Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder è incluso nei nostri pacchetti dihosting web Wordpress. Se desiderate il supporto per DIVI builder, dovete sottoscrivere una licenza direttamente sul sito web del tema Elegent Divi.
LWS offre 3 plugin premium di Elegant Themes (Divi, Bloom e Monarch). Questi vengono aggiornati regolarmente. Una volta diventati clienti di LWS, avrete accesso gratuito a questi plugin scegliendo la distribuzione "Divi Builder" quando installate il CMS Wordpress con il nostro programma di installazione automatica.
Se disponete di un pacchetto cPanel o avete già installato Wordpress con questa distribuzione, ma non avete accesso a tutti i temi o agli aggiornamenti, fatecelo sapere fornendoci i dati di accesso all'area di amministrazione del vostro sito Wordpress, in modo che un tecnico possa aggiornare la licenza.
Nota bene: per usufruire dell'assistenza è necessario sottoscrivere una licenza Elegant Themes. LWS non fornisce assistenza per questi prodotti.

Le immagini sono il contenuto più condiviso sul web e non c'è motivo per cui non possiate permettere ai vostri lettori di condividere i vostri contenuti ricchi di immagini con il mondo intero. Monarch rileva automaticamente tutte le immagini presenti nel contenuto del post e offre anche uno shortcode personalizzato per abilitare la condivisione delle immagini per qualsiasi immagine del vostro sito.
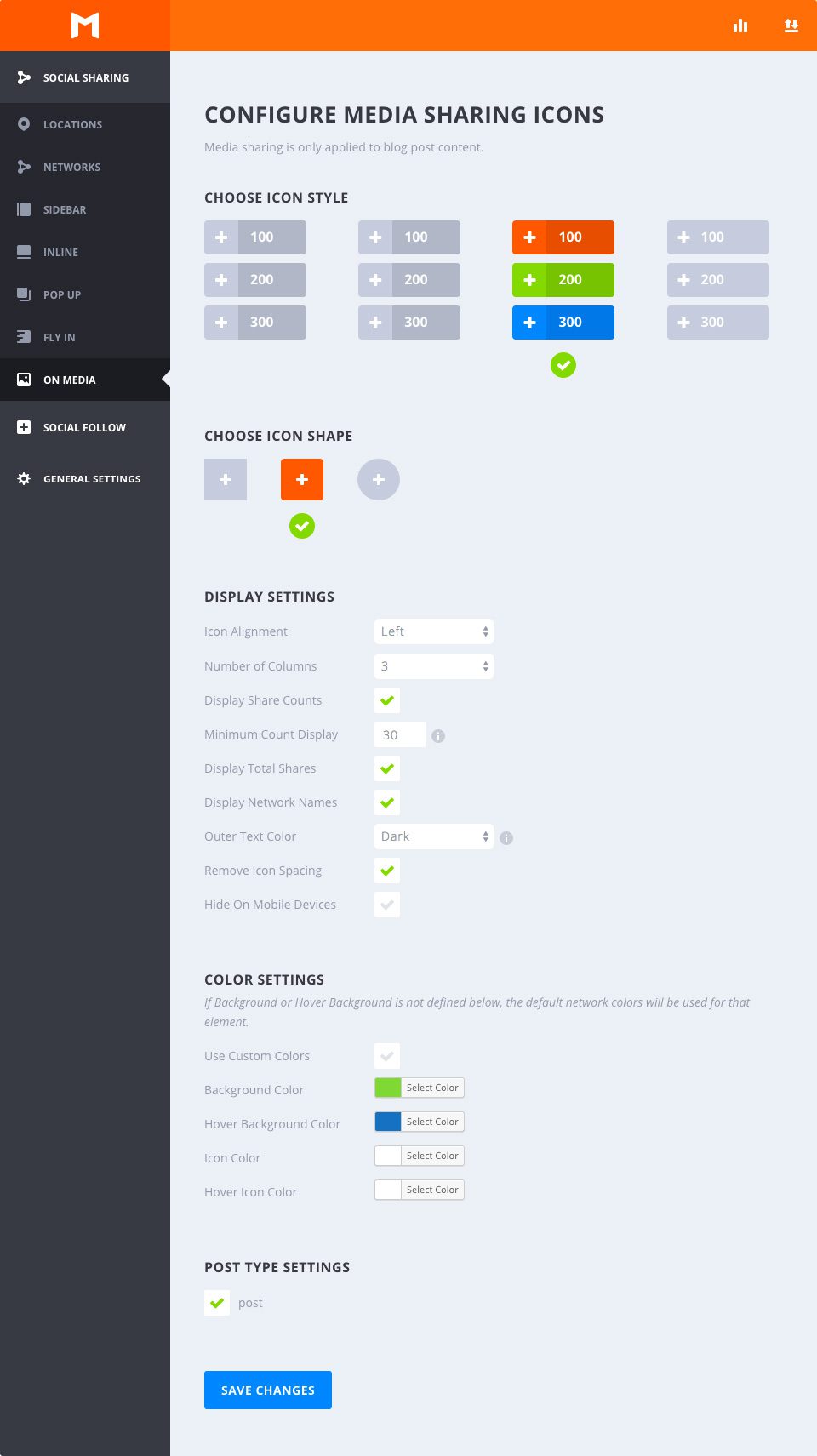
Seleziona lo stile hover
Questa opzione consente di scegliere tra gli stili di passaggio del mouse che Monarch offre per i pulsanti di condivisione dei media. È possibile passare il mouse su una qualsiasi delle opzioni per ottenere un'anteprima dell'effetto hover. Una volta scelta un'opzione, è sufficiente fare clic per selezionare qualsiasi stile e la sezione verrà indicata da un segno di spunta verde.
Selezionare la forma
Monarch offre 3 forme per i vostri pulsanti icona: Quadrato, Rotondo e Cerchio. In combinazione con gli stili menzionati in precedenza, è possibile creare una varietà di pulsanti sociali.
Allineamento dell'icona
Questa opzione consente di selezionare"Sinistra" o"Centro". Selezionando "Sinistra", le etichette dei pulsanti e/o i numeri di divisione verranno visualizzati a destra delle icone di rete, creando una forma più orizzontale dei pulsanti. Selezionando"Centrato", le etichette dei pulsanti e/o i numeri di condivisione verranno posizionati sotto le icone di rete e il contenuto dei pulsanti verrà centrato, creando una forma più alta.
Numero di colonne
Monarch offre 7 opzioni di larghezza delle colonne. È possibile scegliere di avere fino a 6 colonne di uguale larghezza, oppure lasciare che i pulsanti assumano una larghezza automatica in base alla larghezza del contenuto del pulsante. Qualunque sia la scelta, Monarch si adatta alle larghezze ridotte dei browser e regola la selezione delle colonne per i dispositivi mobili.
Visualizzare il numero di condivisioni
La visualizzazione del numero di condivisioni è un ottimo modo per mostrare quante volte le vostre pagine sono state condivise e anche un ottimo modo per incoraggiare i visitatori a diffondere i vostri contenuti. Questo numero apparirà all'interno di ogni pulsante, a destra o sotto le icone di rete, a seconda dell'allineamento delle icone.
Visualizzazione del numero minimo
A volte è meglio non mostrare affatto i numeri piuttosto che mostrare che i contenuti non sono stati condivisi oltre una certa soglia. Questa impostazione consente di impostare il numero minimo di condivisioni che Monarch visualizzerà nei pulsanti dei media. Si tratta di una funzione eccellente per i nuovi contenuti che non hanno avuto la possibilità di essere condivisi per molto tempo.
Visualizzare il numero totale di condivisioni
Questo numero di condivisioni somma le condivisioni su tutte le reti visualizzate e mostra il totale sopra i vostri pulsanti. È un modo eccellente per mostrare la popolarità di una determinata pagina.
Visualizza i nomi delle reti
Selezionate questa casella per visualizzare i nomi delle reti nei pulsanti di condivisione. Questi possono essere personalizzati a piacere. Ad esempio, si può scegliere di sostituire il nome della rete"Twitter" con qualcosa come"Tweet This" o"Share This".
Colore del testo esterno
Se è stata selezionata l'opzione precedente, apparirà questa opzione che consente di scegliere il colore del testo esterno. Questa impostazione influisce sul numero totale di condivisioni e sull'etichetta della rete e/o sul numero di condivisioni individuali se si sono selezionati pulsanti circolari, che collocano il testo del pulsante al di fuori del colore di sfondo dei pulsanti. L'uso di pulsanti circolari con nomi di reti di condivisione multimediale può essere difficile da ottimizzare, poiché le immagini del sito web conterranno una gamma di colori.
Rimuovere la spaziatura delle icone
Per impostazione predefinita, i pulsanti di condivisione dei media sono distanziati da un piccolo margine. Selezionando questa opzione è possibile rimuovere la spaziatura tra le icone per creare nuove possibilità di design.
Nascondi su dispositivi mobili
Se non si desidera visualizzare i pulsanti di condivisione dei media sui dispositivi mobili, è possibile selezionare questa casella.
Usa colori personalizzati
Per impostazione predefinita, Monarch utilizza i colori predefiniti della rete, ma per un approccio più personalizzato, è possibile selezionare i colori dei propri pulsanti. Se un'opzione qui sotto non è impostata, per quell'elemento verrà utilizzata l'impostazione predefinita.
Colore di sfondo
Questo selezionatore di colori definisce il colore di sfondo dei pulsanti di condivisione dei media.
Colore di sfondo al passaggio del mouse
Questo selezionatore di colori definisce il colore di sfondo dei pulsanti di condivisione dei media quando l'utente passa il mouse su un pulsante.
Colore dell'icona
Questo selettore di colori definisce il colore delle icone dei pulsanti di condivisione dei media.
Colore dell'icona Hover
Questo selettore di colori definisce il colore delle icone dei pulsanti di condivisione dei media quando l'utente passa il mouse su un pulsante.
Impostazione globale
Monarch rileva automaticamente le immagini all'interno di un post del blog e abilita automaticamente la condivisione dei media per tali immagini.
Codice breve per la condivisione dei media
 Sebbene Monarch rilevi automaticamente solo le immagini nei post del blog, è possibile abilitare la condivisione dei media per qualsiasi immagine sul sito avvolgendola in un codice breve di condivisione dei media come [et_social_share_media] [/et_social_share_media].
Sebbene Monarch rilevi automaticamente solo le immagini nei post del blog, è possibile abilitare la condivisione dei media per qualsiasi immagine sul sito avvolgendola in un codice breve di condivisione dei media come [et_social_share_media] [/et_social_share_media].
La condivisione dei contenuti è il modo migliore per attirare nuovi visitatori sul vostro sito web. Grazie ai pulsanti di condivisione, Monarch vi offre questa opportunità, quindi approfittatene!
Grazie per aver seguito questo tutorial e a presto per il prossimo ;)
Come si usano i pop-up in Monarch?
Come utilizzare una waterbar con Monarch?
> Consultate la nostra sezione di aiuto del plugin Monarch
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
3mn lettura
Come si installa il plugin WordPress Monarch?
4mn lettura
Panoramica completa del plugin Monarch per WordPress
3mn lettura
Aggiunta e gestione di reti sociali con Monarch
4mn lettura
Utilizzo della rete API Monarch