Valora este artículo :
3,3/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.
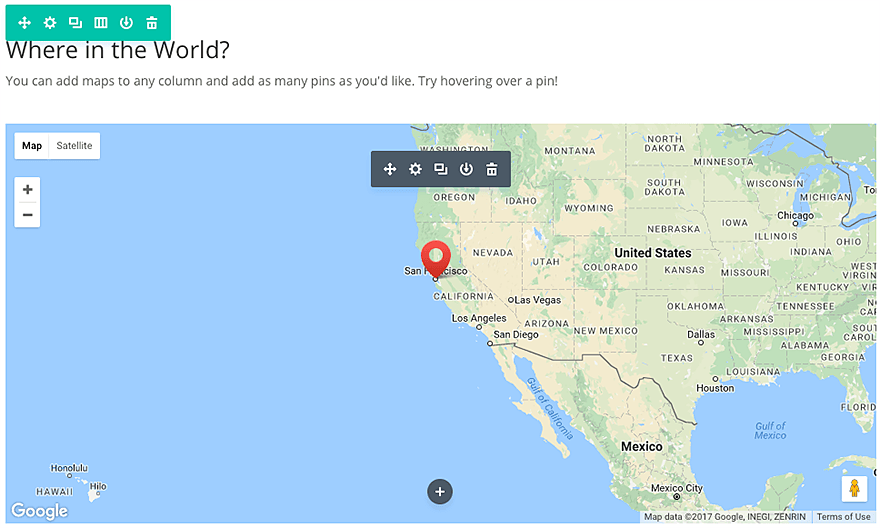
Los módulos de mapas hacen que sea fácil incrustar mapas personalizados de Google en cualquier lugar de tu página. Incluso puedes añadir un número ilimitado de pines al mapa y establecer una ubicación de inicio de vista personalizada. Los módulos de mapas también están disponibles en formato de ancho completo, ¡así que no olvides echarle un vistazo también!

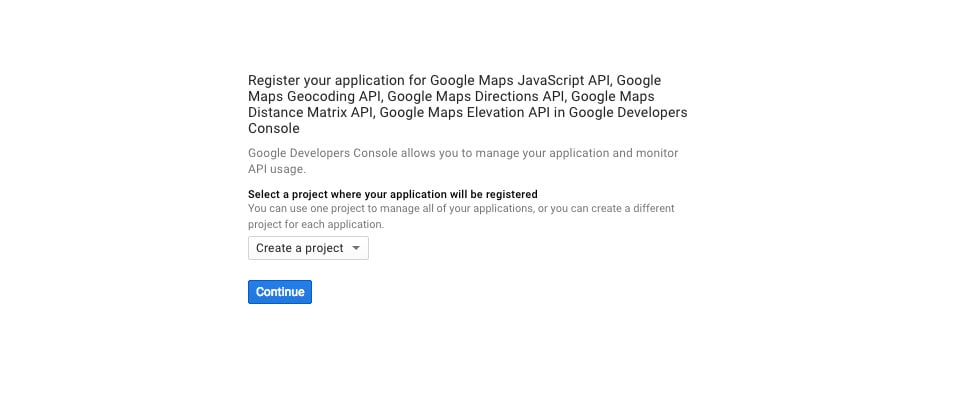
Para utilizar el módulo Mapas se necesita una clave API. Para obtener una clave de API, accede a la consola de desarrolladores de Google, que te guiará a través del proceso y habilitará automáticamente la API JavaScript de Google Maps y todos los servicios relacionados. Lo primero que se te pedirá es que crees un nuevo proyecto.

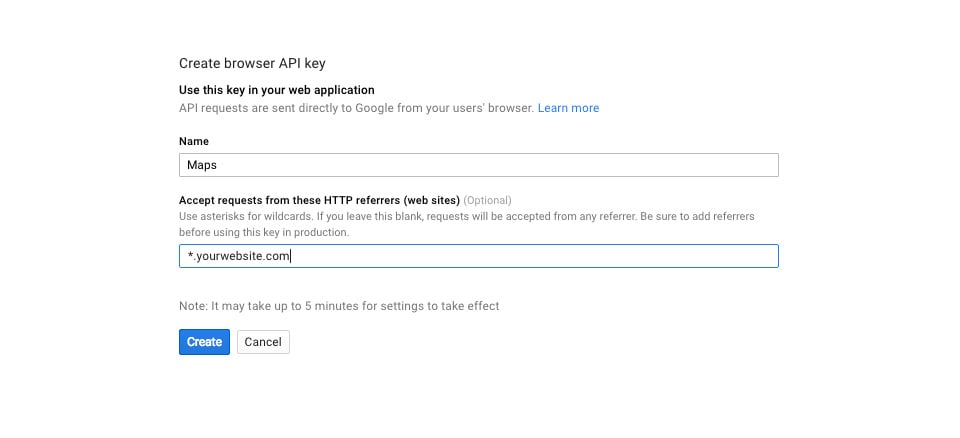
A continuación, se te pedirá que le pongas un nombre al proyecto. Puedes ponerle el nombre que quieras. En este ejemplo, lo he llamado simplemente "Mapas". También puedes introducir el nombre de dominio de tu sitio web (añade un * delante si permites el acceso desde www.domain.com y dominio.com) para asegurarte de que otros sitios web pueden acceder a tu clave API.
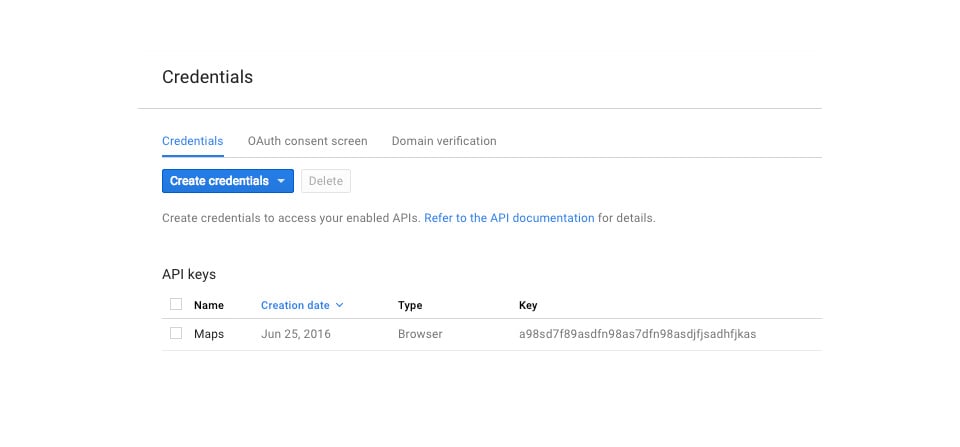
 Una vez que haya creado un proyecto con nombre, se le presentará una clave API que podrá utilizar.
Una vez que haya creado un proyecto con nombre, se le presentará una clave API que podrá utilizar.

Una vez que tenga una clave de API, es necesario copiar y pegar en el panel de opciones del tema navegando a : Divi >>> Opciones del tema >>> Configuración general >>> Google Maps API Key
Antes de poder añadir un módulo de mapa a su página, primero tendrá que cambiar al Constructor Divi. Una vez que el tema Divi se ha instalado en su sitio web, usted notará un botón Usar Divi Builder por encima del editor de mensajes cada vez que cree una nueva página. Haz clic en este botón para activar el Constructor Divi, dándote acceso a todos sus módulos. Luego haz clic en el botón Usar Constructor Visual para iniciar el constructor en modo visual. También puedes hacer clic en el botón Usar Constructor Visual mientras navegas por tu sitio web en la parte frontal si has iniciado sesión en tu panel de control de WordPress.

Una vez que haya entrado en el Constructor Visual, puede hacer clic en el botón gris + para añadir un nuevo módulo a su página. Los nuevos módulos sólo se pueden añadir dentro de las filas. Si está comenzando una nueva página, no olvide añadir primero una fila a su página.

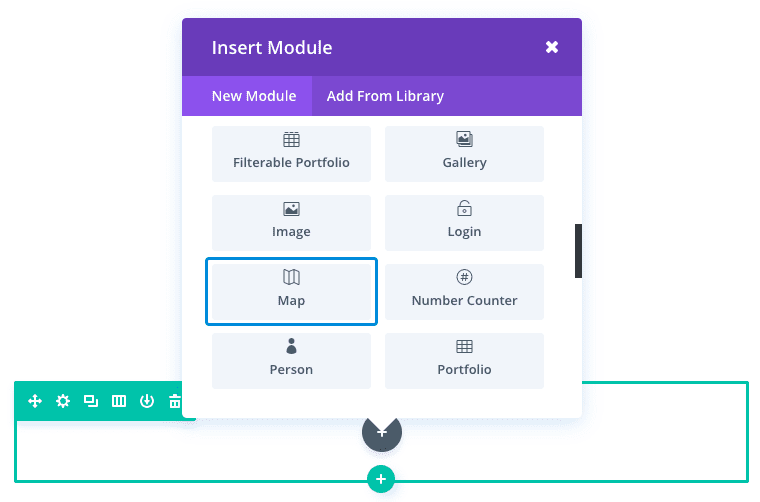
Localice el módulo de mapa en la lista de módulos y haga clic en él para añadirlo a su página. La lista de módulos permite realizar búsquedas, lo que significa que también puedes escribir la palabra "mapa" y hacer clic en el botón Intro para encontrar y añadir automáticamente el módulo de mapa. Una vez añadido el módulo, aparecerá una lista de opciones para el módulo. Estas opciones se dividen en tres grupos principales: Contenido, Estilo y Avanzado.
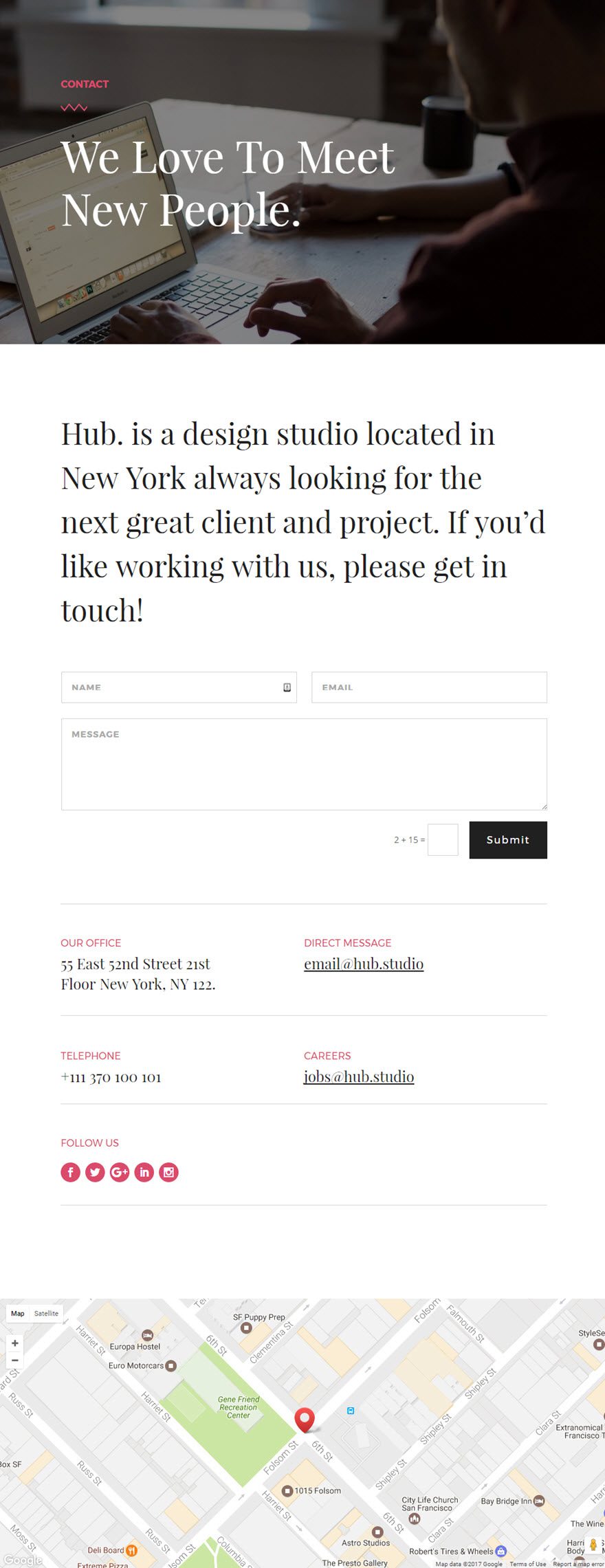
Un módulo de mapa es una excelente manera de presentar la ubicación de su empresa en su página de contacto. Y la posibilidad de añadir varios pines a su mapa para mostrar diferentes sitios e información de la empresa es una característica útil y atractiva.
En este ejemplo, voy a añadir un módulo de mapa para mostrar la ubicación y la información de la empresa añadiendo un pin personalizado al mapa.

Importante: Asegúrese de que se ha introducido una clave de API de Google válida en el panel de opciones del tema Divi. El módulo de mapa no funcionará sin ella.
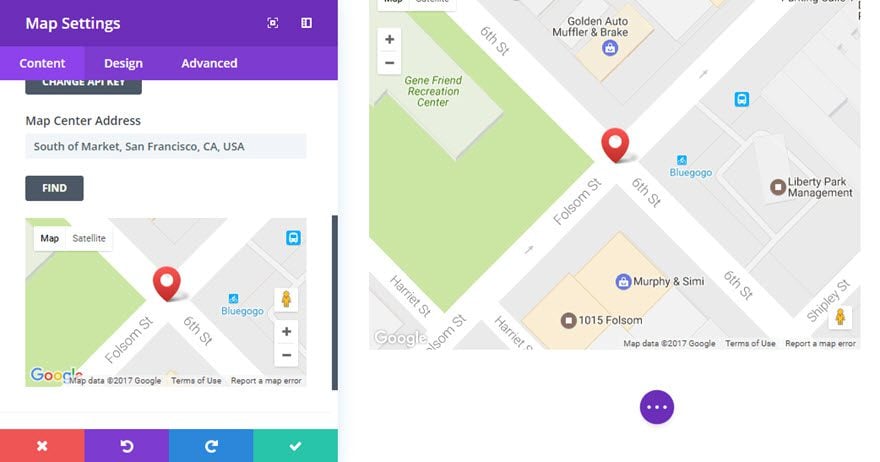
Utilizando Visual Builder, añade una sección estándar en la parte inferior de la página de contacto. A continuación, inserta el módulo Mapa en tu nueva sección. En la pestaña Contenido de los parámetros de la tarjeta, introduzca la dirección de su empresa en la opción Dirección del centro de la tarjeta. La dirección del centro del mapa es para el punto central del mapa.

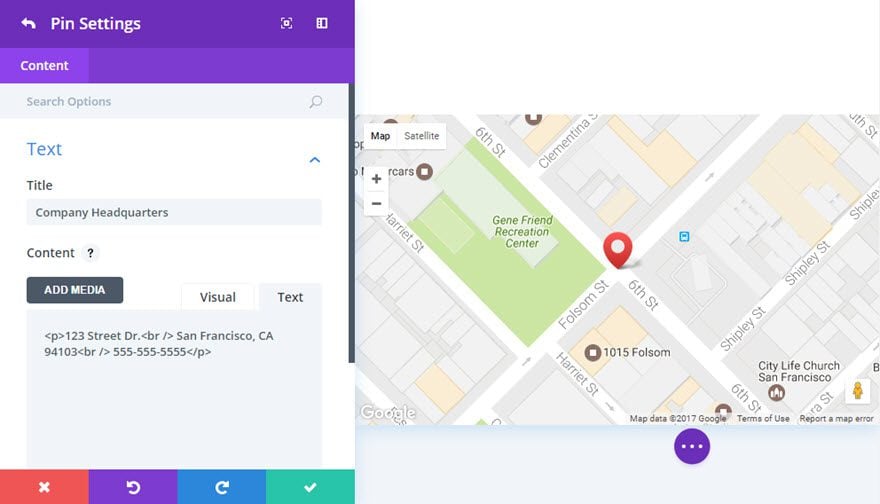
A continuación, haga clic en + Añadir un nuevo elemento para crear su primer pin.
Rellene los campos previstos.

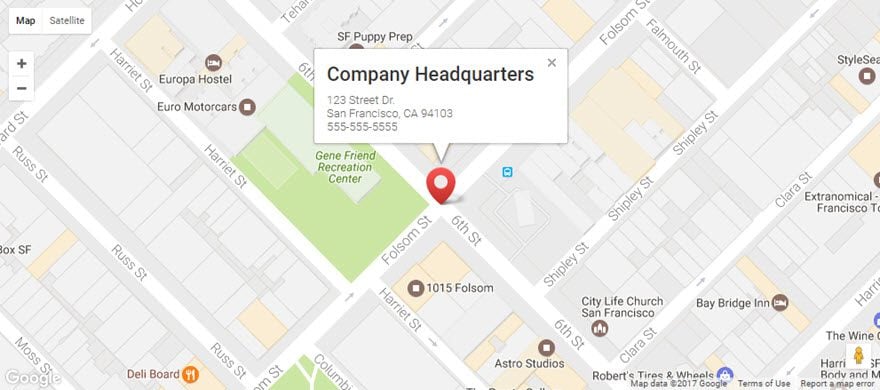
¡Enhorabuena! Ahora tienes un módulo de mapa dinámico en la parte inferior de la página de contacto con un pin clicable que muestra información de la empresa.

La localización de su empresa es esencial para que sus clientes tengan una idea clara de su ubicación. Es otra forma de demostrarles que usted es accesible. Además, la localización es ahora un factor importante en la optimización de los motores de búsqueda ;)
No dudes en dejarnos tus comentarios y preguntas sobre este tema para que podamos responderte :)
¡Hasta pronto para un nuevo tutorial!
Módulo contador de números de Divi
> Consulte nuestra sección de ayuda de Elegant Themes Divi
Valora este artículo :
3,3/5 | 3 opinión
Este artículo le ha sido útil ?
Sí
No
3mn lectura
La biblioteca Divi
3mn lectura
¿Cómo instalo el plugin Divi Builder?
3mn lectura
Introducción a la interfaz del Constructor Divi
3mn lectura
Usar el editor de roles de Divi Builder