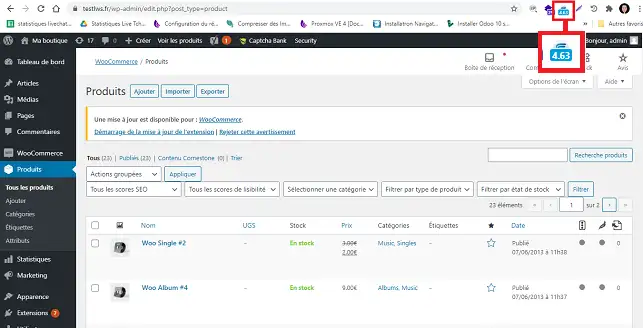
Dopo l'installazione di Varnish sul server, si può notare che il sito è più veloce, in particolare l'accesso alla dashboard di Wordpress e alla pagina dei prodotti, che richiede 4,63 secondi invece di quasi 11 secondi.

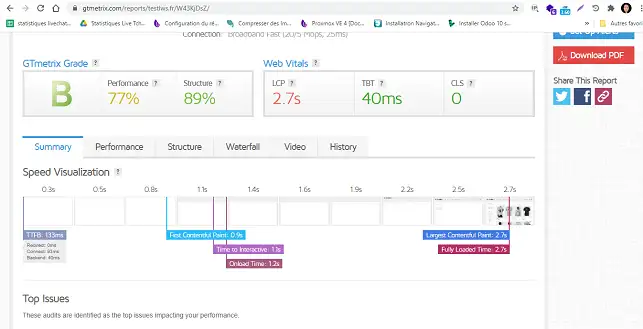
Eseguendo una nuova analisi su GTMetrix, si può notare che le prestazioni sono molto migliori sulla nuova analisi del sito.

Anche se PageSpeed (Prestazioni) e YSlow (Struttura) non si muovono realmente, si può notare una chiara differenza nel valore LCP (Tempo di caricamento completo) del sito web. Oltre all'installazione di Varnish, può valere la pena di utilizzare WP-Rocket o un altro plugin per la cache, che integrerà Varnish per migliorare le prestazioni del sito mettendo in cache CSS e altre istanze.
Ora sapete come utilizzare il caching di Varnish sul vostro server VPS. Potete richiedere il caching di Varnish aprendo una richiesta di gestione delle strutture con il reparto tecnico del VPS.
Abbinato a un plugin di caching, aumenterà davvero le prestazioni del vostro sito, garantendo stabilità e una migliore esperienza per i vostri visitatori.
Non esitate a condividere i vostri commenti e le vostre domande!
Vota questo articolo :
5/5 | 1 parere
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
Come posso accedere a ISPConfig sul mio server VPS dedicato?
0mn lettura
Come si crea un server DNS in ISPConfig su un server VPS dedicato?
0mn lettura
Come si cambia la password del pannello ISPConfig 3?
1mn lettura
Come posso proteggere l'accesso al mio pannello ISPconfig utilizzando un file .htaccess?