Rate this article :
2.5/5 | 12 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
As you develop your website, you're likely to come up with new ideas that you'll want to share with your visitors. In this case, it's a good idea to be able to create a new page in SiteBuilder Pro. However, it should be noted that there are two types of theme available in the SiteBuilder Pro site editor. You can use a OnePage graphic template or a classic theme.
The OnePage graphic template works using anchors. It consists of a single page containing all the content of your menu. If you need to set up several pages, it would be preferable to choose a classic theme.
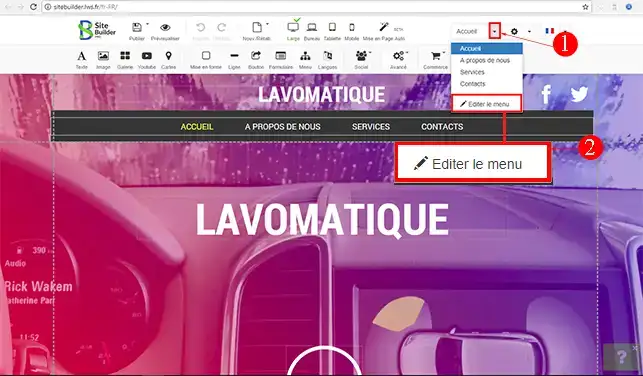
1. Log on to SiteBuilder Pro and click on the arrow next to"Home" then on"Edit menu".

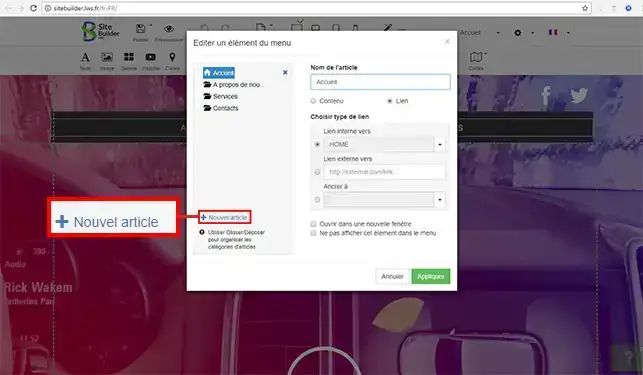
2. Click on "New item".

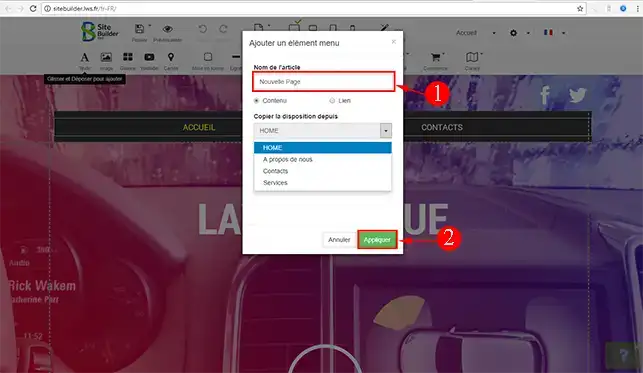
3. Enter the name in the menu on this page then click "Apply". The "Copy layout from" menu allows you to duplicate the page concerned on the new page, both the graphics and the elements.

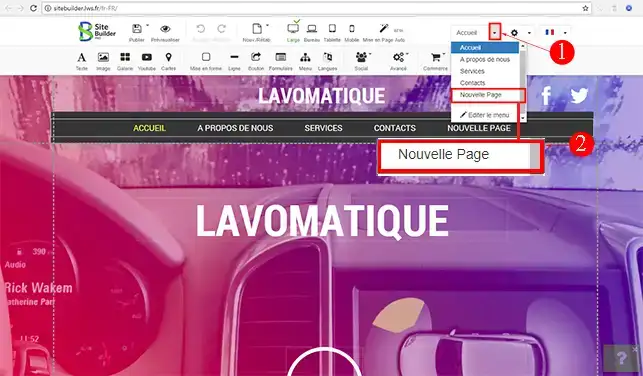
4. In the drop-down menu at the top of the page, select your new page to start working on it.

Now you have your new page, all you need to do is create it using the various SiteBuilder Pro modules.
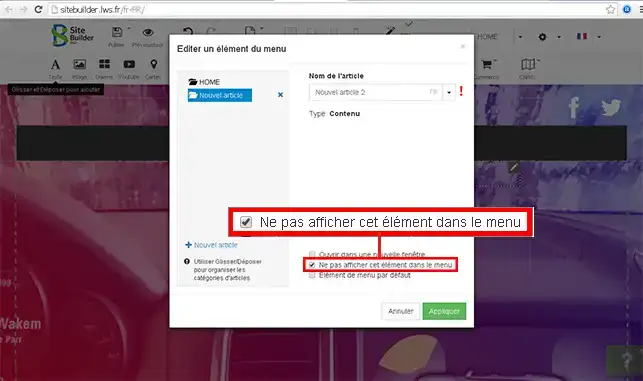
When creating your menu, you can ask to exclude a page from your menu. To do this, when you create your new item, simply tick the"Do not display this item in the menu" box before clicking on the"Apply" button.

You can now create a new page with SiteBuilder Pro using SiteBuilder Pro LWS hosting. You canedit your menu at any time to make changes.
Don't hesitate to share your comments and questions!
Rate this article :
2.5/5 | 12 opinion
This article was useful to you ?
Yes
No
2mn reading
How do I create a backup in SiteBuilder Pro?
1mn reading
Getting started with the SiteBuilder Pro website editor
1mn reading
How do I use SiteBuilder Pro modules?
2mn reading
Our SiteBuilder Pro packages
Bonjour,
Je vous remercie pour votre message.
Les modèles présents sur l'application SiteBuilderPro sont Responsive. C'est-à-dire que le contenu s'adapte en fonction de la taille de l'écran d'affichage pour que les éléments restent confortables à regarder par le visiteur.
Pour mettre en place ce type de pratique, je vous invite à consulter cette documentation.
Cordialement, L'équipe LWS