Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
LiteSpeed is an alternative web server to Apache and NGINX. LiteSpeed natively integrates several performance optimisation tools. LsCache is a page caching system directly integrated into the server. This tool is similar to Fastest Cache, which you can also find on cPanel Web hosting packages.
With LsCache, the publisher of this technology provides a plugin to be installed on your CMS (such as WordPress, Joomla, Prestashop or Magento) to activate and manage the caching system, such as cache retention time, excluding/including URLs from the cache, managing user sessions, etc.
Please note, however, that the two tools, Fastest Cache and LiteSpeed LsCache , cannot be used simultaneously on your sites.
As we saw earlier, LiteSpeed is an alternative web server offering a caching function, called LsCache. LsCache uses proprietary HTTP headers to control the caching system.
LsCache can be controlled by a caching module that can be installed on a CMS such as WordPress or Prestashop.
For WordPress, you can install the LiteSpeed Cache plugin. This will allow you to control how the cache system works. You can specify whether or not pages can be cached and for how long, but you can also empty the LsCache cache manually. You can also activate the automatic purging of the cache or each time a change is made.
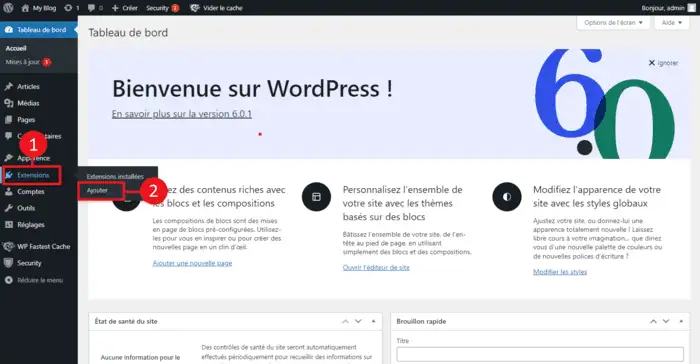
Log in to your WordPress dashboard. Go to"Extension/Add".

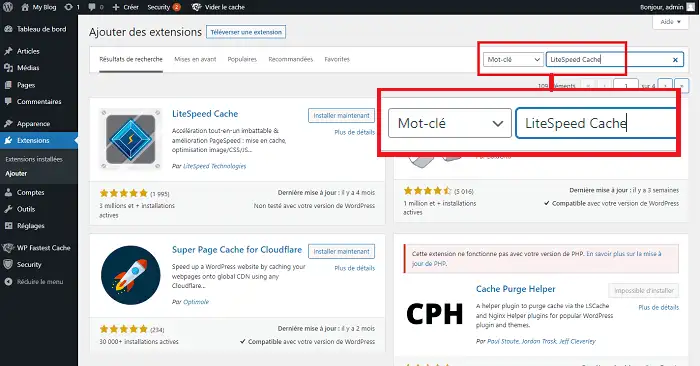
In the search bar on the right-hand side, look for the"LiteSpeed Cache" module.

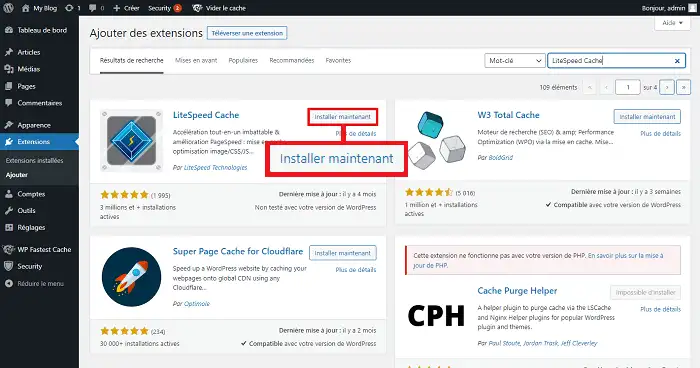
Click on"Install Now" behind the LiteSpeed Cache plugin.

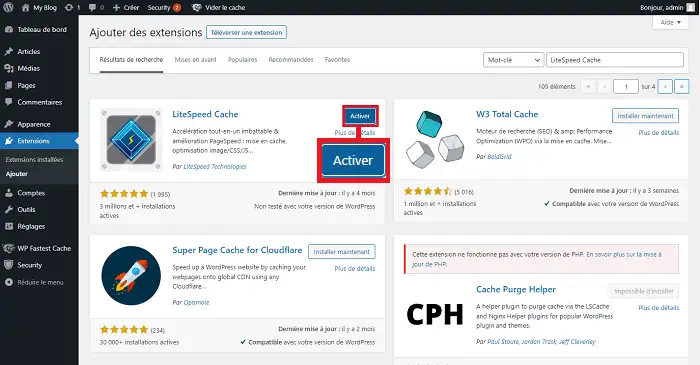
Once the plugin has been installed, click on the"Activate" button to activate it.

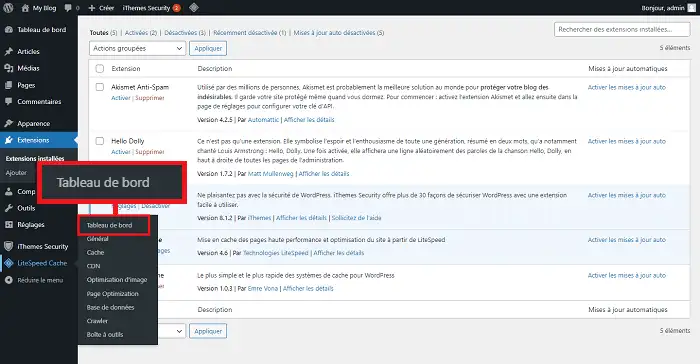
You can adjust the plugin by going to"LiteSpeed Cache" in the left-hand menu and then to"Dashboard".

Note that installing the LiteSpeed Cache plugin on a CMS such as WordPress or Prestashop is necessary for LsCache to function correctly. Without this plugin, LsCache will simply not cache any pages.
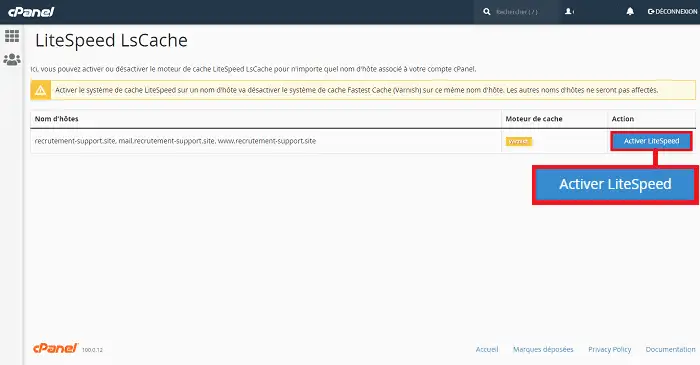
Once the plugin has been installed on the CMS concerned, you will need to activate the LiteSpeed web service on your cPanel interface. To do this, connect to cPanel and click on"LiteSpeed LsCache" in the"Performance" section.
![]()
The page will list all the domains currently hosted on your cPanel package. Behind each of them, you will find a button allowing you to activate/deactivate the LiteSpeed web server.

Once the LiteSpeed web service is active, your HTTP requests will no longer go through Varnish (provided by the Fastest Cache service): they will be routed by the Fastest Cache NGINX service upstream of the cPanel web server to the LiteSpeed server associated with your account.
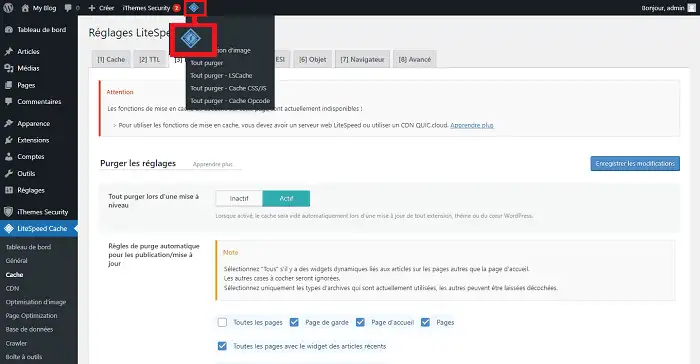
As mentioned previously, the LsCache cache is managed via the plugin installed on your site and not via your cPanel interface. In this case, go to your WordPress dashboard and click on the icon in the toolbar at the top of the page.

You will be able to purge all cache files or specific files such as CSS or JS files.
It's best not to link your domain to Cloudflare if you're using LiteSpeed LsCache. Activating the latter will add an extra layer of cache, which could cause problems and block LiteSpeed mechanisms.
LiteSpeed LsCache does not have a setting for compatibility with Cloudflare. So if you're not sure which tool to use, it's best to test both separately and then choose the one that suits you best.
If you have activated the CSS or JavaScript combination/minification system in the LiteSpeed plugin, make sure that your pages do not contain any dynamically generated CSS or JS content. If they do, your LiteSpeed plugin will generate a new combined CSS or JS file for each change, which could lead to an exorbitant increase in your disk space / inode consumption. These files are stored in /wp-content/litespeed/css and /wp-content/litespeed/js on your FTP space. This problem is listed on their official site. To overcome this problem, identify your dynamically generated CSS or JS files/directives and add them to your exclusion list on the LiteSpeed plugin.
You are now ready to use LiteSpeed LsCache on your cPanel formula. It should be noted, however, that it is not possible to use Fastest cache running under Varnish and LsCache simultaneously. Furthermore, it is preferable not to use several similar caching tools, which could be counter-productive and result in your site being blocked or slowed down.
Rate this article :
This article was useful to you ?
Yes
No
1mn reading
How do I configure Cloudflare on a website hosted on cPanel?
3mn reading
How do you use Memcached on your cPanel website?
4mn reading
Using Redis as a persistent object cache for WordPress on cPanel
4mn reading
Speed up your site with Fastest Cache - Cache Varnish