Rate this article :
3/5 | 4 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
Communication is the cornerstone of any business. With Divi, you can easily add contact forms to any part of your website.
Before you can add a contact form module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

Locate the contact form module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "contact form" and then click enter to find and automatically add the contact form module! Once the module has been added, you will be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
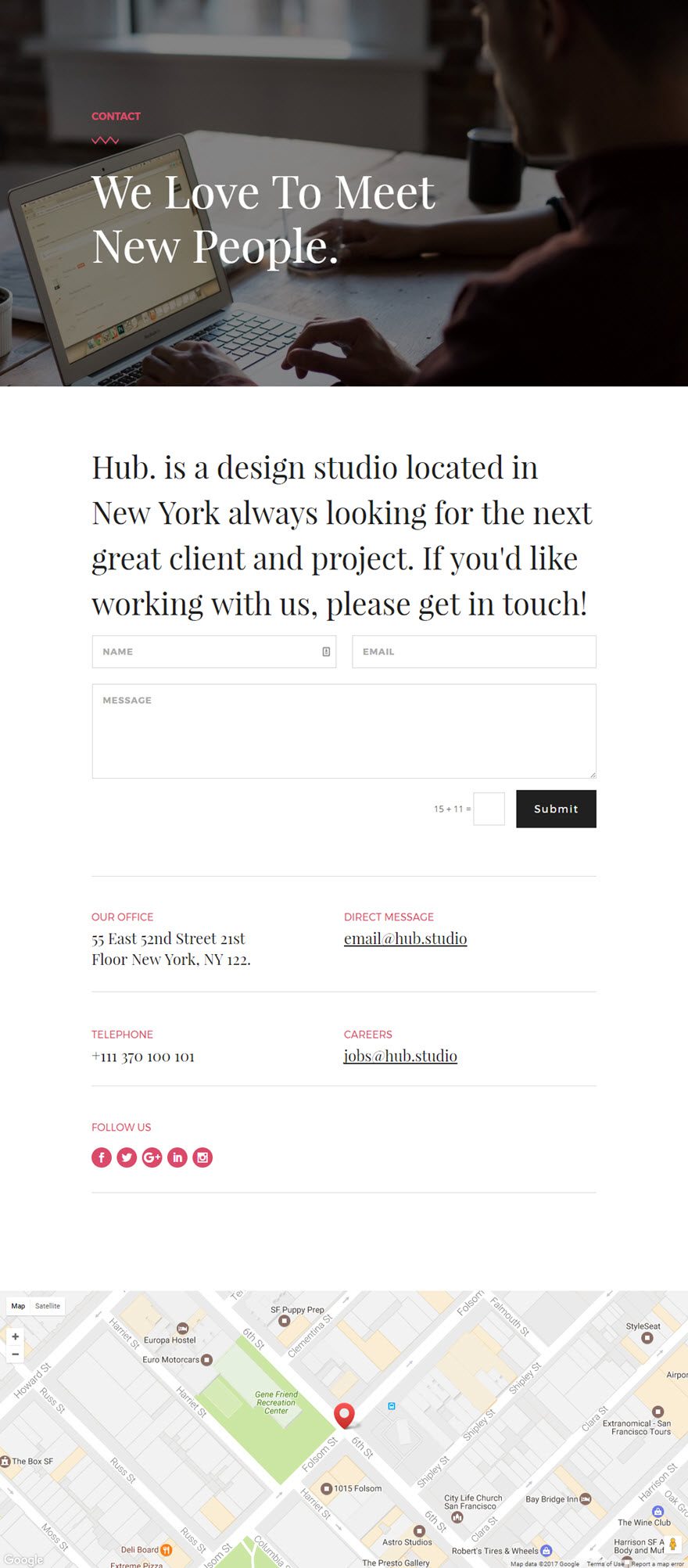
The first place you should consider putting a contact form on your website is, of course, the contact page. A well-designed contact page is essential for increasing conversions and driving new business.
For this example, I'm going to show you how to add a contact form to a contact page.

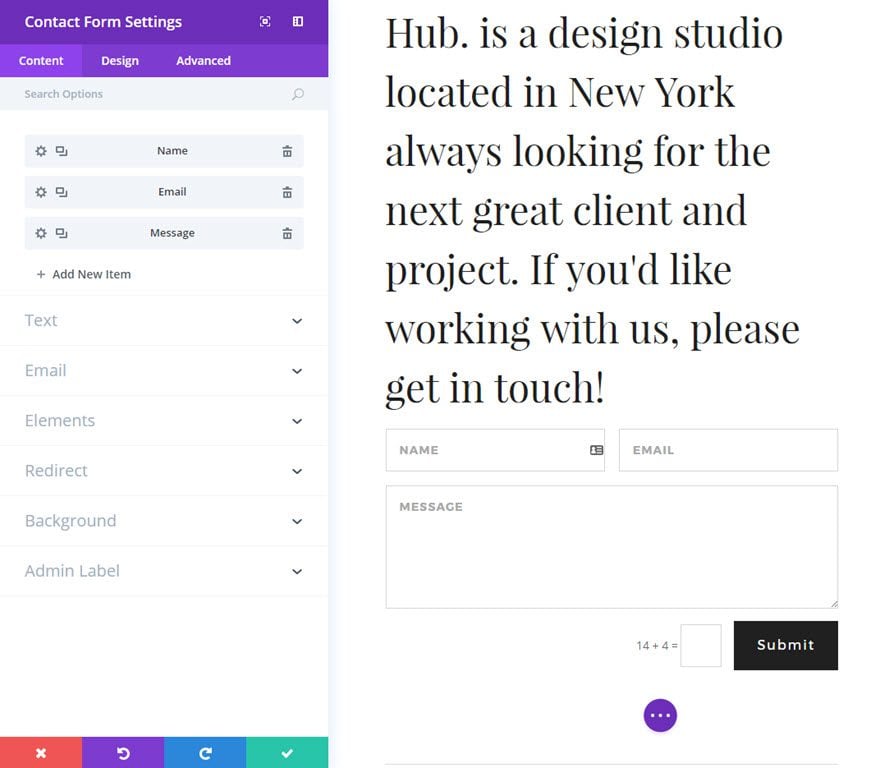
Using Visual Builder, insert a new standard section with a full-width row (1 column). Next, add the Contact Form module to your row.

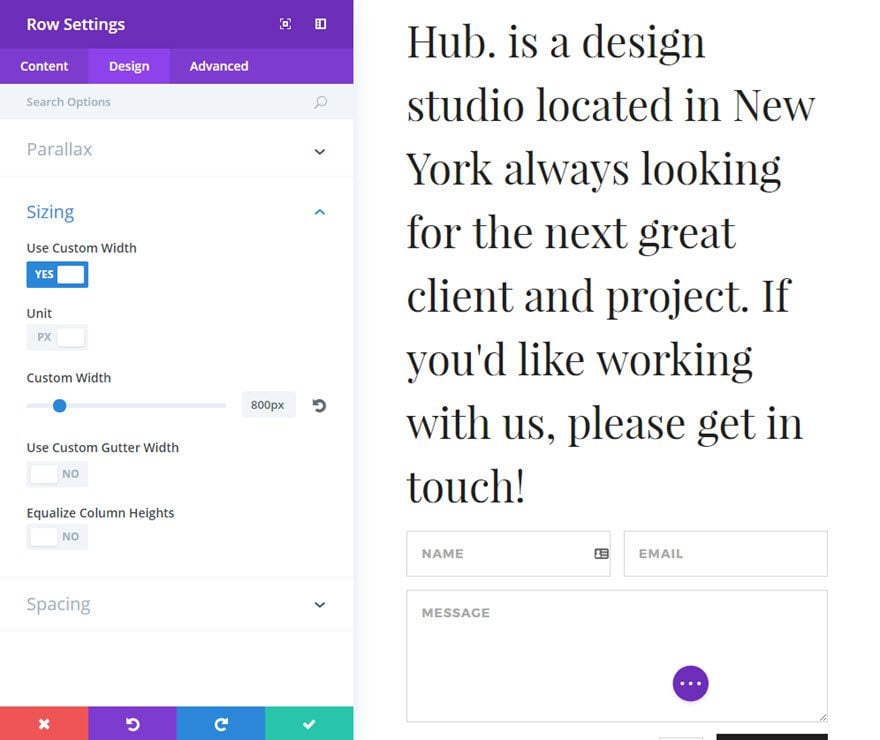
It's a good idea to use a custom width for the row containing your contact form so that the form remains compact and doesn't stretch too far on larger screens. To change the width of your row, go to the row settings under the Style tab and set a custom width of 800px.

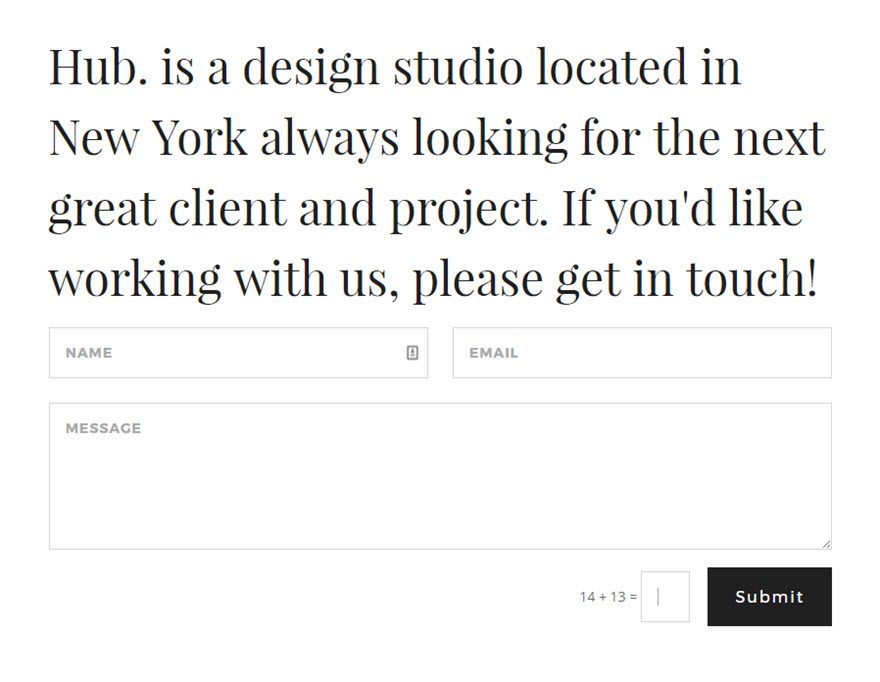
That's it! The design is both modern and deliberately simple to ensure legibility and ease of use.

Now that you've seen the contact form module in action, dive into ALL its settings to take advantage of the many benefits it has to offer ;)
See you soon for a new tutorial!
Managing the Divi Countdown Module
> Consult the Elegant Themes Divi help section
Rate this article :
3/5 | 4 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor