Rate this article :
5/5 | 2 opinion
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
The comment module allows you to place a comment form anywhere on your page. If you are using a standard page or post without Divi Builder, comments will always appear below the content of your post. Once the Divi Builder is activated, you can place the comments module anywhere on your page and the comments form will appear in the module's location. This gives you much more control over your comments!

Before you can add a comment module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

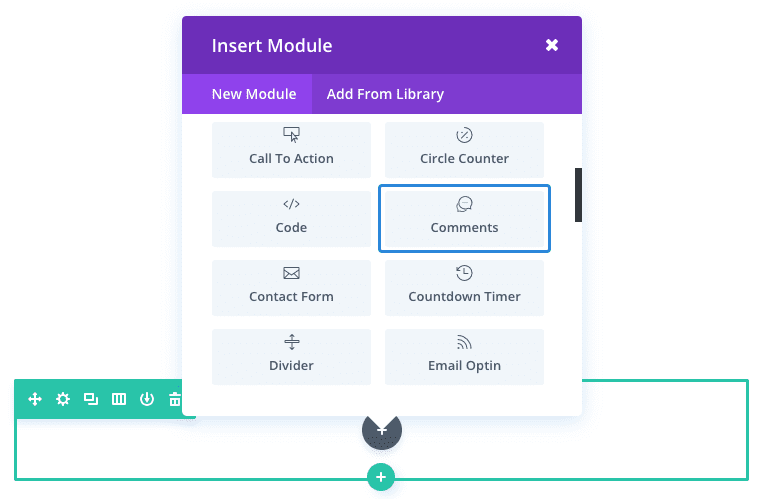
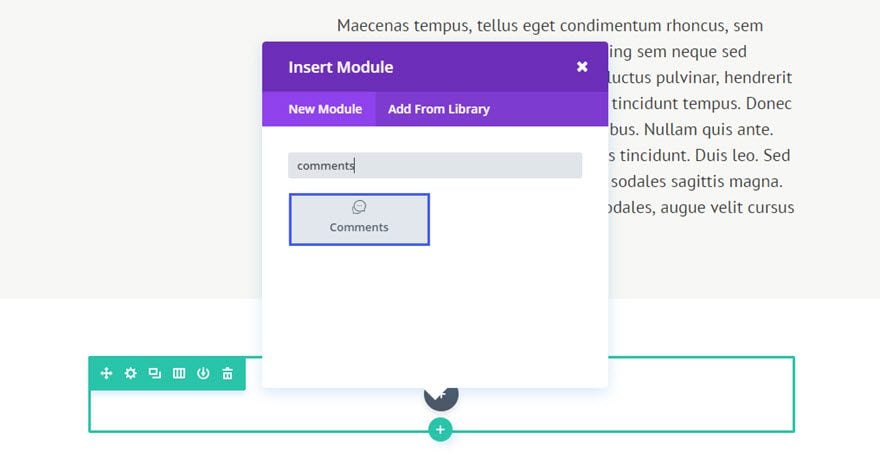
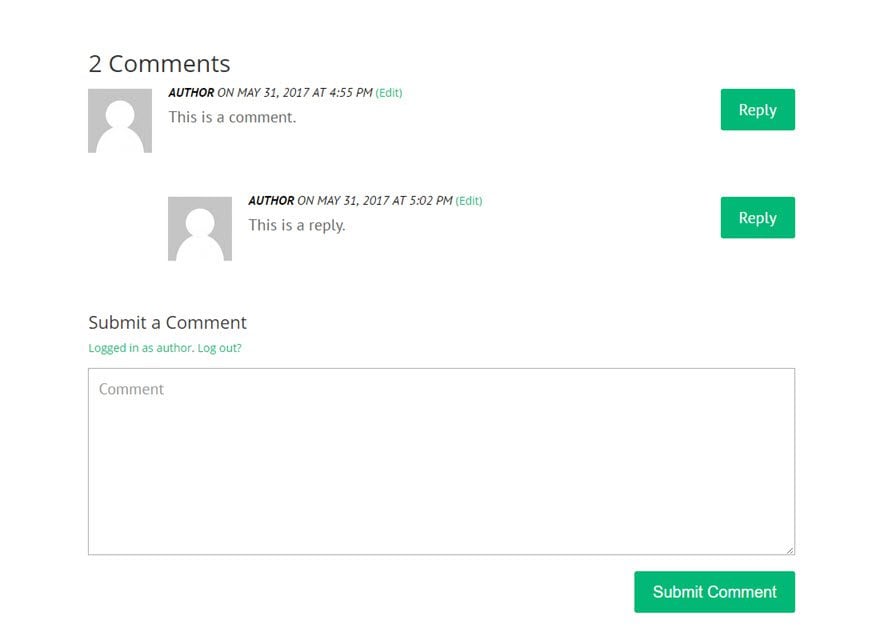
Locate the comments module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "comments" and then click the enter button to find and automatically add the comments module! Once the module has been added, you will be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
For this example, I'm going to show you how easy it is to insert and style a comments module in your post using Visual Builder.
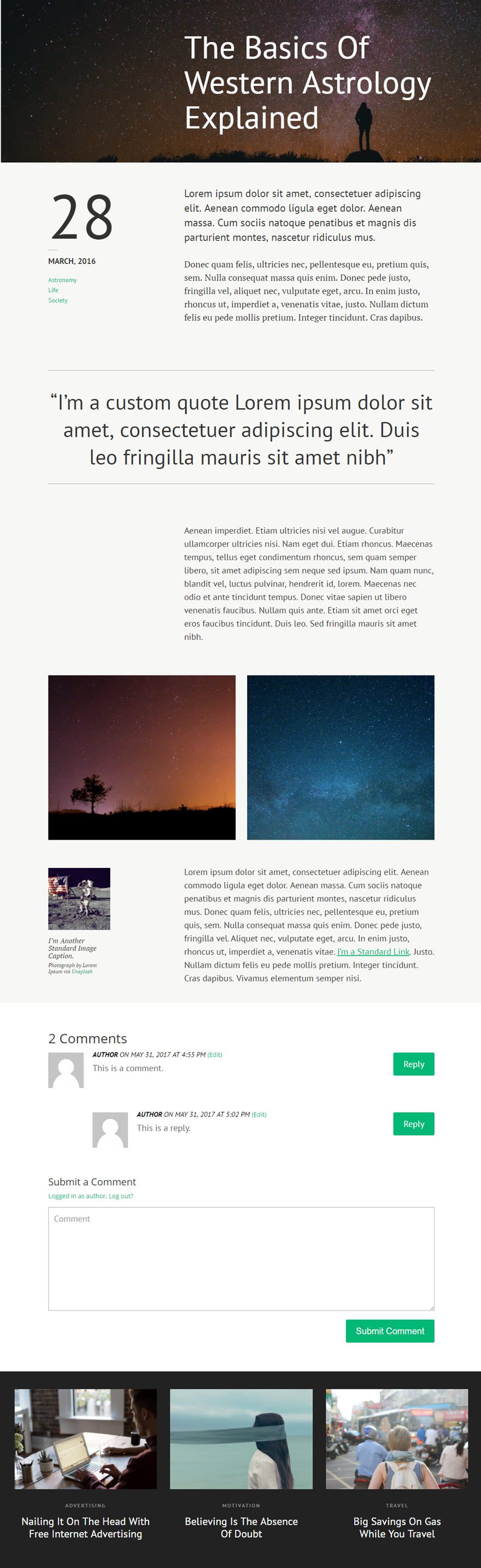
Note that the comments section is added below the post content and above a three-column footer section. However, the comments module could have been added anywhere.

Using Visual Builder, add a standard section with a full-width row (1 column) below the modules containing the content of your message. Then add the Comments module to the line.
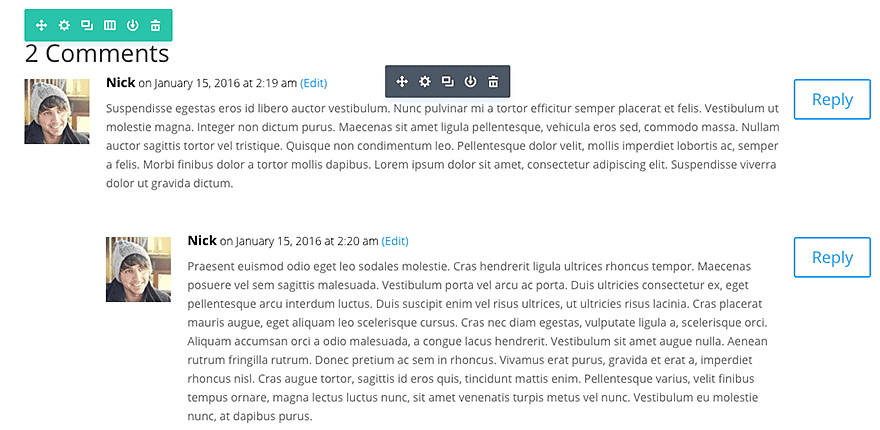
 Certain elements such as meta-information and avatar images will not appear until you or someone else adds a comment to the message.
Certain elements such as meta-information and avatar images will not appear until you or someone else adds a comment to the message.

That's it! The beauty of this module is that you can add additional content after the comments section (such as a call to action or contact form) which is not easy to do on a default WordPress.
Congratulations! You now know how to insert the Comments module:)
We look forward to seeing you in a future tutorial!
Managing the contact form module
Managing the Divi countdown timer module
> Consult our Elegant Themes Divi help section
Rate this article :
5/5 | 2 opinion
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor