Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
El constructor Divi está incluido en nuestros paquetes dealojamiento web Wordpress. Si desea soporte para el constructor DIVI, debe suscribirse a una licencia directamente en el sitio web de Elegent theme Divi.
LWS ofrece 3 plugins premium de Elegant Themes (Divi, Bloom y Monarch). Estos se actualizan regularmente. Una vez que sea cliente de LWS, tendrá acceso gratuito a estos plugins eligiendo la distribución 'Divi Builder' cuando instale el CMS Wordpress con nuestro Auto-Instalador.
Si usted tiene un paquete cPanel o ya ha instalado Wordpress con esta distribución, pero no tiene acceso a todos los temas o actualizaciones, por favor háganoslo saber dándonos los datos de acceso al área de administración de su sitio Wordpress para que un técnico pueda actualizar la licencia.
Por favor, tenga en cuenta: necesitará contratar una licencia de Elegant Themes para beneficiarse del soporte. LWS no ofrece soporte para estos productos.

Las imágenes son los contenidos más compartidos en la web y no hay ninguna razón por la que no pueda permitir que sus lectores compartan su contenido rico en imágenes con el mundo. Monarch detecta automáticamente todas las imágenes del contenido de la publicación e incluso ofrece un código corto personalizado para permitir compartir imágenes de cualquier imagen de su sitio.
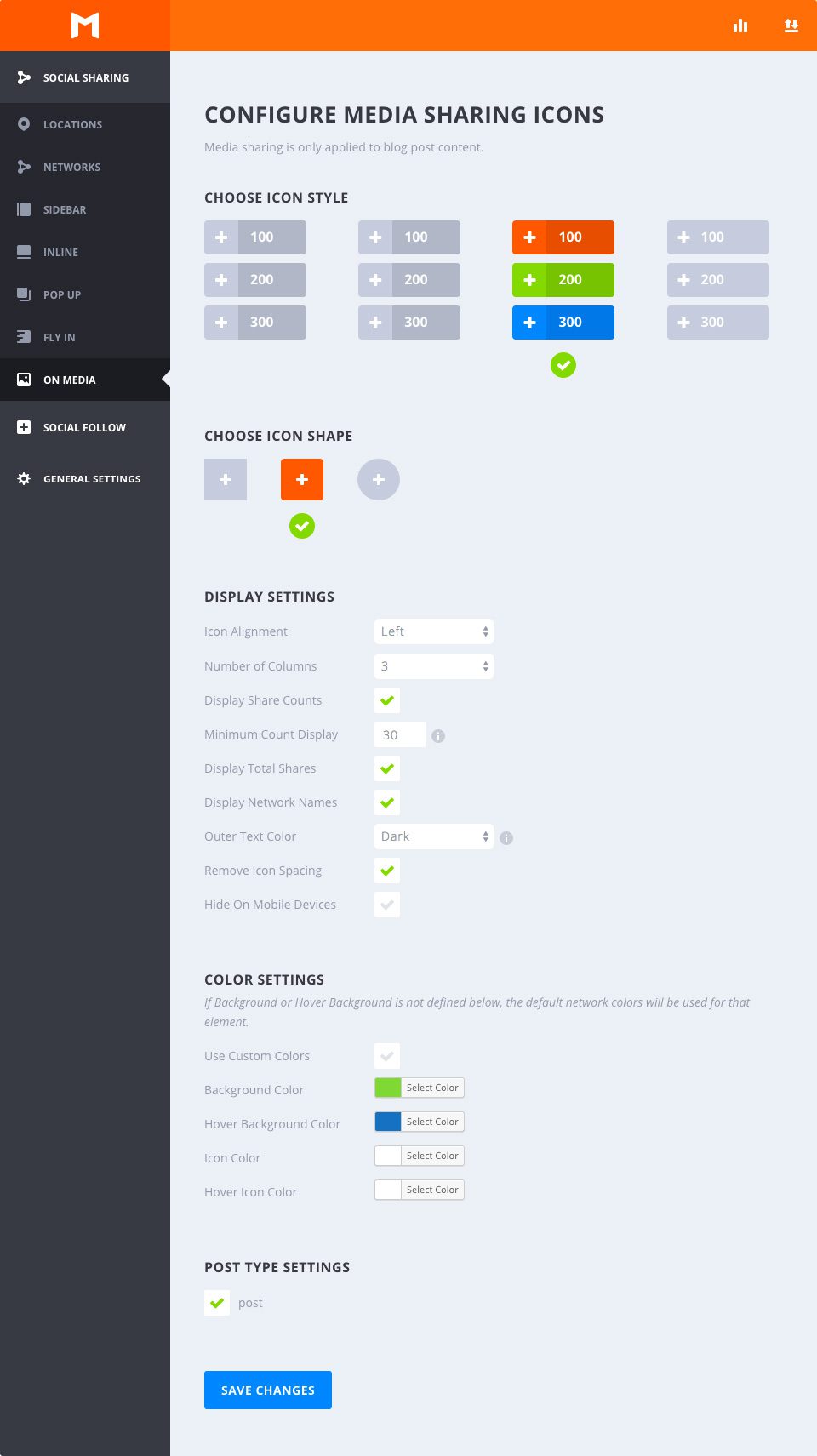
Seleccionar estilo hover
Esta opción le permite elegir entre los estilos disponibles que Monarch ofrece para los botones de compartir multimedia. Puede pasar el ratón por encima de cualquiera de las opciones para obtener una vista previa de muestra del efecto hover. Una vez que haya elegido una opción, simplemente haga clic para seleccionar cualquier estilo y su sección se indicará con una marca verde.
Seleccione la forma
Monarch ofrece 3 formas para sus botones de icono: cuadrada, redonda y circular. Combinados con los estilos mencionados anteriormente, puede crear una gran variedad de botones sociales.
Alineación del icono
Esta opción le permite seleccionar "Izquierda" o"Centro". Si seleccionas "Izquierda", las etiquetas de los botones y/o los números de división aparecerán a la derecha de los iconos de red, creando una forma de botón más horizontal. Si selecciona "Centrado", las etiquetas de los botones y/o los números de compartición se situarán debajo de los iconos de red y centrarán el contenido del botón, creando una forma de botón más alta.
Número de columnas
Monarch ofrece 7 opciones de ancho de columna. Puede elegir entre tener hasta 6 columnas de la misma anchura, o dejar que sus botones adopten una anchura automática basada en la anchura del contenido del botón. Independientemente de la opción que elija, Monarch se adapta a los anchos de navegador más pequeños y ajusta la selección de columnas para dispositivos móviles.
Mostrar el número de participaciones
Mostrar el número de compartidos es una forma estupenda de mostrar cuántas veces se han compartido tus páginas e incluso una forma estupenda de animar a los visitantes a difundir tu contenido. Este número aparecerá dentro de cada botón, a la derecha o debajo de tus iconos de red, dependiendo de tu'Alineación de iconos'.
Mostrar el número mínimo
A veces es mejor no mostrar números que mostrar que tu contenido no ha sido compartido más allá de un cierto umbral. Esta opción le permite establecer el número mínimo de compartidos que Monarch mostrará en sus botones multimedia. Se trata de una función excelente para contenidos nuevos que no se han compartido durante mucho tiempo.
Mostrar el número total de compartidos
Este número de compartidos sumará los compartidos en todas las redes mostradas y mostrará el total encima de tus botones. Es una forma excelente de mostrar la popularidad de una página determinada.
Mostrar nombres de redes
Marca esta casilla para mostrar etiquetas de red en tus botones de compartir. Puede personalizarlas como desee. Por ejemplo, puedes sustituir el nombre de red"Twitter" por algo como"Tweet This" o"Share This".
Color del texto exterior
Si selecciona la opción anterior, aparecerá esta opción para que pueda elegir el color del texto exterior. Este ajuste afectará al número total de comparticiones y a la etiqueta de la red y/o al número de comparticiones individuales si has seleccionado botones circulares, que colocan el texto del botón fuera del color de fondo de los botones. El uso de botones circulares con nombres de redes de intercambio de medios puede ser difícil de optimizar, ya que las imágenes de su sitio web contendrán una gama de colores.
Eliminar el espaciado entre iconos
Por defecto, los botones para compartir contenido multimedia están espaciados por un pequeño margen. Si seleccionas esta opción, podrás eliminar el espaciado entre los iconos para obtener un nuevo conjunto de posibilidades de diseño.
Ocultar en dispositivos móviles
Si no quieres mostrar los botones para compartir multimedia en dispositivos móviles, puedes marcar esta casilla.
Utilizar colores personalizados
Por defecto, Monarch utiliza los colores de red predeterminados, pero para un enfoque más personalizado, puede seleccionar sus propios colores para los botones. Si alguna de las siguientes opciones no está seleccionada, se utilizará la configuración predeterminada para ese elemento.
Color de fondo
Este selector de color definirá el color de fondo de los botones para compartir multimedia.
Color de fondo al pasar por encima
Este selector de color definirá el color de fondo de sus botones para compartir multimedia cuando el usuario pase el ratón por encima de un botón.
Color del icono
Este selector de color define el color de los iconos de los botones para compartir multimedia.
Color del icono
Este selector de color define el color de los iconos de los botones para compartir multimedia cuando el usuario pasa el ratón por encima de un botón.
Configuración global
Monarch detectará automáticamente cualquier imagen dentro de una entrada de blog y habilitará automáticamente la compartición de medios para esas imágenes.
Shortcode para compartir contenido multimedia
 Aunque Monarch sólo detecta automáticamente las imágenes de las entradas de blog, puede habilitar la compartición de medios para cualquier imagen de su sitio envolviéndola en un código corto de compartición de medios como [et_social_share_media] [/et_social_share_media].
Aunque Monarch sólo detecta automáticamente las imágenes de las entradas de blog, puede habilitar la compartición de medios para cualquier imagen de su sitio envolviéndola en un código corto de compartición de medios como [et_social_share_media] [/et_social_share_media].
Compartir contenidos es la mejor manera de atraer nuevos visitantes a su sitio web. Gracias a los botones de compartir, Monarch te brinda esta oportunidad, así que ¡aprovéchala!
Gracias por seguir este tutorial y hasta el próximo ;)
Cómo utilizar ventanas emergentes en Monarch
¿Cómo utilizar una barra de agua con Monarch?
> Consulte nuestra sección de ayuda del plugin Monarch
Valora este artículo :
Este artículo le ha sido útil ?
Sí
No
3mn lectura
¿Cómo se instala el plugin WordPress Monarch?
4mn lectura
Descripción general del plugin Monarch para WordPress
3mn lectura
Añadir y gestionar redes sociales con Monarch
4mn lectura
Utilización de la red API Monarch