Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Cercare di accedere a un sito web per poi trovarsi di fronte a una pagina di errore è una situazione spiacevole, sia per il proprio sito che per quello di terzi. L'irritazione causata da un errore 401, come per molti codici di risposta HTTP, deriva in parte dalla mancanza di informazioni fornite per diagnosticare e risolvere il problema.
L'errore 401 può verificarsi su qualsiasi browser, il che lo rende un problema abbastanza comune per gli utenti. Nella maggior parte dei casi, il problema è relativamente semplice e può essere risolto facilmente.
In questo articolo vedremo cosa sono i messaggi di errore 401 e quali sono le loro cause, per poi suggerire cinque modi per risolverli.
Il codice di stato 401 (Non autorizzato o Non autorisé) significa che la richiesta non è stata eseguita perché mancano informazioni di autenticazione valide per la risorsa richiesta. Il server che genera una risposta 401 deve includere un campo di intestazione WWW-Authenticate contenente almeno una sfida applicabile alla risorsa richiesta.
Quando una richiesta incontra delle difficoltà, può comparire un codice di stato HTTP 400. L'errore 401, in particolare, si verifica quando il browser rifiuta l'accesso alla pagina che si sta cercando di visitare.
Di conseguenza, invece di caricare la pagina web, il browser visualizza un messaggio di errore. L'errore 401 può verificarsi in diversi browser, con conseguente visualizzazione di messaggi diversi:

I problemi sorgono sulle piattaforme web che richiedono l'identificazione per l'accesso. Nella maggior parte dei casi, ciò indica un malfunzionamento delle informazioni di identificazione o della capacità del browser di convalidarle.
Questo è simile all'errore HTTP 403 Forbidden, in cui all'utente viene negato l'accesso. Tuttavia, l'errore 401 indica un fallimento specifico nel processo di autenticazione.
Il codice viene trasmesso tramite l'intestazione WWW-Authenticate, che determina il metodo di autenticazione utilizzato per autorizzare l'accesso a una pagina web o a una risorsa.
| Codice di errore | Errore HTTP 401 non autorizzato |
| Tipo di errore | In genere si tratta di un errore del lato client. |
| Variazioni dell'errore | Errore HTTP 401 non autorizzato 401 Errore non autorizzato 401 Errore non autorizzato Accesso negato 401 Autorizzazione richiesta |
| Cause di errore | URL errato Incompatibilità del plugin o del tema Tentativi di connessione errati Cache e cookie del browser non aggiornati Errori di configurazione del server Restrizioni IP |
Quando si riscontra un codice di errore 400, è chiaro che c'è un problema sul lato client (o lato browser). Se il problema si verifica nel browser, ciò non garantisce necessariamente che la causa sia il browser, un punto che chiariremo più avanti.
Gli errori 401 si verificano su risorse riservate, come le pagine protette da password su un sito WordPress. È quindi ragionevole supporre che il problema sia legato ai dati di autenticazione.
Una delle cause più comuni di un errore 401 è che la cache e i cookie del browser non sono aggiornati, il che impedisce un'autorizzazione efficace. Se il browser non utilizza dati di autenticazione validi (o non ne utilizza affatto), il server rifiuterà la richiesta.
A volte questo errore è dovuto a un'incompatibilità o a un errore del plugin. Ad esempio, un firewall o un plugin di sicurezza può interpretare il tentativo di connessione come un'attività dannosa e restituire un errore 401 per proteggere la pagina.
È anche possibile che la fonte del problema sia attribuita a un errore minore. I colpevoli più comuni di questa categoria sono un URL digitato male o un link obsoleto.
Ecco cinque metodi che potete utilizzare:
Cominciamo con la soluzione più semplice: verificare che sia stato utilizzato l'URL giusto. Anche se può sembrare ovvio, gli errori 401 possono talvolta verificarsi se l'URL non è stato inserito correttamente. È anche possibile che il link utilizzato punti a un URL errato, obsoleto o inesistente, senza alcun reindirizzamento. È quindi opportuno verificare che l'URL sia corretto. Se lo avete digitato voi stessi, assicuratevi che sia corretto. Se avete cliccato su un link, assicuratevi che porti alla pagina giusta, oppure provate a visitare la pagina pertinente direttamente sul sito web.
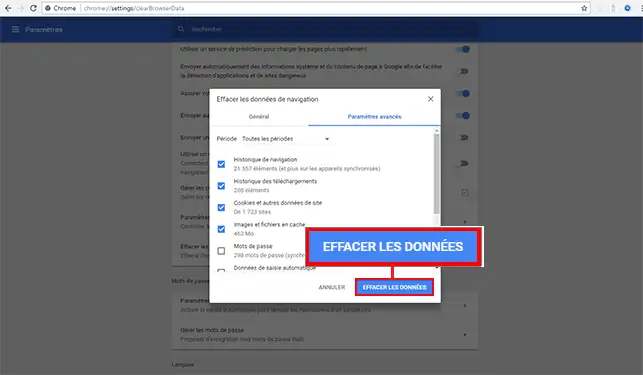
La cache del browser è progettata per migliorare l'esperienza online riducendo i tempi di caricamento delle pagine. Tuttavia, a volte può causare problemi, tra cui errori 401, memorizzando dati obsoleti o errati. Se non si riscontrano problemi con l'URL della pagina, il passo successivo è cancellare la cache del browser. In questo modo si elimina qualsiasi informazione non valida memorizzata localmente, che potrebbe interrompere il processo di autenticazione.

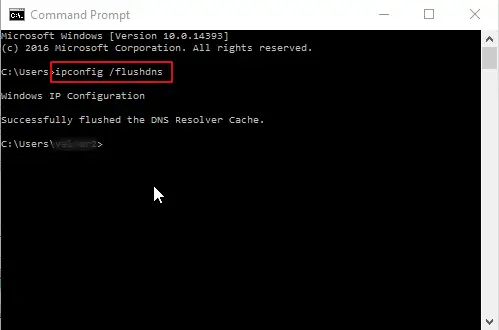
Un altro metodo per risolvere un errore 401 consiste nel cancellare la cache dei server dei nomi di dominio (DNS). Sebbene si tratti di un problema meno comune, potrebbe essere la causa dell'errore.
In Windows, è possibile farlo aprendo il prompt dei comandi e digitando il comando ipconfig/flushdns.

Su Mac, è possibile farlo utilizzando l'applicazione Terminale e digitando il comando sudo killall -HUP mDNSResponder.
![]() Per accedere al Terminale, fate clic sull'icona del Launchpad nel Dock, digitate Terminale nel campo di ricerca, quindi fate clic su Terminale.
Per accedere al Terminale, fate clic sull'icona del Launchpad nel Dock, digitate Terminale nel campo di ricerca, quindi fate clic su Terminale.
Se avete problemi di accesso al vostro sito WordPress, è possibile che la colpa sia di uno o più plugin. Alcuni plugin, in particolare quelli incentrati sulla sicurezza, possono visualizzare un errore 401 se rilevano attività di connessione sospette. Altri plugin potrebbero essere semplicemente incompatibili. In questo caso, è consigliabile disattivare tutti i plugin di WordPress e verificare se il problema si risolve. È quindi possibile riattivare ogni singolo plugin per determinare quale sia quello che causa il problema. È quindi possibile rimuovere il plugin, sostituirlo con uno nuovo o contattare il suo sviluppatore per chiedere aiuto.
Se il problema persiste nonostante i passaggi precedenti, potrebbe essere dovuto a un problema del server. In questo caso, la soluzione del problema potrebbe essere più complessa.
È importante verificare se la risposta dell'intestazione è stata effettivamente inviata e, in particolare, quale schema di autenticazione è stato utilizzato. Questo controllo può aiutare a identificare la causa del problema e ad avvicinarsi alla soluzione.
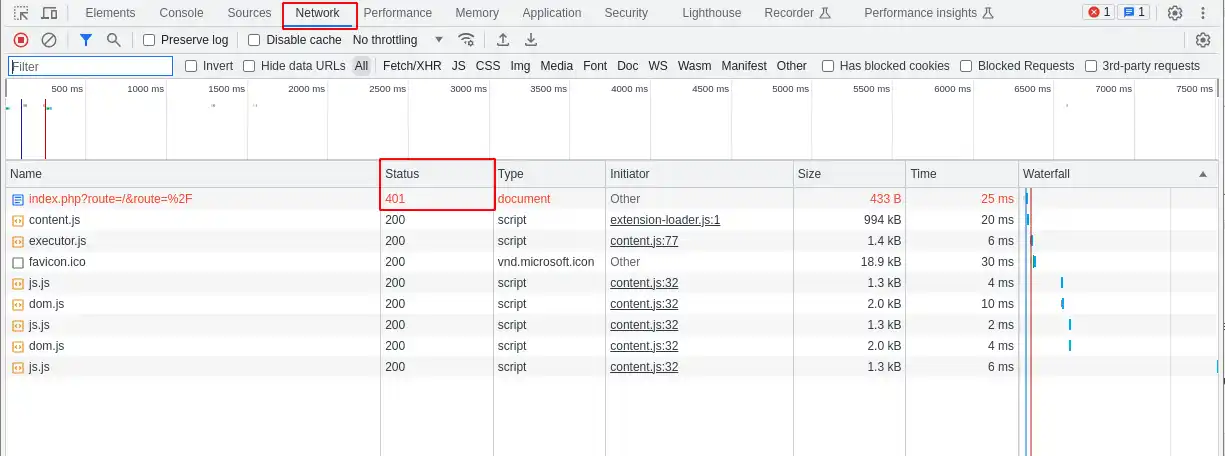
A tale scopo, andare alla pagina web che mostra l'errore 401 e aprire la console di sviluppo in Chrome. È possibile accedervi facendo clic con il tasto destro del mouse sulla pagina e selezionando "Ispezione", oppure utilizzando la combinazione di tasti Ctrl+Maiusc+J.
Fare quindi clic sulla scheda "Rete" e ricaricare la pagina. Verrà generato un elenco di risorse. Selezionare la voce "Stato" per ordinare la tabella e individuare il codice di stato 401. Selezionare questa voce, quindi fare clic su "Stato".

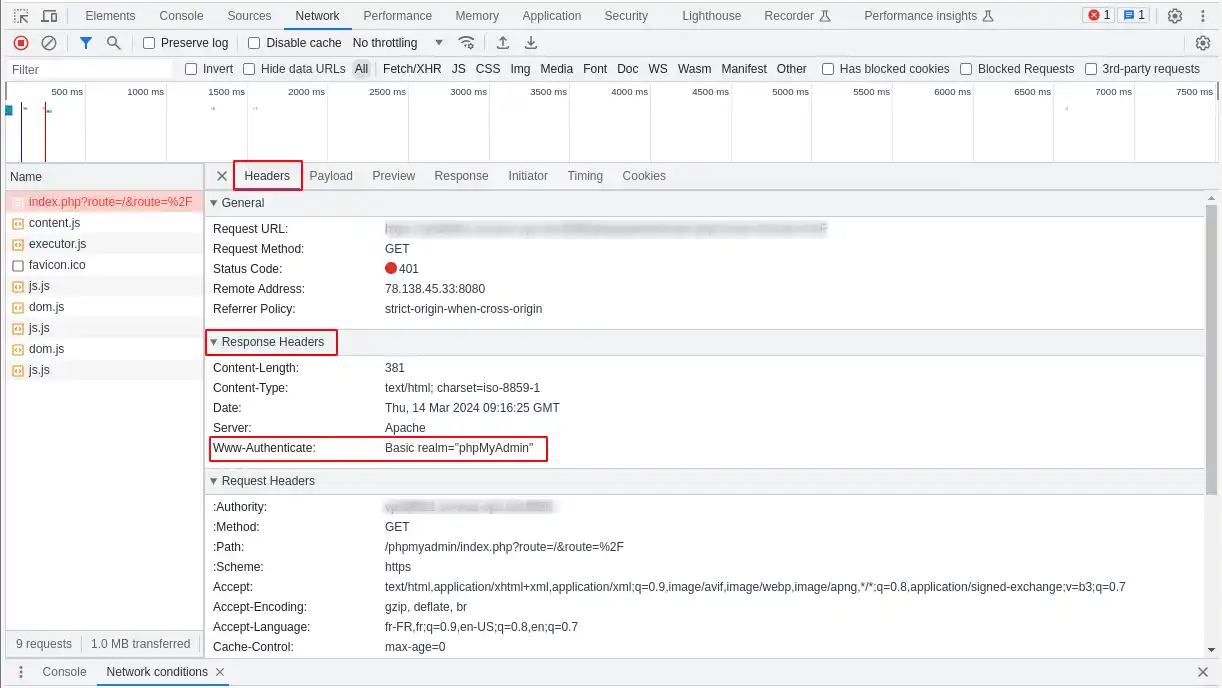
Selezionare questa voce, quindi fare clic sulla scheda "Intestazioni". In "Intestazioni di risposta", individuare l'intestazione WWW-Authenticate.

Le informazioni contenute in questa intestazione, compresi gli schemi di autenticazione utilizzati, possono fornire indizi sulla natura del problema e guidare l'utente verso una soluzione. Può aiutare a capire quale tipo di autenticazione è prevista dal server.
Ad esempio, nell'esempio precedente, lo schema di autenticazione mostrato è "Basic", il che significa che l'autenticazione richiede solo un nome utente e una password. Per informazioni più dettagliate e istruzioni su come utilizzare queste informazioni, si consiglia di consultare il registro dello schema di autenticazione HTTP.
Ora sapete come :
Grazie a queste informazioni, sarete meglio attrezzati per affrontare e risolvere quella piccola bestia nera del web che è l'errore 401. 🛠️💡 Non dimenticate che la maggior parte dei problemi di accesso a una pagina web sono spesso dovuti a piccoli errori che possono essere rapidamente identificati e risolti. Quindi, mantenete la calma e seguite i passaggi uno per uno. 😌🔍
Ci auguriamo che questo articolo vi sia stato utile e che non vi troviate mai più bloccati davanti a una pagina che vi nega l'accesso. Grazie per aver letto fino alla fine! Se avete domande, ulteriori consigli da condividere o semplicemente volete condividere la vostra esperienza, non esitate a lasciare un commento qui sotto. La vostra opinione è importante per noi e per la comunità! 🌟👥
Vota questo articolo :
Questo articolo vi è stato utile ?
Sì
No
0mn lettura
Errore Cloudflare 524: si è verificato un timeout
3mn lettura
Come correggere un errore 500 sul vostro sito con il pannello LWS
10mn lettura
Come si correggono i codici di errore HTTP?
0mn lettura
Errore 404, cos'è e come correggerlo
Bonjour,
Je vous remercie pour votre message.
Je vous informe que votre nom d'utilisateur est votre adresse email (ou votre identifiant LWS composé de LWS-XXXXX), XXXXX étant des chiffres.
Cette information est valable si vous parlez bien de la connexion à votre LWS Panel, dans le cas contraire, il faudra nous préciser sur quelle plateforme vous voulez vous connecter (cPanel, WordPress...).
Je vous remercie de votre attention et reste à votre disposition pour toute autre question ou complément d'information.
Vous pouvez nous contacter depuis votre espace client ou sur cette page : https://www.lws.fr/contact.
Cordialement, L'équipe LWS.