Rate this article :
This article was useful to you ?
Yes
No
Vous avez noté 0 étoile(s)
Sommaire
Procédure
Divi builder is included in ourWordpress web hosting packages. If you would like support for DIVI builder, you must subscribe to a licence directly on the Elegent theme Divi website.
LWS offers 3 premium plugins from Elegant Themes (Divi, Bloom and Monarch). These are regularly updated. Once you are an LWS customer, you will have free access to these plugins by choosing the 'Divi Builder' distribution when installing the Wordpress CMS with our Auto-Installer.
If you have a cPanel package or have already installed Wordpress with this distribution, but do not have access to all the themes or updates, please let us know by giving us the access details for the administration area of your Wordpress site so that a technician can update the licence.
Please note: you will need to take out an Elegant Themes licence to benefit from support. LWS does not provide support for these products.
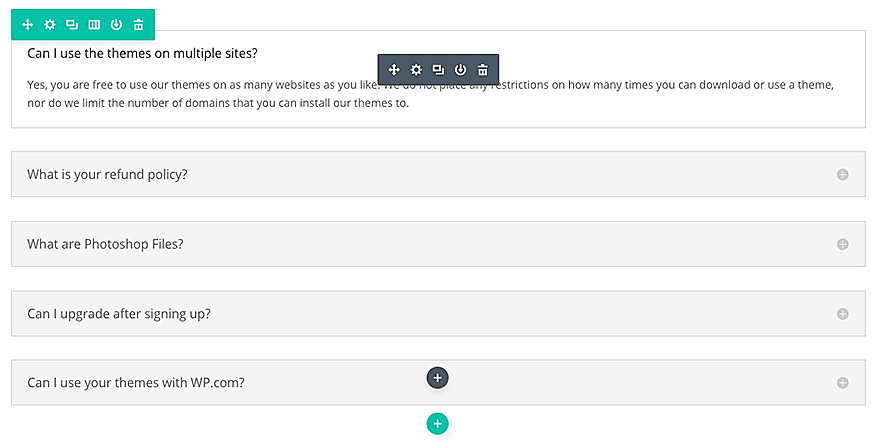
The accordion module is a great way to consolidate information into a single system. Accordions are very similar to tabs, except that items are displayed in a vertical list. When a new item in the list is opened, the previously open item is closed and the contents of the new item are displayed.

Before you can add an accordion module to your page, you'll first need to switch to the Divi Builder. Once the Divi theme has been installed on your website, you'll notice a Use Divi Builder button above the post editor every time you create a new page. Click this button to activate the Divi Builder, giving you access to all of its modules. Then click on the Use Visual Builder button to launch the builder in visual mode. You can also click the Use Visual Builder button while browsing your website at the front if you are logged into your WordPress dashboard.

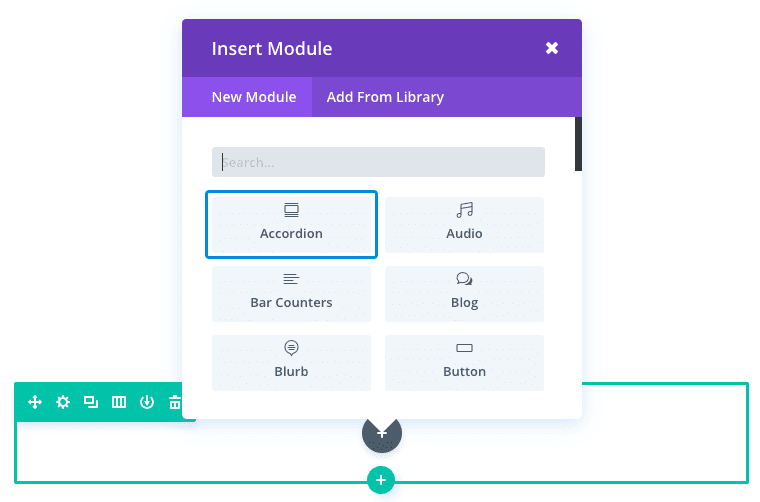
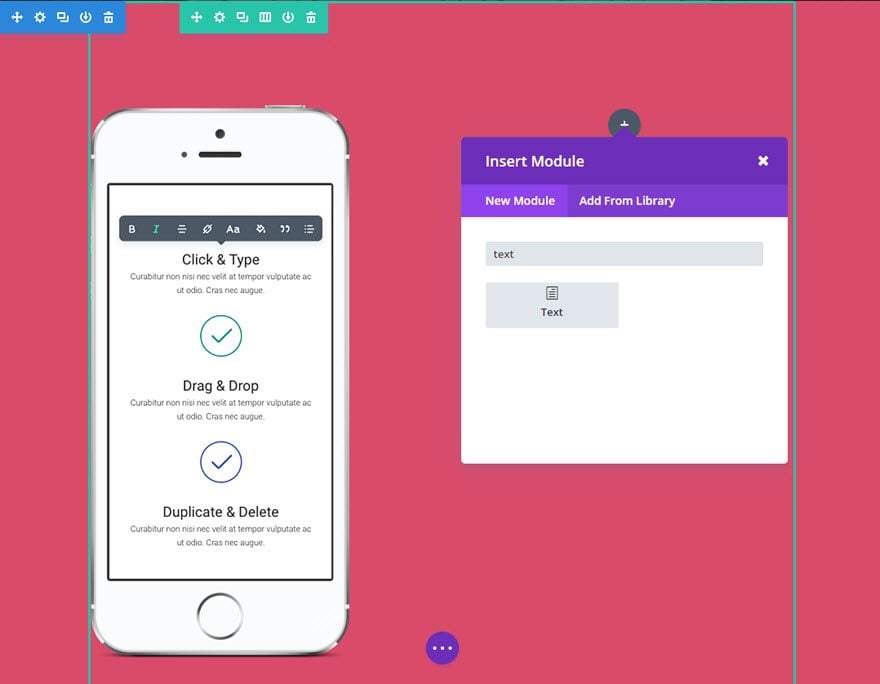
Once you have entered Visual Builder, you can click on the grey + button to add a new module to your page. New modules can only be added within rows. If you are starting a new page, don't forget to add a row to your page first.

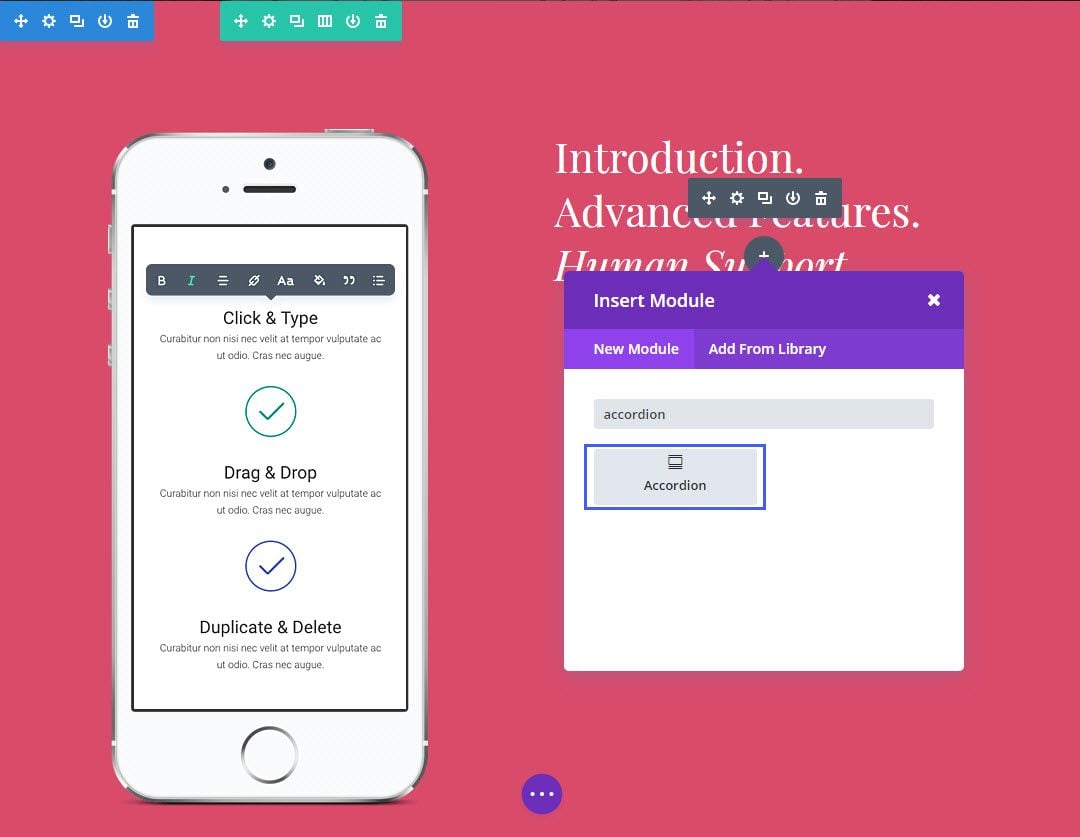
Locatethe accordion module in the list of modules and click on it to add it to your page. The list of modules is searchable, which means you can also type the word "accordion" and then click the enter button to find and automatically add the accordion module! Once the module has been added, you'll be greeted with a list of options for the module. These options are separated into three main groups: Content, Style and Advanced.
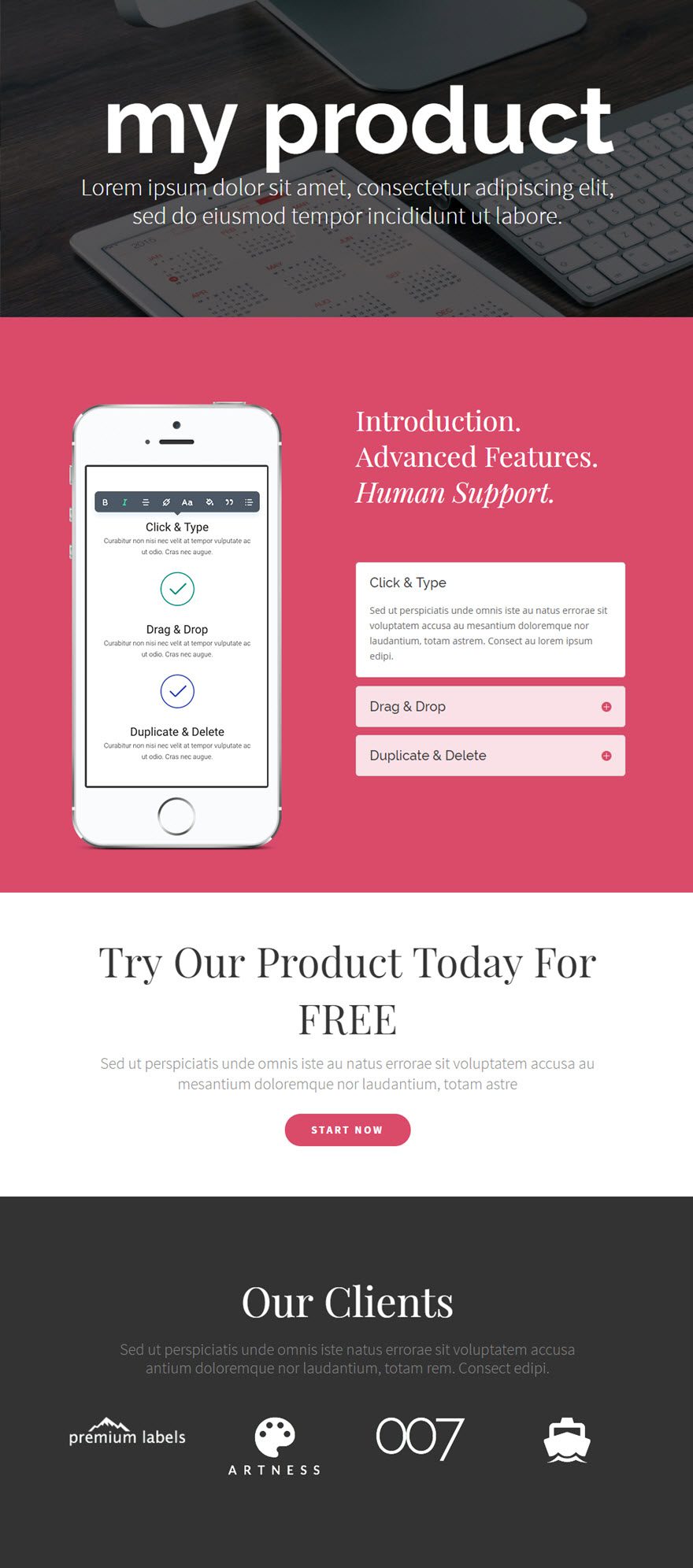
For this example, I'm going to show you how to add product features to a product page using the Accordion module.

Let's get started right away!
Use the visual builder to add a regular section with a row of 1/2 1/2 (2 columns). Modify the section parameters to change the background colour.
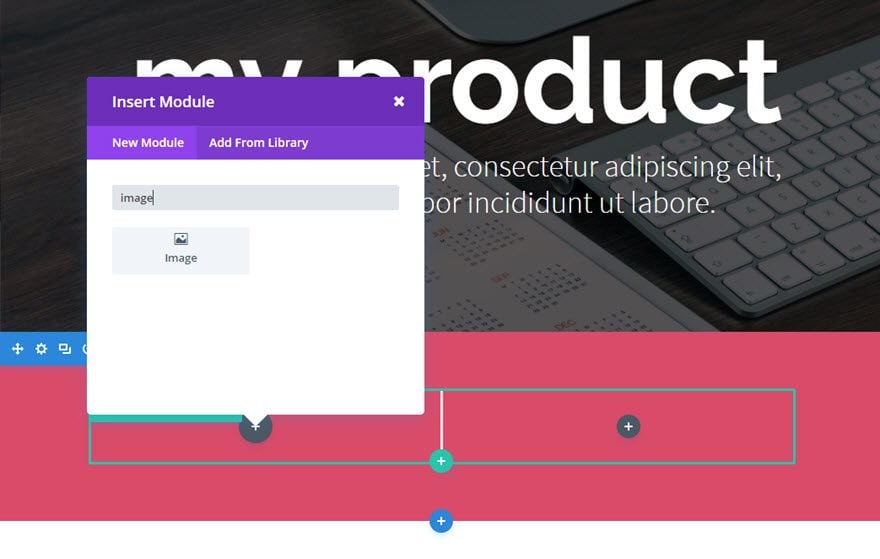
In the left-hand column, add your product image.

In the right-hand column, add a text element to be used as a header above the accordion module.

Finally, add the Accordion module directly below the Text module in the right-hand column.

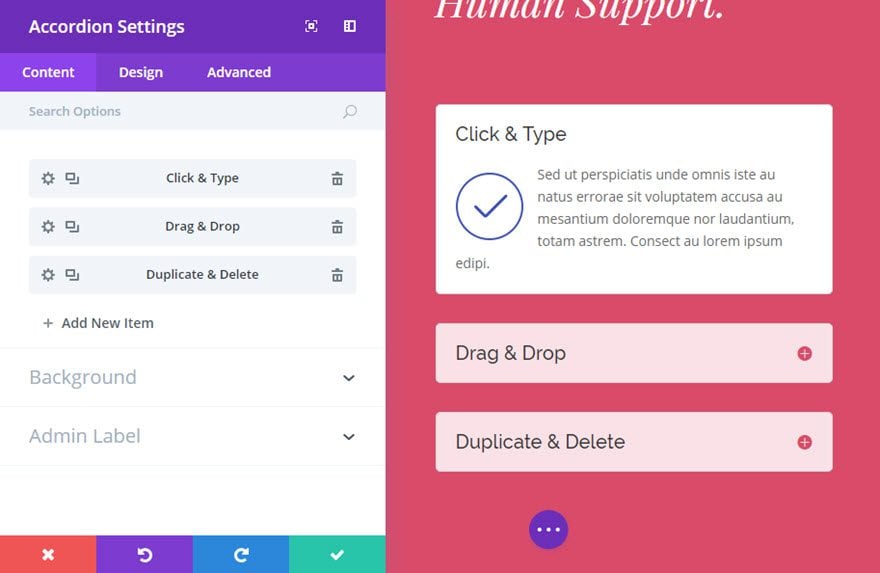
Fill in the fields provided.

Note: Since we have already configured the design options for the accordion module parameters, there is no need to update the design of the individual accordion parameters unless you want to replace the module parameters.
Now duplicate the accordion you've just created twice and update the Title and Content for each of the duplicates as required.

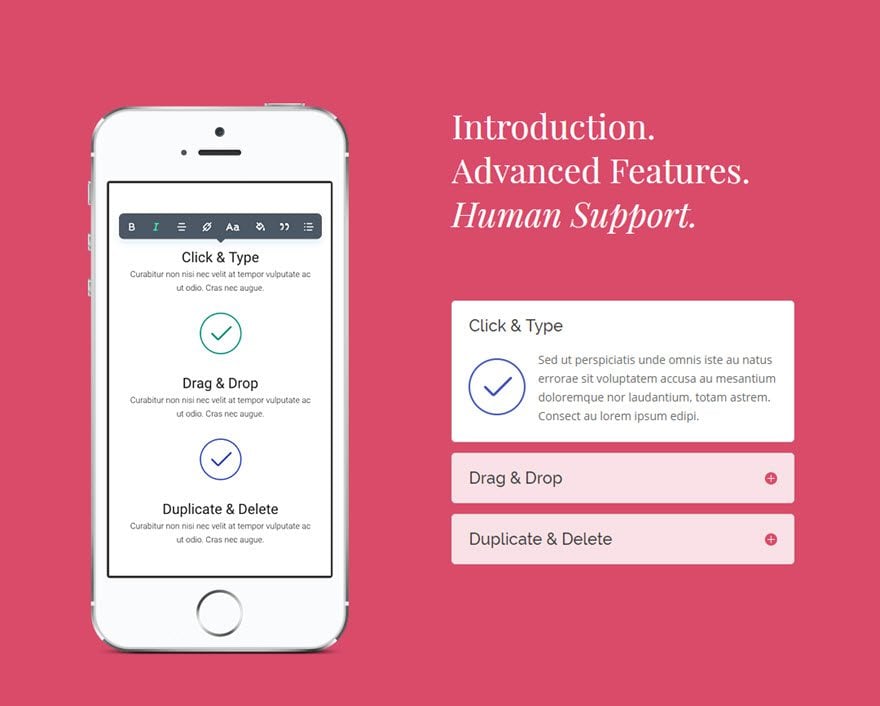
We're done! The accordion looks great and keeps the content compact, well suited to the section of the page.

Toggles are a great way to consolidate information and improve the user experience on your page. Using Divi, you can create any number of toggles in an accordion that will look great in any size column.
See you soon for a new tutorial!
Inserting a presentation with the Divi Summary module
> Consult our Elegant Themes Divi help section
Rate this article :
This article was useful to you ?
Yes
No
3mn reading
The Divi library
3mn reading
How do I install the Divi Builder plugin?
3mn reading
Introduction to the Divi Builder interface
3mn reading
Using the Divi Builder role editor