Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
For some years now, it has been compulsory to install SSL on a website. It plays an essential role in your site's ranking on the main search engines. So you can install a Let's Encrypt SSL certificate on your web hosting and set up a web redirect to your HTTPS site.
However, it is possible that setting up the redirection will cause problems and that you will get a Mixed Content error on your HTTPS site. This procedure will explain what this error is and help you correct it.
The purpose of a Mixed Content warning when your site loads is to let you know that the scripts on your site load in HTTPS but also, in some cases, in HTTP. However, when you decide to migrate to the HTTPS protocol, everything must function in HTTPS.
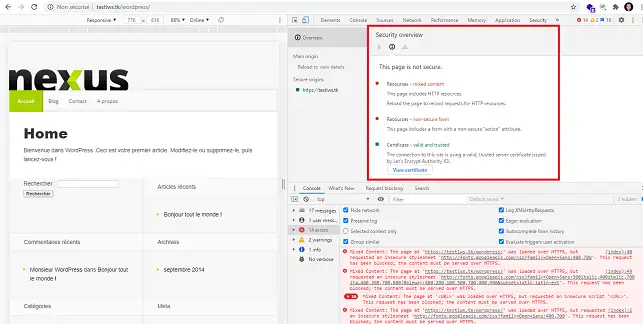
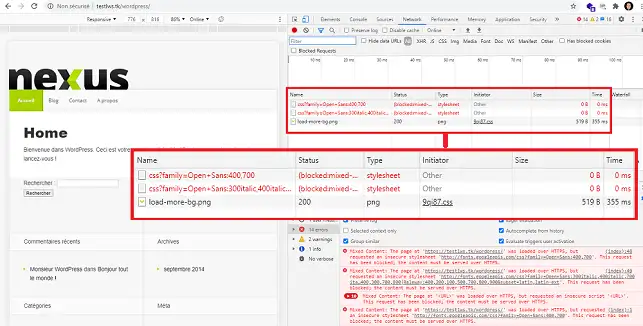
Below is an example of a site with a Mixed Content warning on Chrome for a Wordpress site.

Note that Chrome is one of the most widely used browsers.
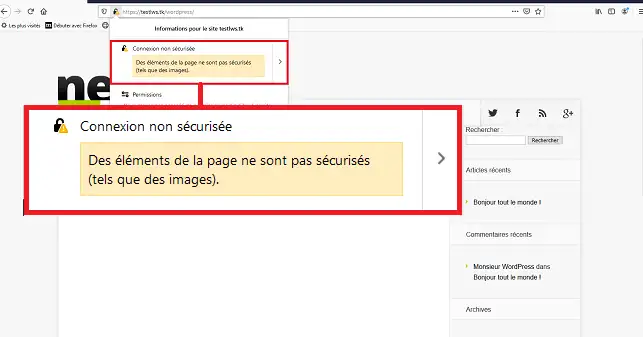
Firefox will also allow you to view the Mixed Content error. Below is an example of what you will see in Firefox.

The problem mainly occurs after migrating a Wordpress site from the HTTP version to HTTPS. The HTTP links are simply transferred, which causes this warning.
However, it may also be due to :
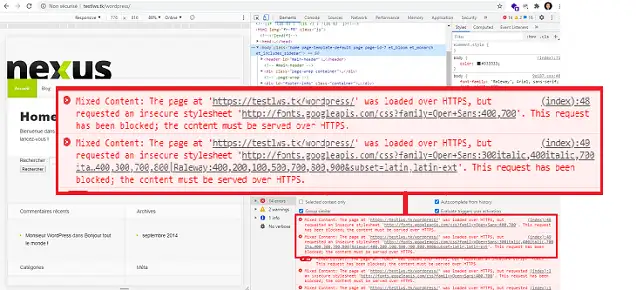
1. First of all, you need to be able to identify the problematic resources on your website. To do this, we recommend starting "Chrome DevTools":
2. By going to the"Console" tab in"Chrome DevTools", you can view the resources that have caused problems. It is highly likely that you will have to refresh the page in order to access the errors on the console. In the image above, we can easily see that an external link is always in HTTP and not in HTTPS.

By going to the"Security" tab in"Chrome DevTools", you can view the unsecured origins.

Finally, you can click on the"Network" tab to view the requests.

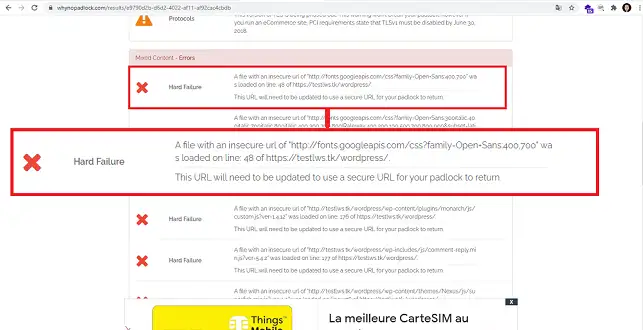
If you don't have Chrome, there are free tools such as Why Not Padlock. This software will scan a page of your site and show you all the unsecured resources as follows:

3. You need to check that the resources currently causing problems can be accessed using HTTPS. For example, for the following problematic URL:
Check that this is also accessible by replacing HTTP:// with HTTPS://.
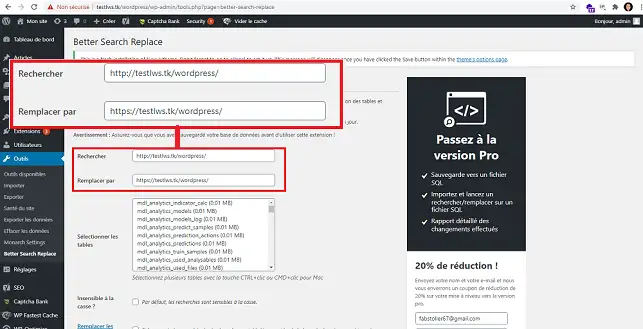
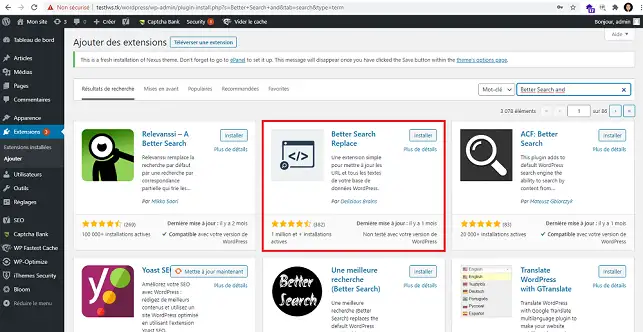
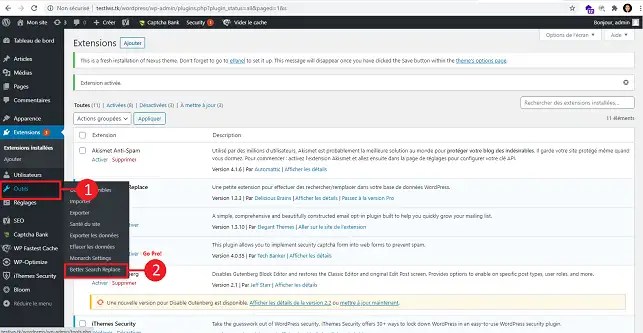
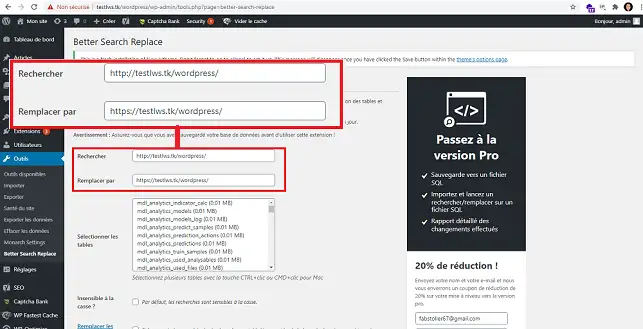
4. There are several ways to search for and replace problematic URLs on your site. If you use Wordpress, there are a number of plugins available to help you resolve Mixed Content problems, such as"SSL Insecure" or"Really Simple SSL". However, it is preferable to modify URLs manually in your database. To do this, you can use the"Better, Search Replace" plugin by following the procedure below:



Once you have searched and replaced the URLs, you need to check your site again.Mixed Content" warnings may still be visible on your site. If this is the case, you will need to go to the PHP page affected by the problem and change the link to HTTPS.
Note that if you are using a plugin such as "Elementor", you will need to change the URL in the plugin settings. What's more, before checking your site again, it's best to empty all its caches.
Whether you use a CMS such as Wordpress or Prestashop or have coded your site yourself, you can use the"Content-Security-Policy" directive on your .htaccess file. This will allow you to update all requests, including "Mixed Content" problems, to HTTPS.
The directive to set is as follows:
Header always set Content-Security-Policy "upgrade-insecure-requests;"
You are now in a position to quickly correct Mixed Content problems on your website. In most cases, these actions will solve your problem quickly.
Don't hesitate to share your comments and questions in the comments section.
Rate this article :
This article was useful to you ?
Yes
No
1mn reading
How do you protect access to a directory on your web hosting?
1mn reading
Web application firewall
0mn reading
How to set the IP Firewall
1mn reading
Protection hotlinks