Rate this article :
3/5 | 1 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
Find out in this documentation how to adjust, configure and customise the tab module in Divi.
Tabs are a great way to consolidate information and improve the user experience on your page. Using Divi, you can create an unlimited number of tabs that will fit perfectly into any column size. In 1/4 column sizes, tab buttons are stacked and remain visible. At larger sizes, tab buttons sit on a horizontal row. Any type of content can be placed in a tab as content using the standard WordPress editor.
Before you can add a tab module to your page, you must first switch to Divi Builder. Once you have a Divi theme installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page.
Click this button to activate Divi Builder and access all of its modules.
Next, click the Use Visual Builder button when you're browsing your website in the foreground if you're logged into your WordPress dashboard.

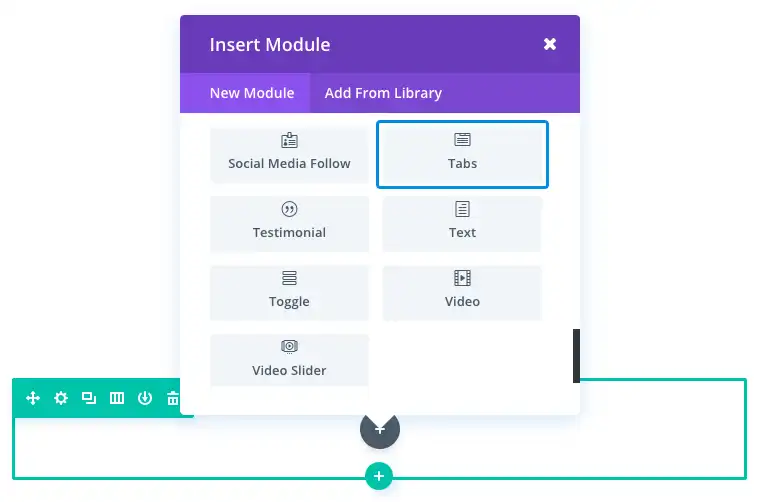
Once you have entered Visual Builder, you can click on the grey"+" button to add a new module to your page. New modules can only be added within rows. If you're starting a new page, don't forget to add a line to it first.

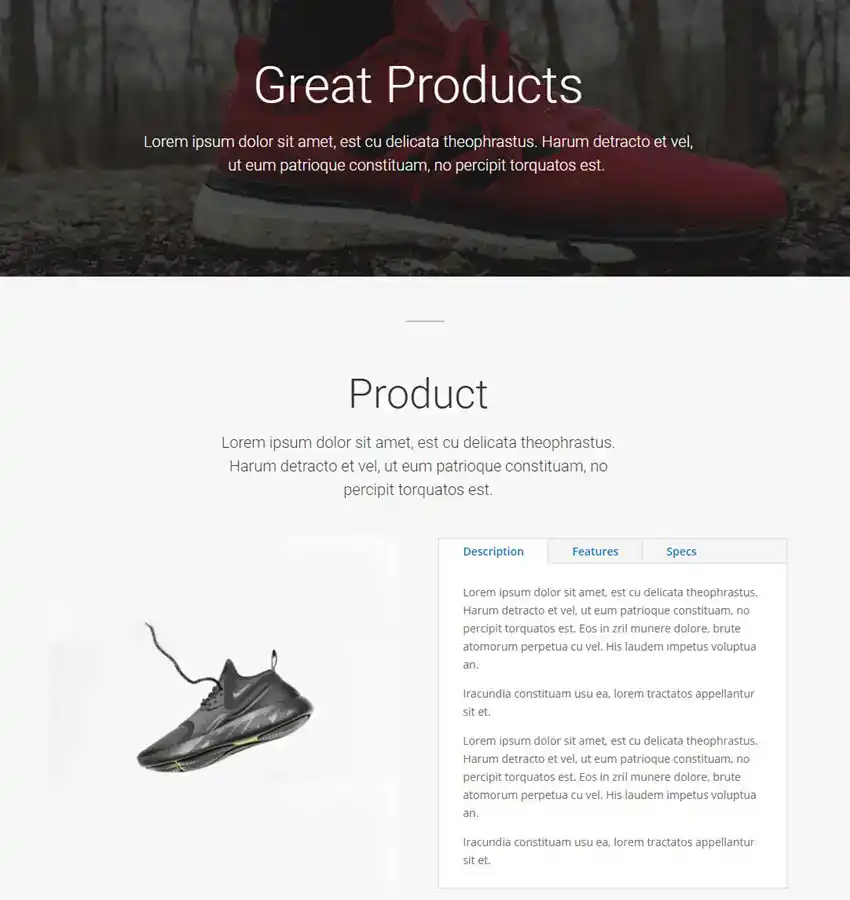
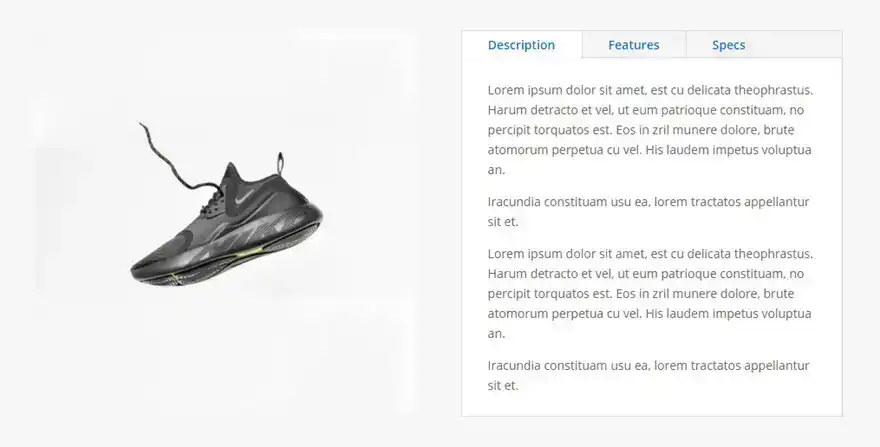
Tabs are perfect for consolidating and organising your content. A common use for tabs is to present the features of a product. If your product has three or more features, organising them into tabs will enhance the user experience, allowing the user to easily digest the content.
For this example, we'll look at how to add a tab module to a product page for the purpose of presenting the product's features.

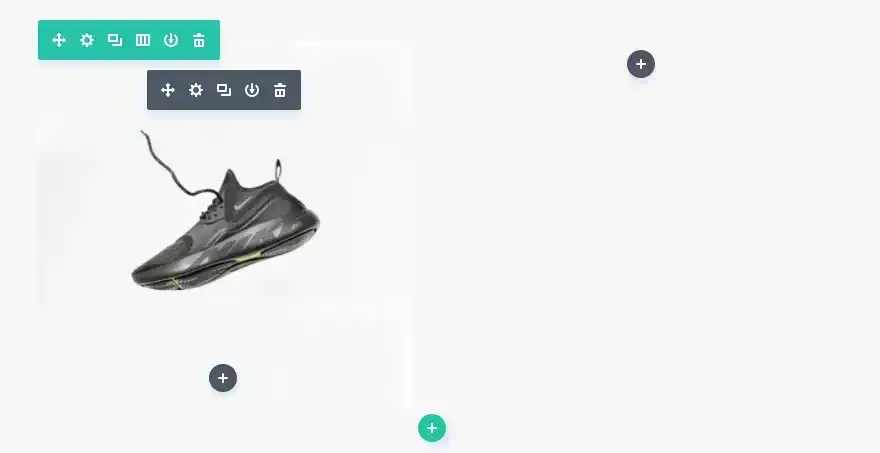
First, add a new section and a new row with a 1/2 column layout. In the left-hand column, add your 510 x 510 product image using the image module.

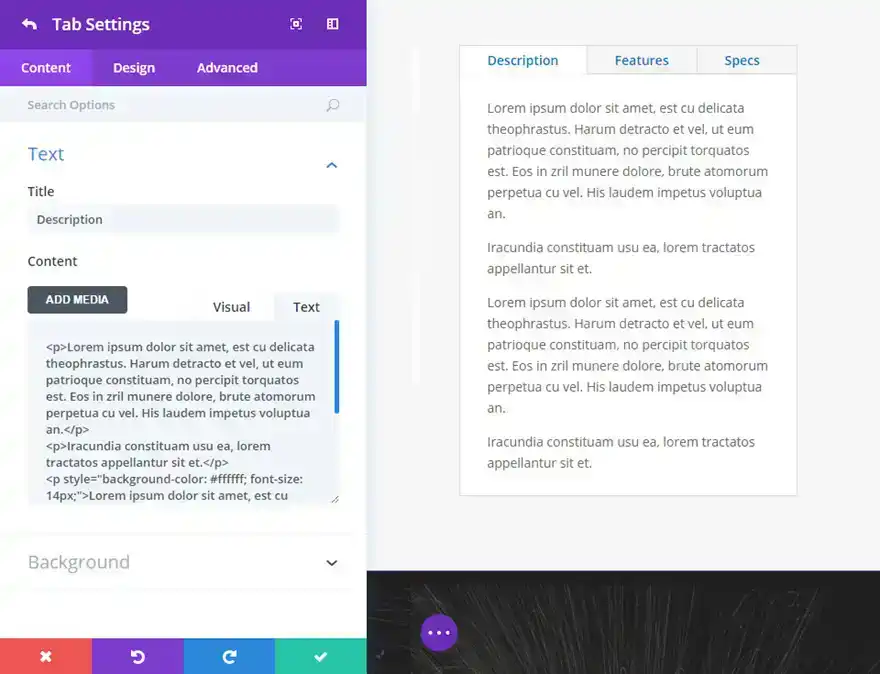
In the right-hand column, add the tab module. Under the Tab module parameters content onget, click on Add a new element to bring up the parameters for your first specific tab. Then add the tab name and the desired content body.

Once you've created your tabs, you can edit them from the Design tab of the tab menu and modify other parameters such as font, size, colour, etc.
With these different configurations, you can display the information you want where you want it.

Thank you for following this tutorial!
This tab module allows you to customise and organise your content completely.
We look forward to seeing you in a future tutorial ;)
Divi Text Module
The Divi testimonial module
> Consult our Elegant Theme Divi help section
Rate this article :
3/5 | 1 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor