Rate this article :
4/5 | 1 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
Divi allows you to create an unlimited number of ready-to-use zones on the fly. The sidebars can then be added to any page, allowing you to create unique sidebars for different sections of your website.
Before you can add a sidebar module to your page, you must first switch to Divi Builder. Once you've installed a Divi theme on your website, you'll notice a Use Divi Builder button above the publishing editor every time you create a new page. Click this button to activate Divi Builder and access all of its modules. Next, click the Use Visual Builder button when you are browsing your website in the foreground if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey"+" button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a line to it first.

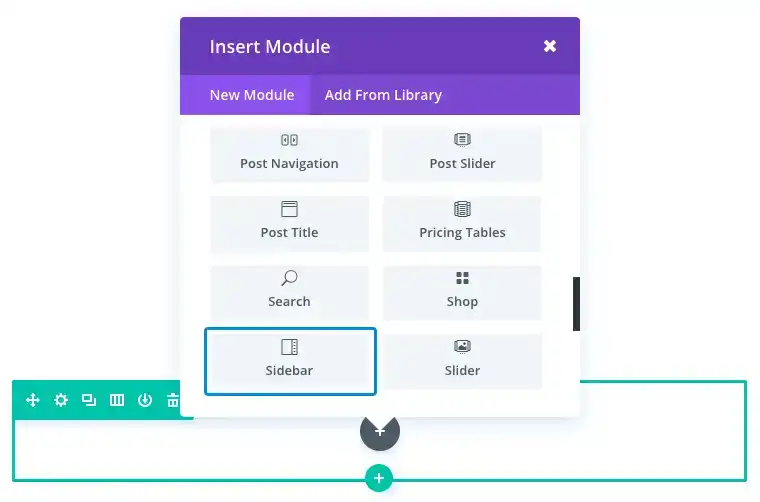
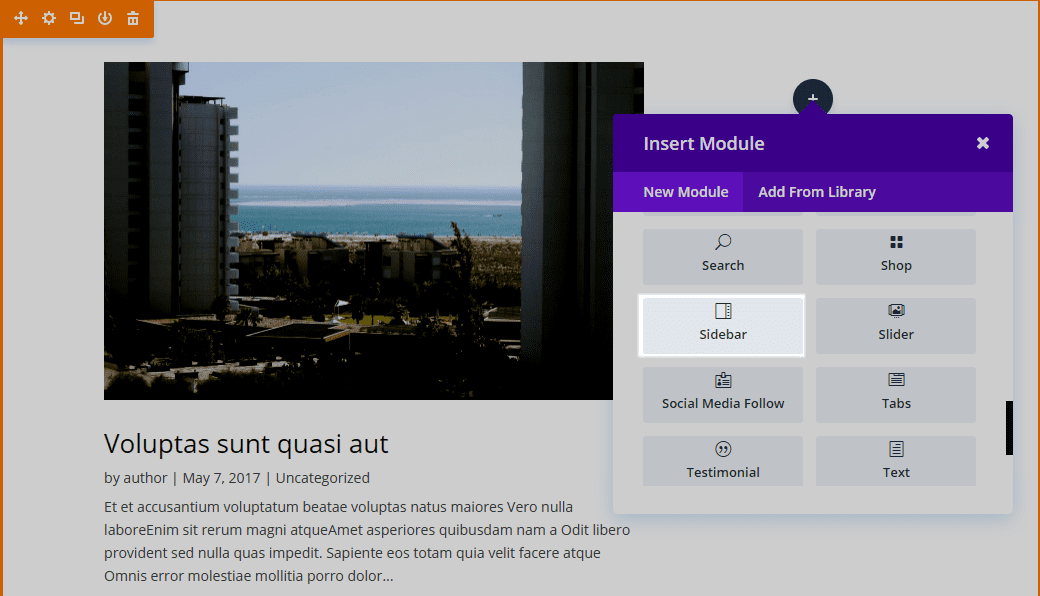
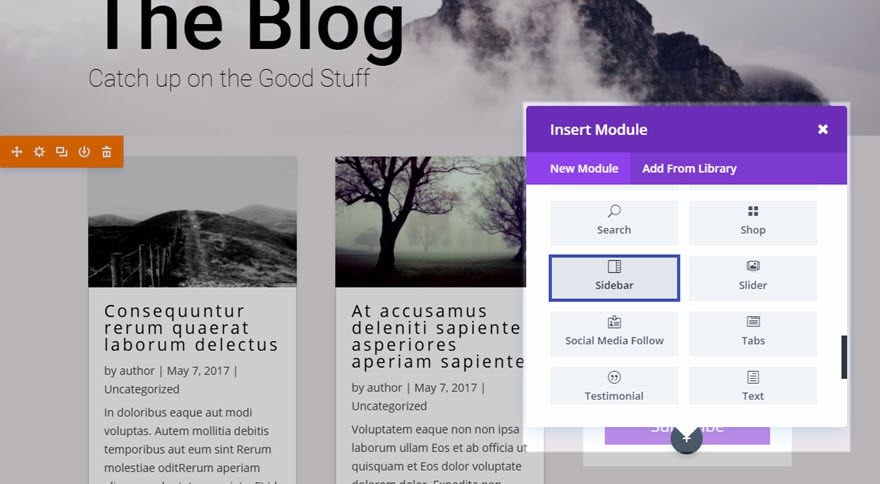
Locate the sidebar module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word Sidebar and then click Enter to find and automatically add this module! Once it's been added, you'll be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
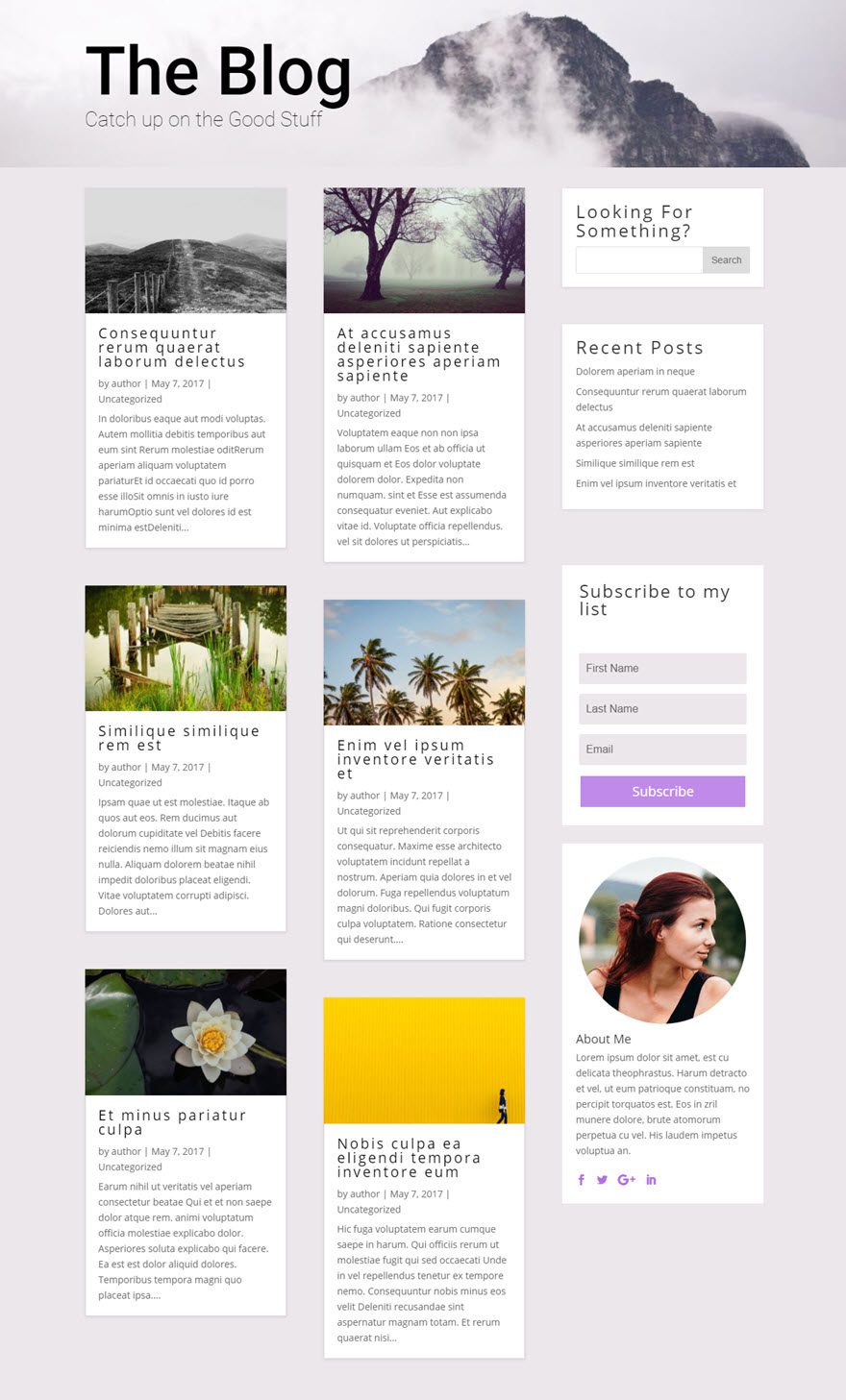
The Sidebar module lets you insert a sidebar (and all its integrated widgets) anywhere on your page. In fact, you can add any widget zone using the Sidebar module. For this example, I'm going to show you how to insert a custom sidebar to your blog page using the specialised section to display the WordPress Search and Recent Comments widget.

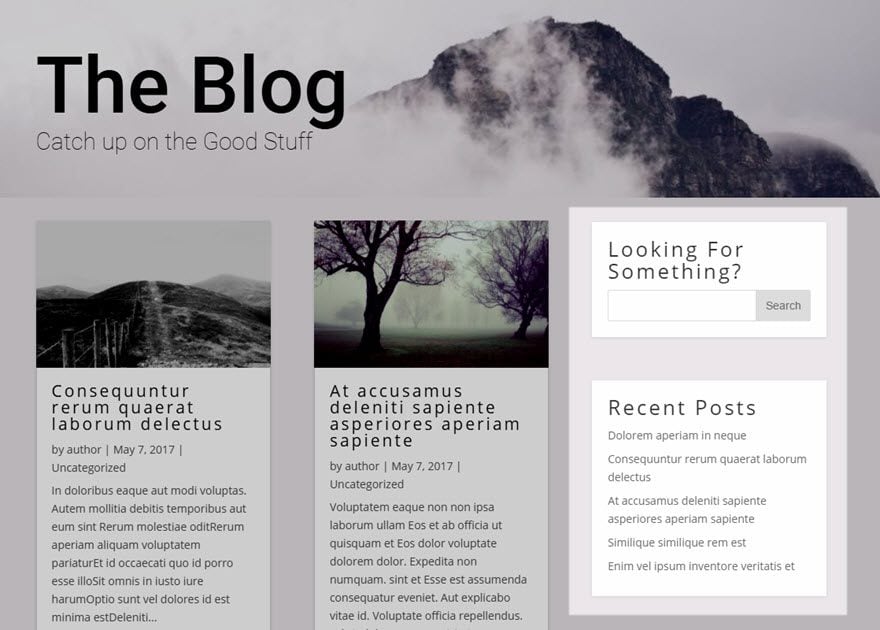
This blog page has a full-width header to display the blog title at the top of the page. Below the header module is a specialised layout with a blog module on the left and a vertical sidebar on the right.
Using the specialised section allows you to add complex column variations alongside full-scope vertical sidebars, without adding unwanted breaks to the page. It's perfect for a blog with a sidebar.
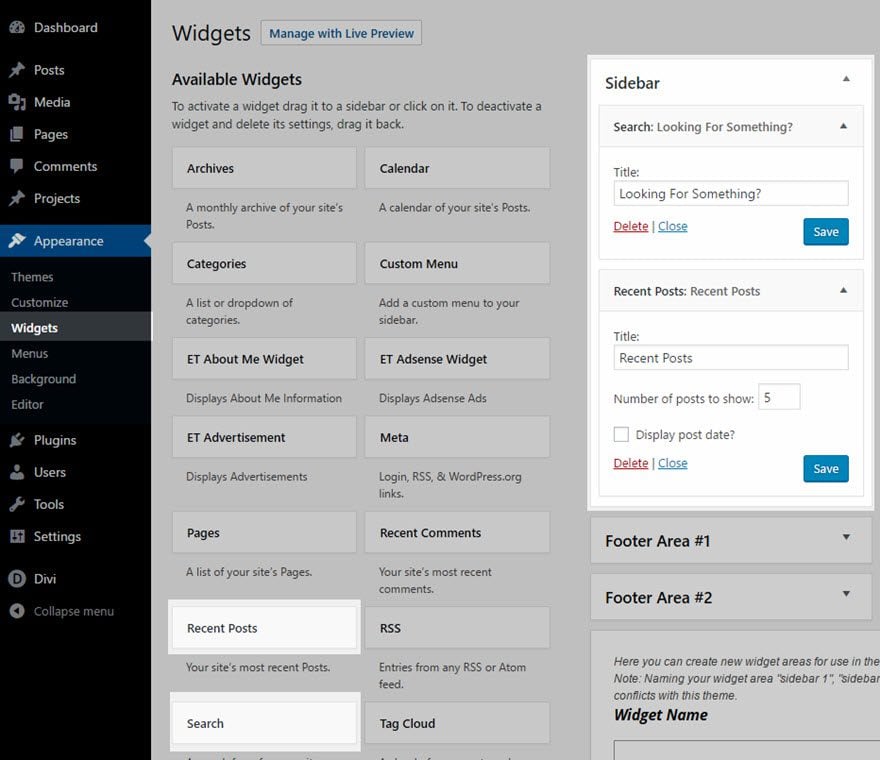
Firstly, you need to make sure that the widgets are set up in the Widgets page of your WordPress dashboard. For this example, I'm adding the Search widget and the Recent Comments widget to the Sidebar widget.

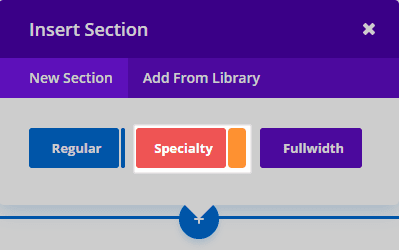
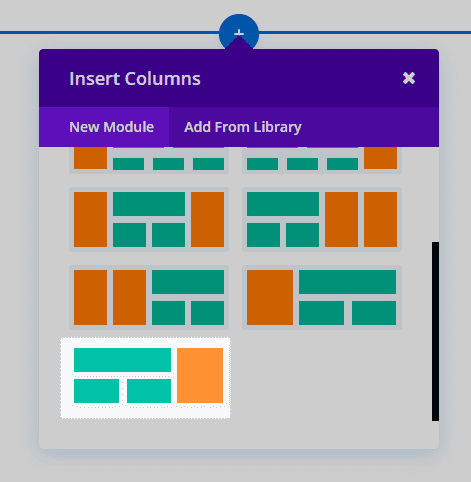
Next, deploy Visual Builder to edit the blog page. Add a specialised section to your page (just below your header) with the following layout:


Once you add a specialty section to the page, you'll notice that one area (on the left) has an Add Module button. For this example, this is where the Blog Module with a grid has been added to display blog posts.

The other (right) has an Insert Line button. The Insert Module area represents your vertical sidebar. This is where you enter the Sidebar module. You can add as many modules here, in a single row, and they'll cover the vertical width of the section, adjacent to the column structure you're building next to it. In fact, for this example, the blog page already has an Optin Email module and a Person module in this vertical side area of the Speciality layout.
Now let's add the sidebar module on top of the other modules in the vertical sidebar area.

You can now see that the Sidebar module pulls items from the Sidebar widget (Search and Recent Messages) and displays them on your vertical sidebar in your Specialty section!

Thank you for following this tutorial!
The sidebar is an essential part of your website. Thanks to the Divi Sidebar Module, which lets you insert it easily, your visitors will have all the tools they need to find out more about what's going on on your site. They can also use keyword searches to quickly find a subject that interests them on your site.
I hope this has helped you and I'll see you soon for another tutorial! :)
> Consult our Elegant Themes Divi help section
Rate this article :
4/5 | 1 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor