Rate this article :
2.7/5 | 3 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
Introduction
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
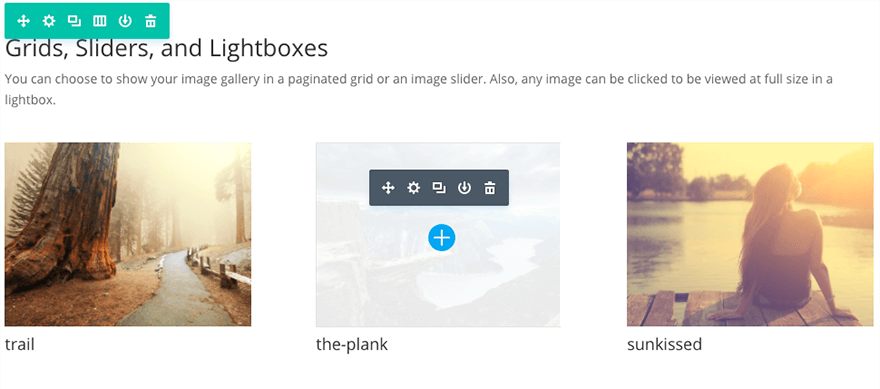
Sharing a collection of images is always a great way to visually engage users with your content. The Gallery Module allows you to create and organize galleries anywhere on your website. The Divi Builder Gallery Module is available in grid and slider formats and supports large galleries with pagination.

Before you can add a gallery module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

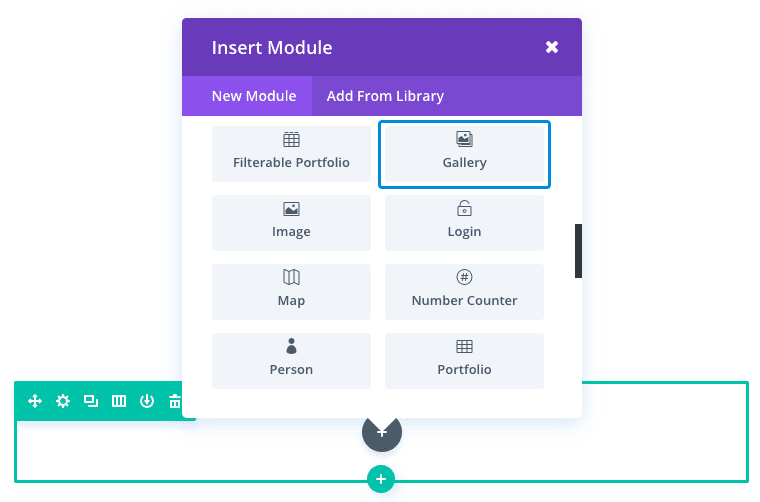
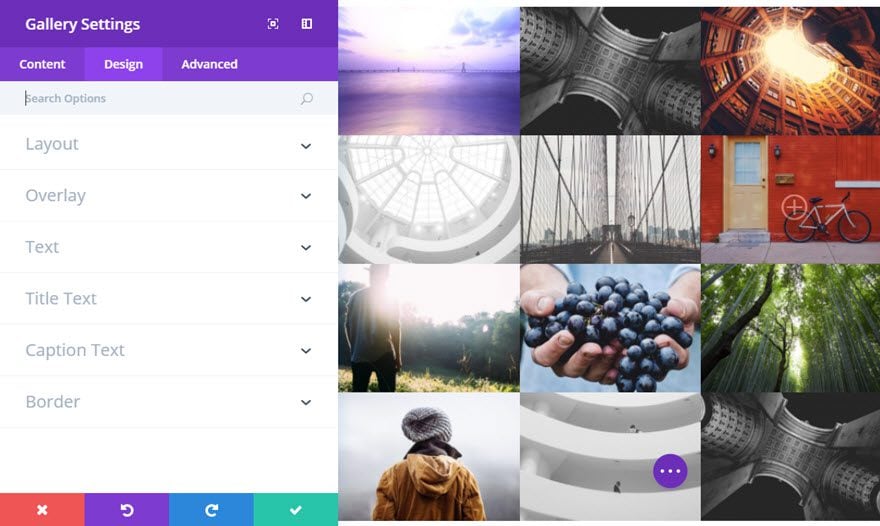
Locate the gallery module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "gallery" and then click the enter button to find and automatically add the gallery module! Once the module has been added, you will be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
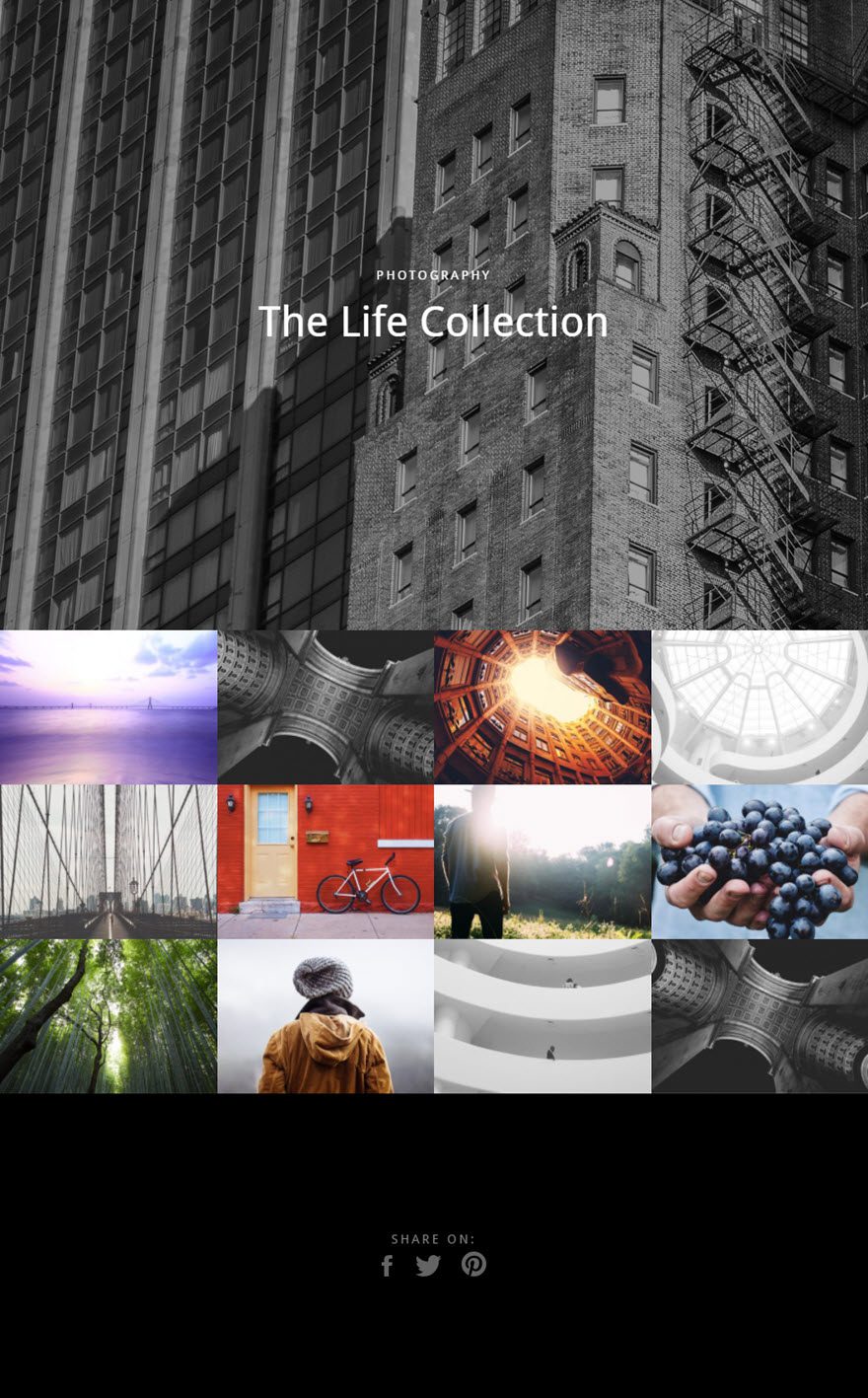
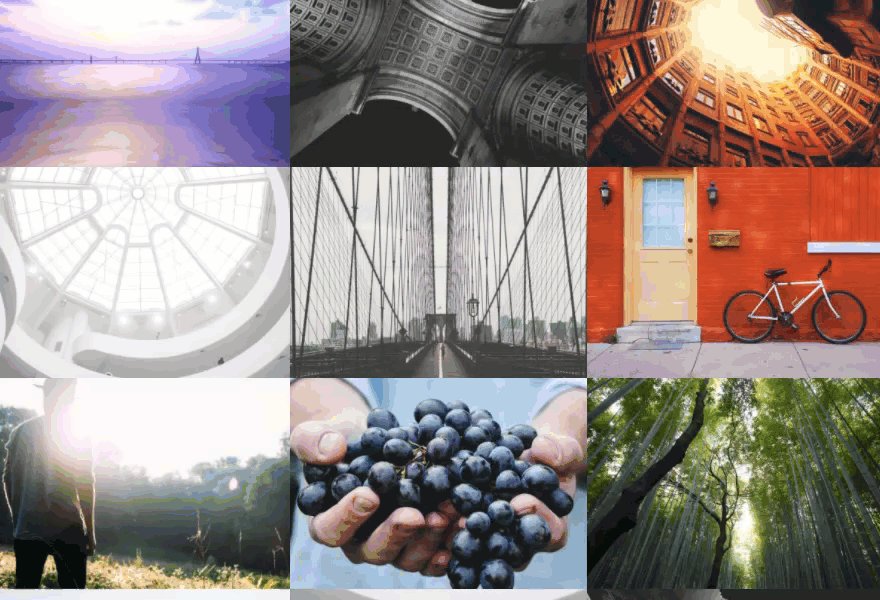
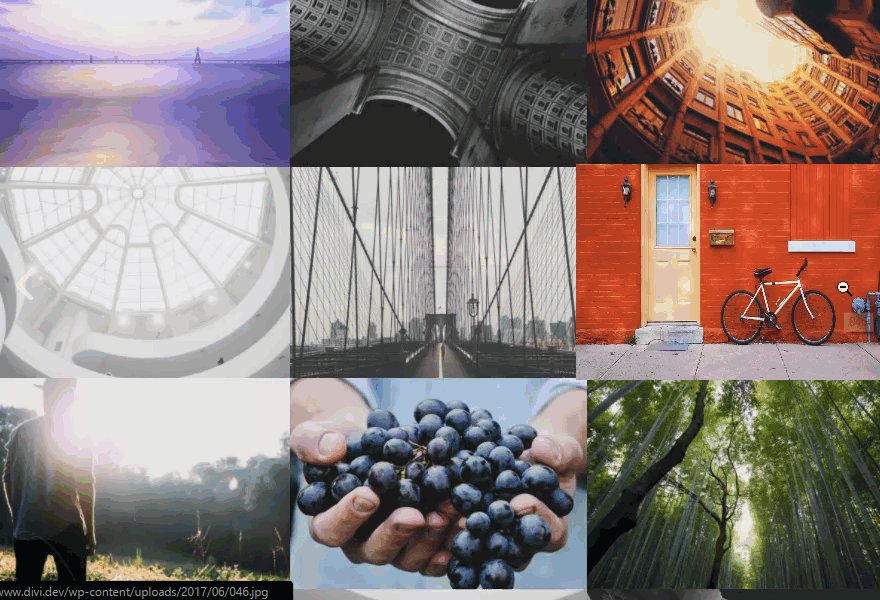
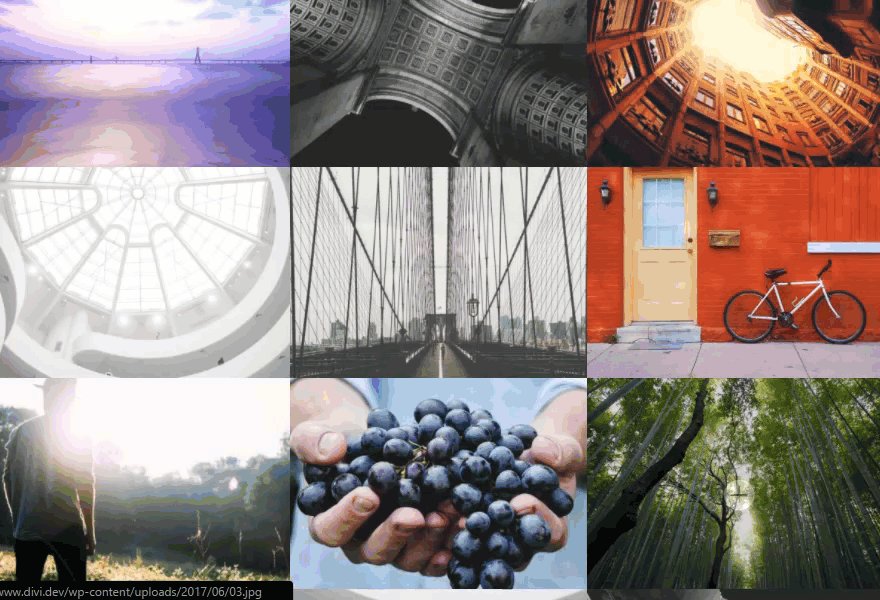
Adding a gallery to your photography page is a great way to promote your work and increase your credibility with your customers. In this example, I'm going to show you how you can use the gallery module to add an image gallery with a grid that spans the entire width of the page. The images have no spacing between them, giving it a practical and aesthetic presentation.

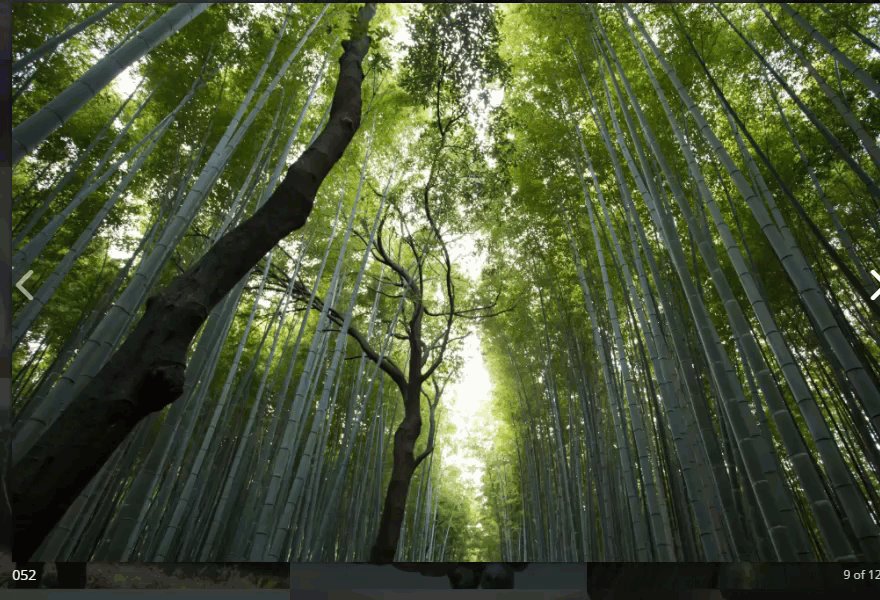
And let's not forget that each image opens a lightbox to scroll through the larger versions of the images in the gallery.

Using Visual Builder, add a new section below the header section with a full-width row (1 column). Then add the Gallery module to the row.

All that's left is to get rid of all the space around the images. Go back and select the row parameters. Under the Design tab, update the elements proposed to you.

A photo gallery is a great way to showcase your products and services to your customers. Thanks to the Divi Gallery Module, your site will be even better and will reflect the quality of your offers!
See you soon for a new tutorial :)
> Consult the Elegant Themes Divi help section
Rate this article :
2.7/5 | 3 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor